
路由是Express框架中最重要的功能之一,在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系,Express中的路由分别由请求的类型(GET/POST等)、请求的URL地址和处理函数三个部分组成的;
APP级别路由
路由的语法格式如下:
app.Method(path,handler); // Method可以是get,post,put,delete等在上一篇当中就已经使用过监听 GET/POST 请求当中就使用过创建字符串形式路由路径匹配app路由;进行一下简单的回顾:
app.get('/',function(req,res){ }) // 路由匹配 /root
app.get('/user',function(req,res){}) // 路由匹配 /user字符串模板的路由路径匹配app路由:
stu?book中的 ? 表示至多一个,可以是 /stbook 或 /stubook 都可以匹配到;
app.get('/stu?book',function(req,res){
res.send('对学生开发的书籍');
})

stu+book中的 + 表示至少一个,可以是 /stuubook 或 /stuuuuubook (u最少一个);
app.get('/stubook',function(req,res){res.send('对学生开发的书籍');})
app.get('/stuubook',function(req,res){res.send('对学生开发的书籍');})
app.get('/stuuubook',function(req,res){res.send('对学生开发的书籍');})

stu*book中的 * 表示stu和book之间可以有任意的字符;

stu(dent)?book 表示可以有括号内的字符也可以没有,如 /stubook 或 /studentbook 均可;

路由参数的路由路径:
路由参数用来获取路由路径的值,该值会赋给req.params ;(路径参数必须由大小写字母,数字和下划线组成);
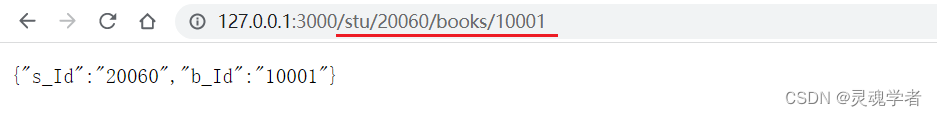
app.get('/stu/:s_Id/books/:b_Id',function(req,res){
res.send(req.params);
})

不同请求方式的app路由:
GET请求 :
app.get('/',function(){
res.send('GET');
})
POST请求:
app.post('/',function(req,res){
res.send('POST');
})
ALL —— 任意http请求:
app.all('/',function(req,res){
res.send('ALL');
})除了以上的这些还有以数组的形式或以组合形式的方式执行函数的app路由,其中需要带next参数,用于传递中间件的控制权,有的花会在中间的部分提及;app路由的内容就到此!
Router 级别路由
上面的内容就是app路由,创建路由都是在项目的入口文件(app.js)中操作的,那么在实际开发中,这样的集中路由不利于开发维护,所以同样的需要进行模块化的管理,也就需要模块化的路由;
使用express生成项目中有一个routes文件夹,routes文件夹用于存放所有模块化路由文件,默认的有两个:index.js 和 users.js ;下面来进行建立router级别路由。
1. 创建路由模块对应的 .js 文件,使用express.Router() 方法创建可挂载的模块化路由;
// /routes/index.js文件
const express = require('express');
const router = express.Router();
2. 向路由上挂载具体的路由;
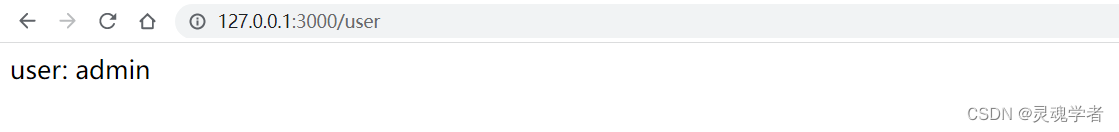
router.get('/user',function(req,res){
res.send('user: admin');
})
3. 使用 module.exports 向外共享路由对象;
module.exports = router;
4. 注册路由模块;
// 入口文件app.js文件
var indexRouter = require('./routes/index');
app.use('/',indexRouter);补充说明:可添加路由访问前缀 app.use(‘/路由访问前缀’,indexRouter);
5. 测试运行;

以上就是模块化路由的内容,在实际开发中对于不同的模块化内容当中可以将内容编写在各个.js文件中,然后将要使用的路由进行挂载向外共享注册使用比起使用app.js入口文件创建路由的方式是很不错的选择!Express 路由的内容就到此结束了,感谢大家的支持!
