登录记住密码的思路:
-
页面加载的时候判断一下是否有cookie值存在,若存在则获取对应的cookie赋值给用户名输入框、密码输入框以及记住密码复选框的状态。
-
在登陆请求成功后,判断是否勾选了记住密码
①若勾选了记住密码;则需要设置cookie,将复选框状态与加密后账号密码(安全起见,做了加密)设置cookie过期时间并存入cookie中,
②若未勾选,则需要清除cookie中存放的账号密码以及复选框状态的数据,并且将cookie过期时间设为当前时间之前的时间;

下面演示一下在组件中的代码
template中代码
<el-form :rules="rules" ref="loginform" :label-position="labelPosition" label-width="80px" :model="loginform">
<el-form-item class="lab" prop="password">
<el-input v-model.trim="loginform.userId" placeholder="请输入账号" :validate-event="false"></el-input>
<span class="input_icon1"></span>
</el-form-item>
<el-form-item prop="userId">
<el-input v-model.trim="loginform.password" placeholder="请输入密码" :type="passwordType" ref="password" :validate-event="false"></el-input>
<span class="input_icon2"></span>
<span class="show-pwd" @click="showPwd">
<!--眼睛图标-->
<i :class="passwordType == 'password' ? 'el-icon-view' : 'el-icon-refresh'"></i>
</span>
</el-form-item>
<el-form-item>
<el-checkbox label="记住密码" @change="rememberpsd" :checked="isChecked" ></el-checkbox> </el-form-item>
<el-form-item>
<el-button v-loading="loadingSave" class="btn" @click="gologin">{{test}}</el-button></el-form-item>
</el-form>
sctipt中代码
export default {
data() {
return {
passwordType: "password", //密码框type
isChecked: false, //记住密码复选款状态
loginform: {
password: "", //用户名
userId: "", //密码
},
rules: { //用户名密码验证规则
userId: [{ required: true, message: "请输入用户名" }],
password: [{ required: true, message: "请输入密码" }],
},
};
},
created() {
this.getCookie(); //创建完成的时候调用cookie
},
methods: {
//当记住密码复选框改变
rememberpsd(e) {
this.isChecked = e;
},
//保存账号密码加密至cookie
setCookie(cname, cpwd, cdays) {
//获取当前时间
var curDate = new Date();
//设置7天过期时间
curDate.setTime(curDate.getTime() + 24 * 60 * 60 * 1000 * cdays);
//账号密码加密
var codeName = window.btoa(unescape(encodeURIComponent(cname)));
var codePwd = window.btoa(unescape(encodeURIComponent(cpwd)));
//字符串拼接cookie
window.document.cookie ="username" + "=" + codeName + ";Expires=" + curDate.toGMTString();
window.document.cookie ="password" + "=" + codePwd + ";Expires=" + curDate.toGMTString();
window.document.cookie = "isChecked" + "=" + this.isChecked + ";Expires=" + curDate.toGMTString();
},
//获取cookie解密后的数据
getCookie() {
if (document.cookie.length > 0) {
var arr = document.cookie.split("; ");
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split("=");
if (arr2[0] == "username") {
//账号解密赋值
this.loginform.userId = decodeURIComponent(escape(window.atob(arr2[1]))
);
} else if (arr2[0] == "password") {
//密码解密赋值
this.loginform.password=decodeURIComponent(escape(window.atob(arr2[1]))
);
} else if (arr2[0] == "isChecked") {
//获取复选框状态
this.isChecked = JSON.parse(arr2[1]);
}
}
}
},
//清除cookie
clearCookie() {
this.setCookie("", "", -1);
},
// 登录
gologin() {
...
省略登录过程代码,登陆成功后执行保存cookie或者清除cookie
...
if (this.isChecked) {//记住密码选中状态就将账号密码存到cookie中
this.setCookie(this.loginform.userId, this.loginform.password, 7);
} else {//否则就清除cookie
this.clearCookie();
}
},
},
};
特别要注意的部分就是cookie过期时间以及获取cookie的时候复选框的状态,这两个容易出错。
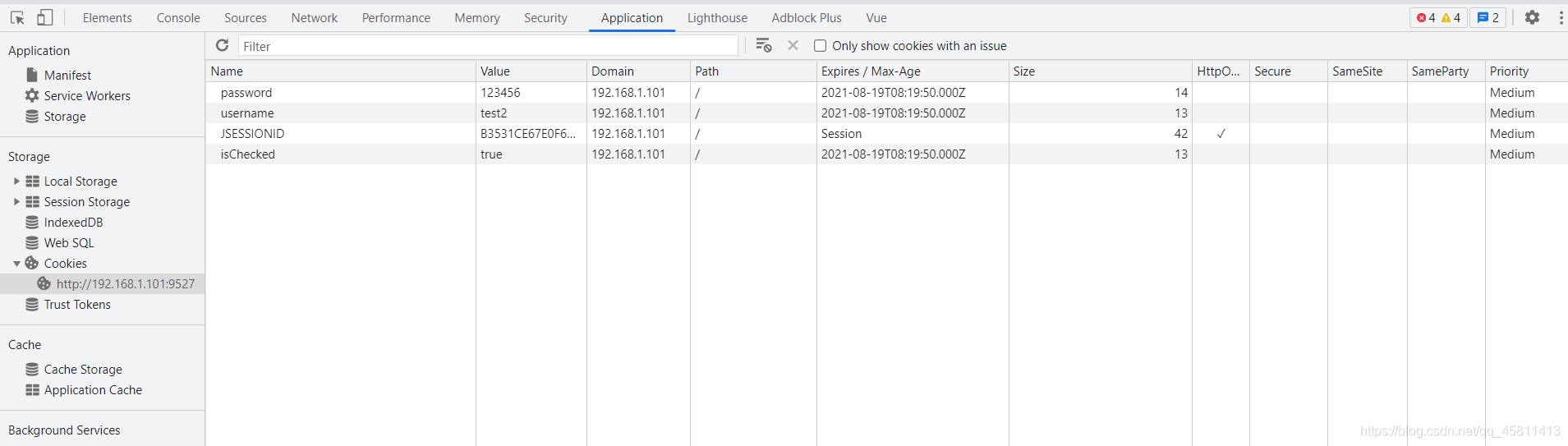
登陆成功后看一下cookie中保存的数据
-
账号密码未加密:

-
账号密码加密后:

为了安全起见,保存在浏览器中的数据还是做到加密为好。
代码思想来自
https://blog.csdn.net/SpringCloudTest/article/details/108006260
版权声明:本文为qq_45811413原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。