一、通过js修改元素样式
1. 直接操作style
<img id="m1" src="img/1.gif" >
<p>
<button onclick="fun01()">点我添加边框</button>
</p>function fun01(){
//操作CSS的第一种方式:直接操作style
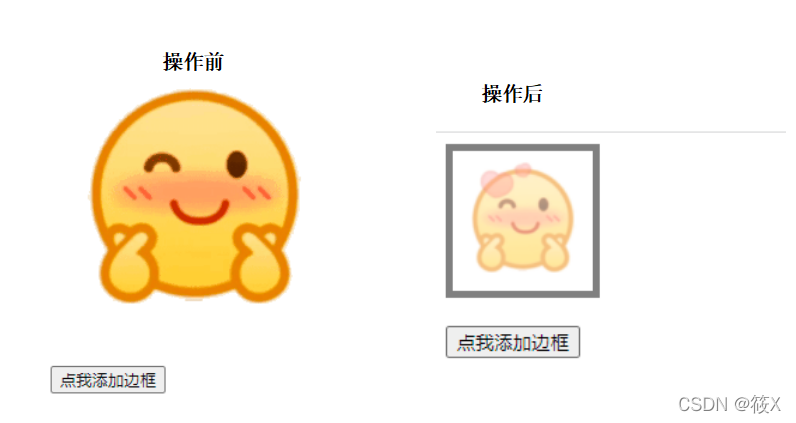
m1.style.border="5px solid black" //实现5px黑色边框
m1.style.width="100px" //宽度
m1.style.opacity=.5 //透明度
}

2.根据class属性操作
<style>
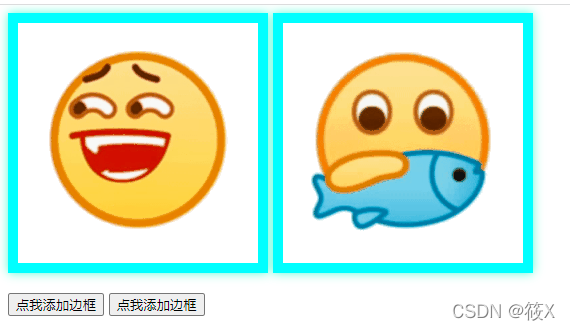
.a{
border: 10px solid aqua;
box-shadow: 0px 0px 10px aquamarine;
}
</style>
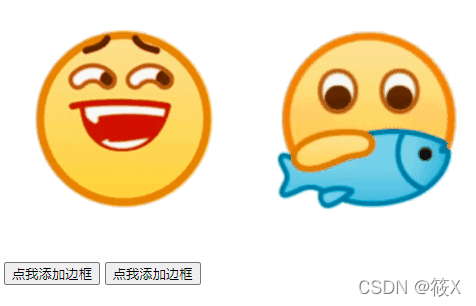
<img id="m2" src="img/2.gif" >
<img id="m3" src="img/3.gif" >
<p>
<button onclick="fun02()">点我添加边框</button>
<button onclick="fun03()">点我添加边框</button>
</p>function fun02(){
m2.setAttribute("class","a")
}
function fun03(){
//class是关键字 标签中的class属性在js中都叫做className
m3.className="a"
}操作前:

操作后

fun02() 和 fun03() 这两个函数是同样的操作,只是写法不同,标签中class属性在js中都叫做className。
二、 图片跟随滚动条
学会了图片跟随滚动条,相当于实现了广告的效果,话不多说,咱直接上代码
<style>
div{
border: 2px solid black;
/* 绝对布局的特点:可以随便调整位置,top bottom left right */
position: absolute;
right: 20px;
top: 40px;
transition: .1s;
}
</style>
<div id="ad">
<!-- 当点击按钮时,把div隐藏,也就是关闭广告 -->
<button onclick="ad.style.display='none'">X</button>
<br>
<img src="img/0.jpg" >
</div>
<p><img src="img/1.gif" ></p>
<p><img src="img/2.gif" ></p>
<p><img src="img/3.gif" ></p>
<p><img src="img/4.gif" ></p>
<p><img src="img/5.gif" ></p>
<p><img src="img/6.gif" ></p>
<p><img src="img/7.jpeg" ></p>
<p><img src="img/8.jpeg" ></p>
<p><img src="img/9.jpeg" ></p>
<p><img src="img/10.jpeg" ></p>
<p><img src="img/11.jpeg" ></p>
<p><img src="img/12.jpeg" ></p>
<p><img src="img/13.jpeg" ></p>
<p><img src="img/14.jpeg" ></p>看以上代码可以看到我插入了很多的图片,插入大量图片是为了实现可以滚动的效果,div是那个广告,接下来我们来实现图片跟着滚动条的效果
<script type="text/javascript">
//窗口滑动事件
window.onscroll=()=>{
//获取到窗口滚动的距离 scrollTop
ad.style.top=40+document.documentElement.scrollTop+"px"
}
</script>

看图片可以得知,所谓的广告已经随着滚动条移动了
三、方块随着鼠标移动
我们需要知道几个关于鼠标事件的单词
|
onclick |
点击事件 |
|
ondblclick |
双击事件 |
|
onmouseover |
鼠标移入事件 |
|
onmouseout |
鼠标移出事件 |
|
onmousemove |
鼠标移动事件 |
接下来是我们的代码展示
<style>
div{
width: 100px;
height: 100px;
background: aqua;
/* 绝对布局 */
position: absolute;
}
</style>
<div id="div"></div><script>
window.onmousemove=(e)=>{ //e是事件对象
//拿到鼠标的x轴
div.style.left=e.clientX-50+"px" //减去50是为了让鼠标位于方块中间
//拿到鼠标的y轴
div.style.top=e.clientY-50+"px"
}
</script>效果不好展示出来,大家自行去试试吧
四、 图片放大镜
根据以上案例,我们还能实现图片放大的功能
<style type="text/css">
div{
width: 300px;
height: 300px;
background: url(img/4.gif);
position: absolute;
pointer-events: none;
display: none;
}
</style>
<img id="m1" src="img/4.gif" >
<div id="div"></div><script>
//鼠标移入显示
m1.onmouseover=function (){
div.style.display="block";
}
//鼠标移出隐藏
m1.onmouseout=function (){
div.style.display="none";
}
// 鼠标移动事件
window.onmousemove=(e)=>{
div.style.left=e.clientX-50+"px"
div.style.top=e.clientY-50+"px"
div.style.background="url("+m1.src+") center/cover"
}
</script>

当鼠标移入到图片上,给图片放大,鼠标移出图片放大功能无效。
版权声明:本文为weixin_67235801原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。