vue项目打包后,可以直接通过一个html界面查看,上传至云服务器资源列表就能直接访问。网上vue项目打包部署有很多不必要的操作,而且仍然需要通过云服务器站点的:8088端口访问,非常麻烦,这里直接介绍最简单的操作。用的例子是之前文章的
知识图谱项目
。具体步骤包括:
1. VUE项目本地打包
(1)先保证vue项目连接本地数据库访问成功
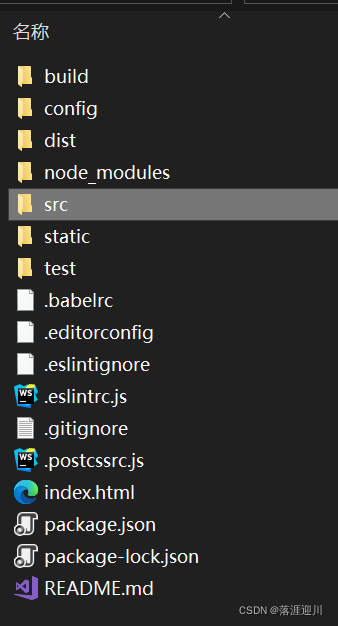
这是Vue项目的本地目录。

在
src\components
下的,vue文件就是主要的程序文件。首先需要保证项目本地访问成功。具体操作是在项目根目录下通过cmd命令:
npm run dev
构建vue项目,然后在浏览器输入127.0.0.1:8088端口访问。
(2)修改项目文件连接云数据库
将.vue文件里的数据库路径里的localhost改为云服务器公网ip。账号密码也要主要是和云端一致。
例如:
// 原先的服务器连接函数
_this.driver = neo4j.driver("bolt://localhost", neo4j.auth.basic("neo4j", "123456"), {encrypted: false})
// 修改后的服务器连接函数
_this.driver = neo4j.driver("bolt://124.221.176.99", neo4j.auth.basic("neo4j", "123456"), {encrypted: false})
(3)项目打包
修改项目的
\cofig\index.js
文件配置,把整个vue项目打包,结果存在static文件夹下。
// Paths
// assetsSubDirectory是打包输出路径
// assetsPublicPath是打包输入路径
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
在项目根目录下进入cmd命令行,输入
npm run build
执行打包命令。
2. 云服务器上的neo4j数据库开放远程访问
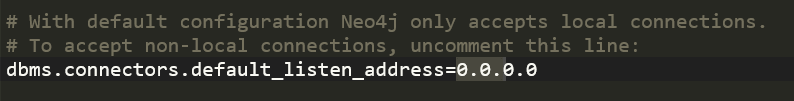
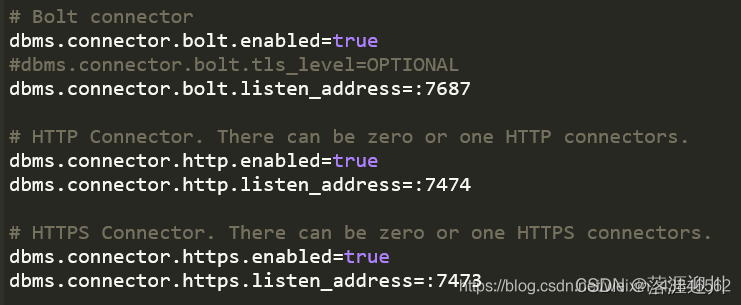
修改云服务器上相关数据库的配置,开放远程访问和端口。
例如,对云端的neo4j数据库:编辑neo4j.conf


然后再把数据上传至云端数据库
3. 项目上传部署
这一步就是把打包后的vue项目,上传到云服务器文件资源里。通过ip地址访问到我们的项目。
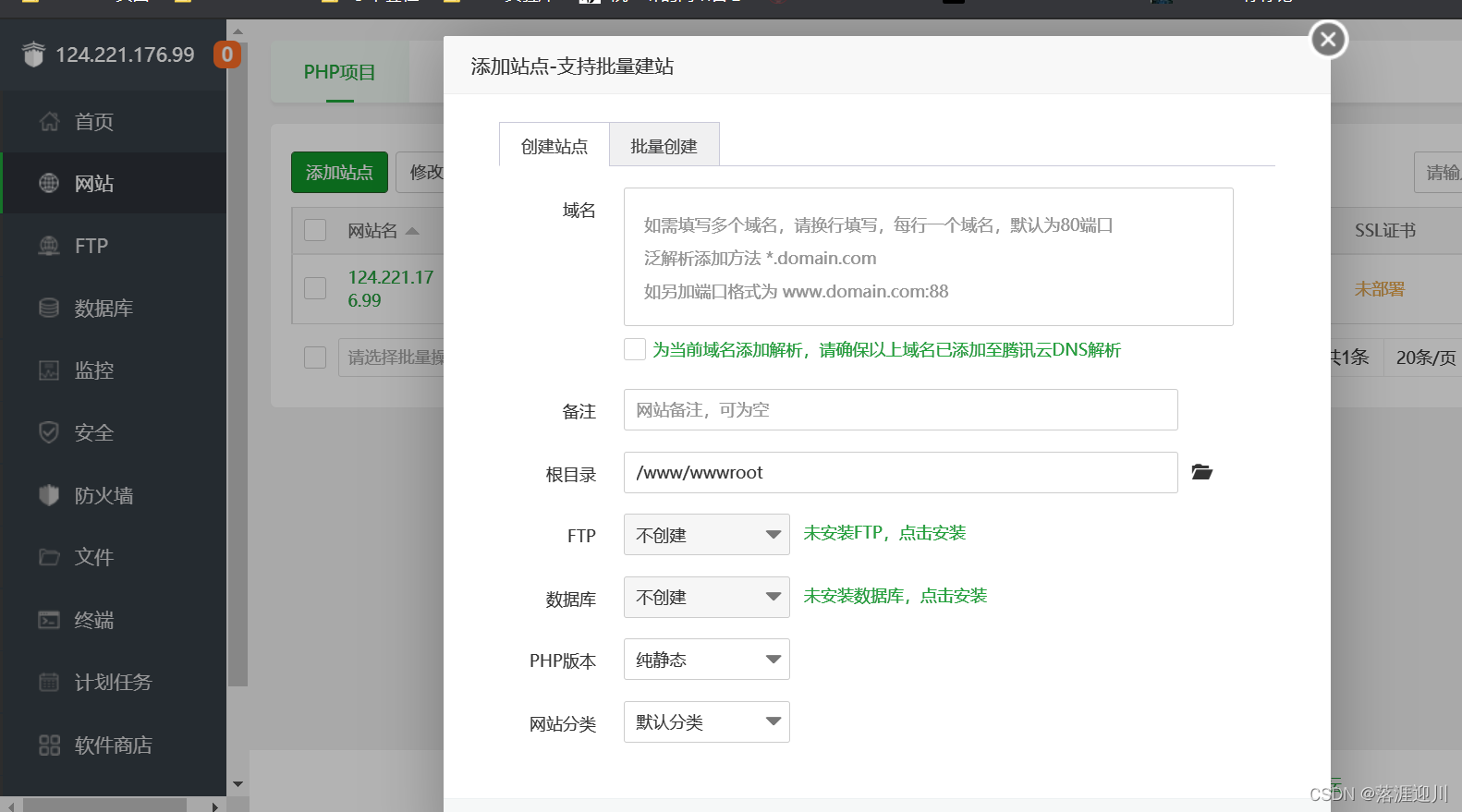
具体是通过宝塔面板来操作,(宝塔改版前后差别很大,需要注意):
(1)进入左侧菜单–网站–PHP项目(这个不用管,虽然不是php,但都一样)。添加站点,写入公网ip。!然后这个时候才会生成一个公网ip的目录文件夹,把数据上传到这个文件夹下即可通过http://公网ip 直接访问项目。
特别注意,不要上传到\home或者\home\www下,是没有用的!

这里的.user.ini是自动生成的。

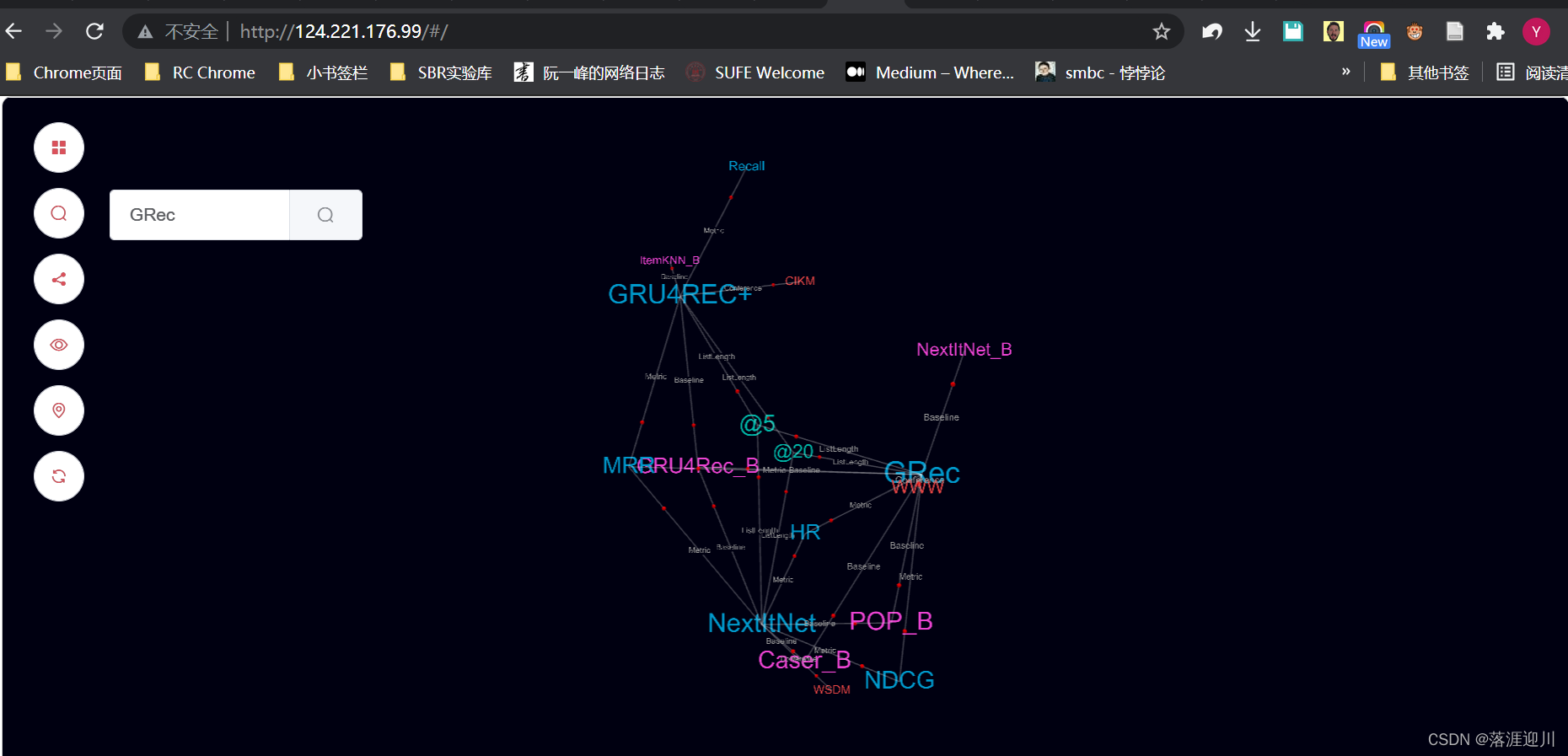
最后展示结果如下:
](https://img-blog.csdnimg.cn/5f001b8fcea34bbc9000579814a0323a.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6JC95rav6L-O5bed,size_20,color_FFFFFF,t_70,g_se,x_16)
总结:这些步骤之前都做过,但是当时没有及时记录,全都忘了,再捡起来花了不少时间!因此需要及时记录。