【传送带->
相芯科技官网
】
一、access_token
所有要用的接口都需要url拼接access_token。
我这里把获取access_token需要用到的key和secret放在了faceunity.js中。
先生成signature,再生成access_token。
// api:获取faceunity的access_token
let fu = require("./../common/faceunity");
let { createHash } = require("crypto");
function signature(params, secret) {
let keys = Object.keys(params).sort();
let sign_str = "";
keys.forEach((value, index) => {
//构造被签名串
sign_str += value + params[value];
});
sign_str += secret; //连接secrect
return createHash("sha1")
.update(sign_str)
.digest("hex"); //返回被签名串的sha1值
}
app.get("/getFaceunityAccessToken", function (req, response) {
response.writeHead(200, { //解决跨域问题
"Content-Type": "text/html",
charset: "utf-8",
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "PUT,POST,GET,DELETE,OPTIONS"
});
let params = {
params: "test",
Key: fu.key
};
let sign = signature(params, fu.secret);
console.log("生成sign", sign);
let url ="https://token.faceunity.com/api/v1/GetAccessToken?params=test&Key=" +
fu.key + "&Signature=" + sign;
let body = "";
let access_token = "";
https .get(url, res => {
res .on("data", data => {
body += data;
}).on("end", () => {
access_token = JSON.parse(body).data.access_token;
console.log(access_token);
response.end(JSON.stringify({'access_token':access_token}));
}) .on("error", e => {
console.log("error:" + e.message);
});
});
二、美颜接口/api/beauty
方法一
:官网的node示例有一点小错误,先是按我自己的逻辑弄出来了,这里直接使用了后台项目文件夹中的图片。
let formData = {
image: fs.createReadStream( // 获取原图片文件流
"../festival-back/upload/faceunity-1551862111687.jpg"
)
};
// access_token是之前获取的
request.post({
url: `https://api.faceunity.com/api/beauty?access_token=${access_token}`,
formData: formData
}, function (err, body) {
if (err) {
console.log("错误",err);
}
fs.writeFileSync( // 写入新图片
'../festival-back/upload/beauty-'+Date.now()+'.jpg',
Buffer.from(JSON.parse(body.body).data.data)
);
});
方法二
:官网方法有1处进行了修正。
async function submit(access_token, data) {
return new Promise((reslove, reject) => {
request.post(
{
url: `https://api.faceunity.com/api/beauty?access_token=${access_token}`,
formData: data
},
function optionalCallback(err, body) {
if (err) {
reject(err);
}
reslove(JSON.parse(body.body));
// 修正:原为"reslove(JSON.parse(body));",返回的body本就是json对象了,
// body里面的body是个JSON字符串,也是包含了图片Buffer的属性。
}
);
});
}
(async () => {
try {
const result = await submit(access_token, formData);
fs.writeFileSync('../upload/response.jpg', Buffer.from(result.data.data));
} catch (e) {
console.log('Submit Error:', e);
}
})()
三、贴纸接口/api/sticker
和调用美颜接口类似。
let formData = {
image: fs.createReadStream( // 获取原图片文件流
"../festival-back/upload/faceunity-1551862111687.jpg"
),
item:'baimao_lm_fu' //和美颜接口就差这个传参
};
// access_token是之前获取的
request.post({
url: `https://api.faceunity.com/api/sticker?access_token=${access_token}`,
formData: formData
}, function (err, body) {
if (err) {
console.log("错误",err);
}
fs.writeFileSync( // 写入新图片
'../festival-back/upload/sticker-'+Date.now()+'.jpg',
Buffer.from(JSON.parse(body.body).data.data)
);
});
有话说
:不知道为啥自从第1个申请的key/api过期以后,申请了第2个key/api就怎么都用不了了,只能放弃,去研究face++了,难受啊。只能说faceunity产品很好,但对个人开发者不太友好。
【20190409更新:】终于发现为什么突然不能使了,原来是在复制secret的时候多复制了一个空格,所以后来接口调用就一直报错wrong key。。。现在又可以使用了。
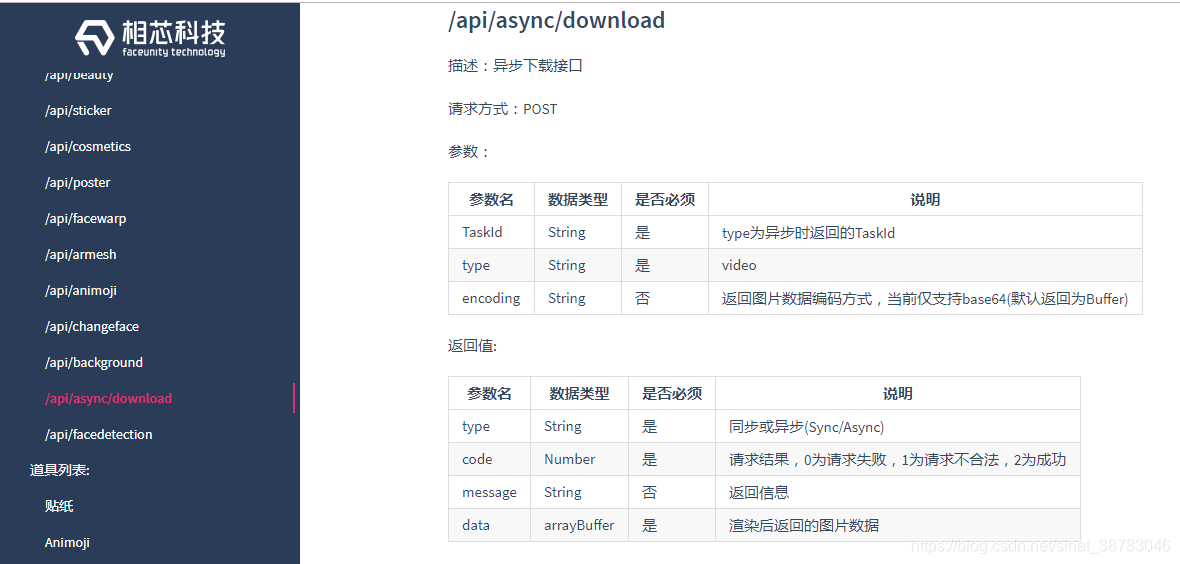
四、视频处理调用接口返回的TaskId怎么使用
调用接口处理视频会返回一个taskId,一开始还以为是接口返回数据有问题,后来发现文档里面写了,凡是视频处理返回的都是taskId,不是视频流,间隔很长时间去问客服,客服都是让你去问技术支持,可是针对个人开发者是没有技术咨询的服务的。然后自己觉得应该是用taskId去获取视频文件。在postman上试了一试在api的url末尾加上taskId数据,返回了server error,然后就更加觉得一定是自己文档看漏了,文档里找了一会儿就在倒数第2个api中找到了,原来人家早就写了,只是最好文档中再加个提示,或者跳转链接就好了,不然一头雾水,以为api只能给企业开发者使用。【传送带->
相芯科技
】

五、经接口处理过的视频如何在浏览器中预览
之前只要
http://ip地址:端口号/upload/视频文件名
这样的地址就能在浏览器访问视频,这次直接生成.mp4视频浏览器却一直显示加载中,不能播放,后来查到是编解码问题,处理生成的视频原本是.avi格式的被我直接在fs.writeFileSync函数中直接写了.mp4后缀,改成.avi再在浏览器中访问会直接下载这个视频,因为浏览器视频格式不支持,一般只支持Ogg、MPEG4、WebM这三种,所以需要通过视频转码转成.mp4格式。
这就需要用到一个fluent-ffmpeg包。在项目文件中安装它:
npm install fluent-ffmpeg
。
然后链式调用它的方法:【传送带->
NodeJS实现视频转码
】
我这里只使用了format和save方法:
const ffmpeg = require('fluent-ffmpeg');
//在代码中插入
new ffmpeg("../festival-back/"+name+'.avi') //这里使用了原生成的avi文件路径
.format('mp4')
.on('end',function(){
console.log('视频转码成功。');
})
.on('error',function(err){
console.log('视频转码失败:'+err.message);
})
.save('../festival-back/'+name+'.mp4'); //参数写生成路径