最近在很多博客上都看到这种页面

从而了解到了一个网站
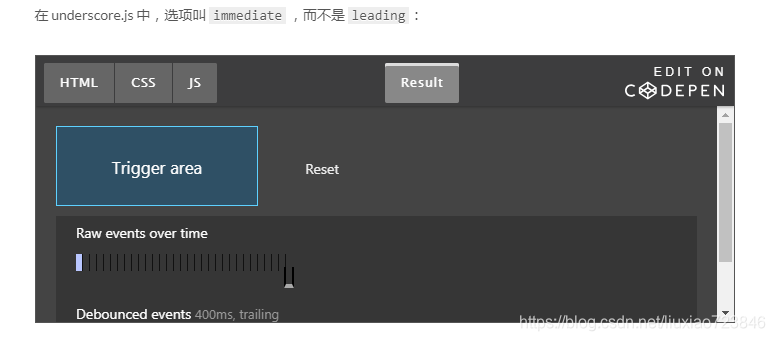
codepen
,他是一款在线前端编辑器,类似于
jsfiddle
。接下来我们介绍如何在自己博客上嵌入codepen的代码。
- 注册codepen账号
- 添加一个pen,并保存
- 得到这个pen的的嵌入内容
- 把步骤3中的嵌入内容嵌入markdown文档中
- 发布并测试
接下来做一个示范:
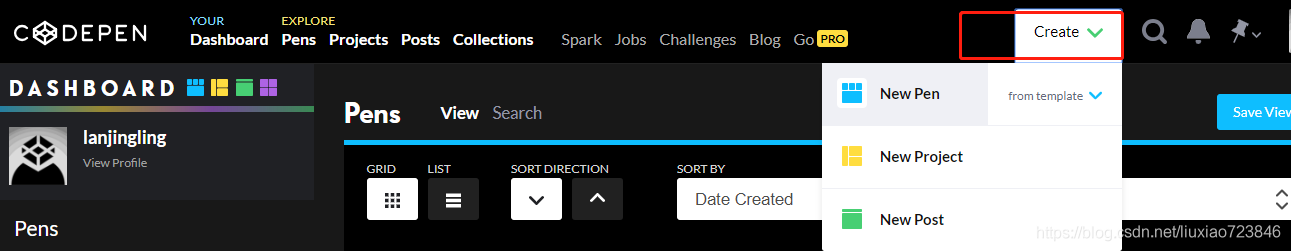
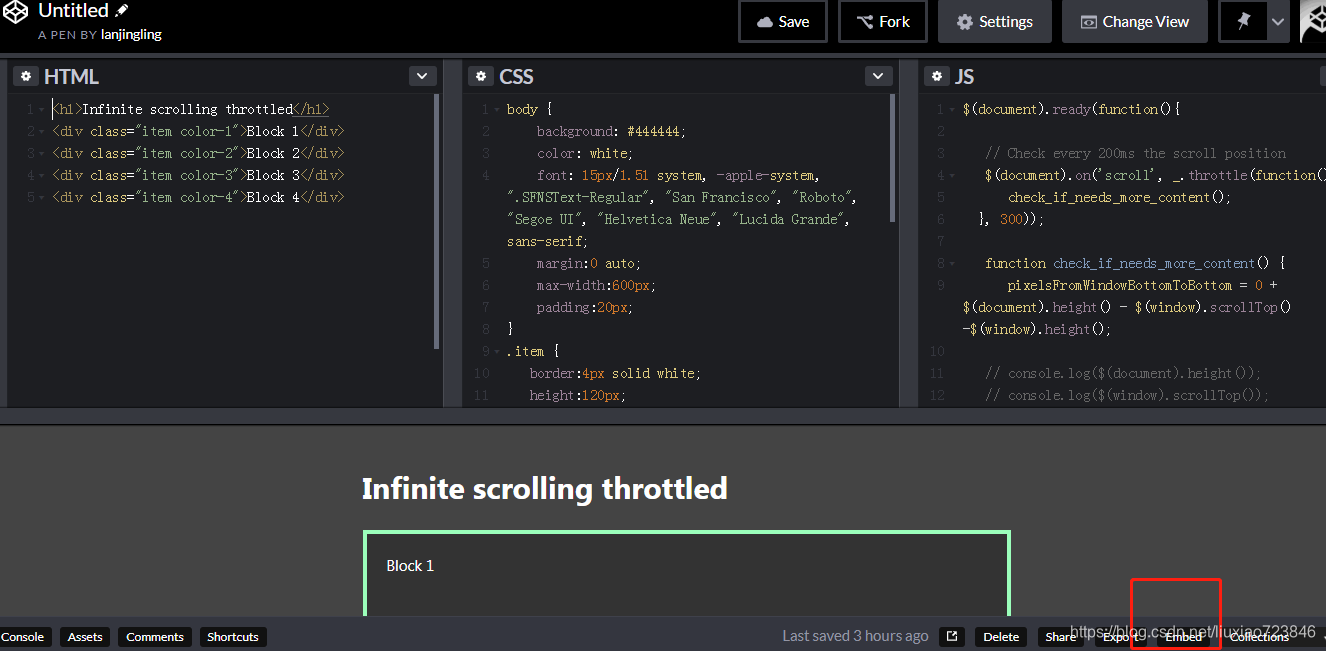
1)在界面上添加一个pen:

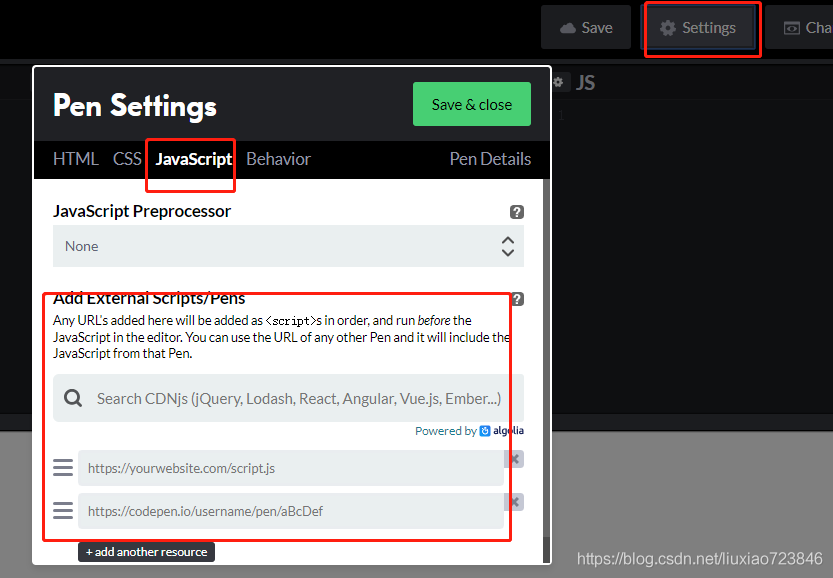
在弹出页面上输入html、css、js,如果要引入外部js、css点击这里

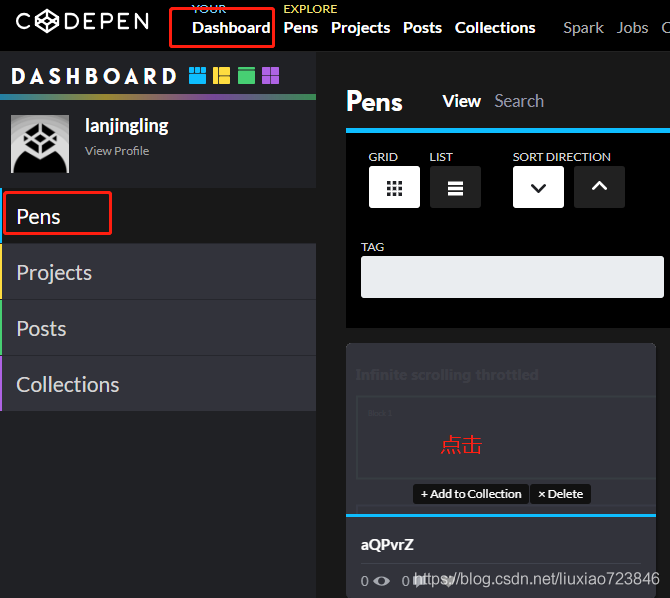
2)返回到pen,点击刚刚创建的pen:

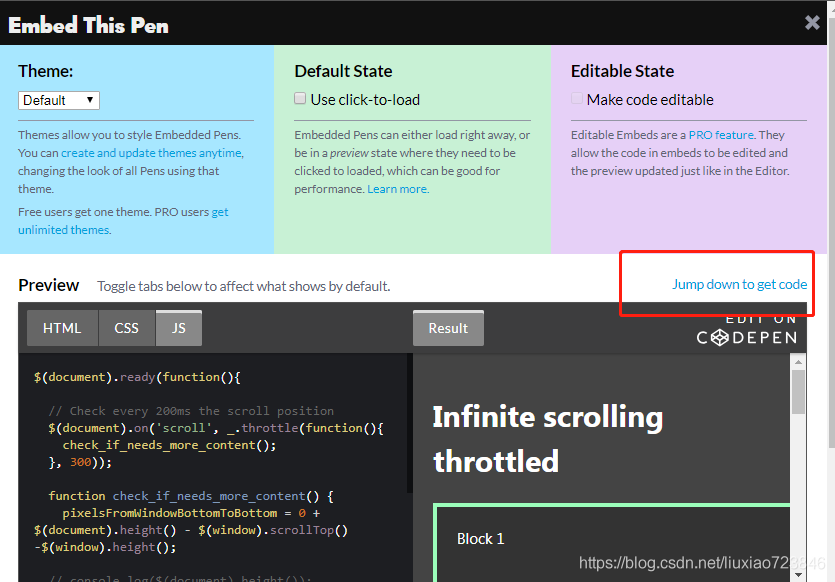
3)点击embeding:

然后选择

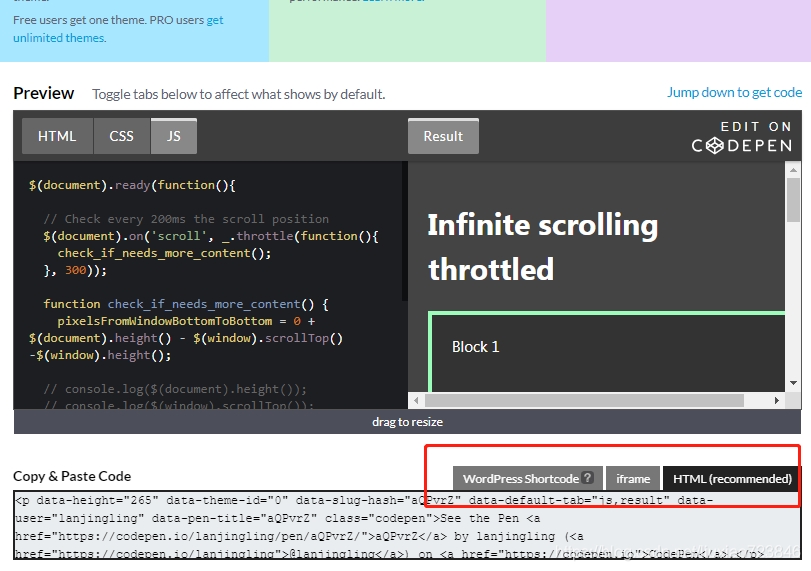
最后

至此,就可以吧上述代码拷贝到html或者markdown中。
版权声明:本文为liuxiao723846原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。