1、创建测试网站“ttWeb”,在/sites/下创建名称为 ttWeb 的文件夹,标题设置为“templateTwo Web 测试”;
2、在opencms-system.xml文件中的 <sites> 节点中增加如下设置:
-
<
site
server
=
“http://127.0.0.1:8080”
uri
=
“/sites/ttWeb/”
/>
重启Tomcat后,就可看到自己新加的站点了,如下图:

(谢谢关注
OpenCms——中文资源第一博客
http://blog.csdn.net/qianxuncms/
,欢迎与作者直接交流,共同进步。MSN:
qianxuncms@hotmail.com
,QQ:9165456,转载请注明作者和出处。)
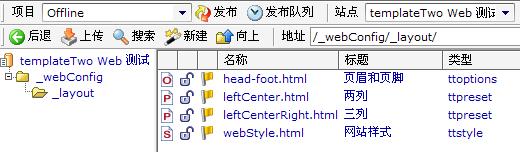
3、增加配置文件,内容和结构如下图:

名称没有限制,类型和功能在图片都可以看出来吧。
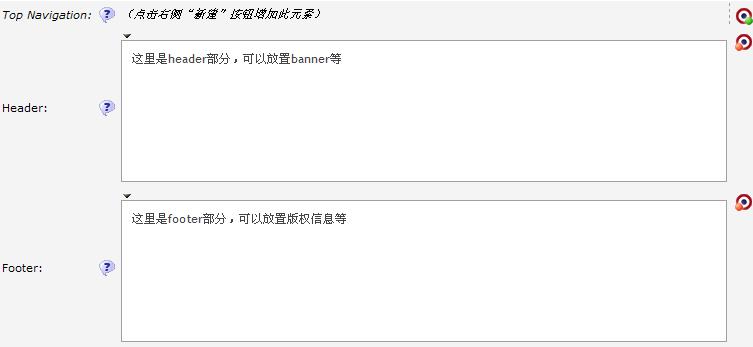
4、编辑配置文件:
head-foot.html

webStyle.html,可以定义页面宽度、导航样式和其它网页内容各样式等,具体意义根据名称很好理解

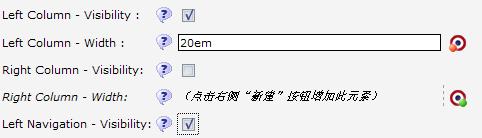
leftCenter.html,配置左右两列布局

leftCenterRight.html,配置左中右三列布局

5、设置 ttWeb 的 属性值,如下:
template
属性为:/system/modules/org.opencms.frontend.templatetwo/templates/main.jsp
style.options
属性为:/sites/ttWeb/_webConfig/_layout/head-foot.html
style.layout
属性为:/sites/ttWeb/_webConfig/_layout/webStyle.html
6、在网站根目录下创建 测试栏目一(test1),测试栏目二(test2),并设置其导航信息
7、在网站根目录下创建首页文件,index.html,类型为Template Two Article(ttarticle),点击浏览如下图:

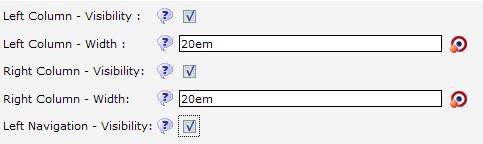
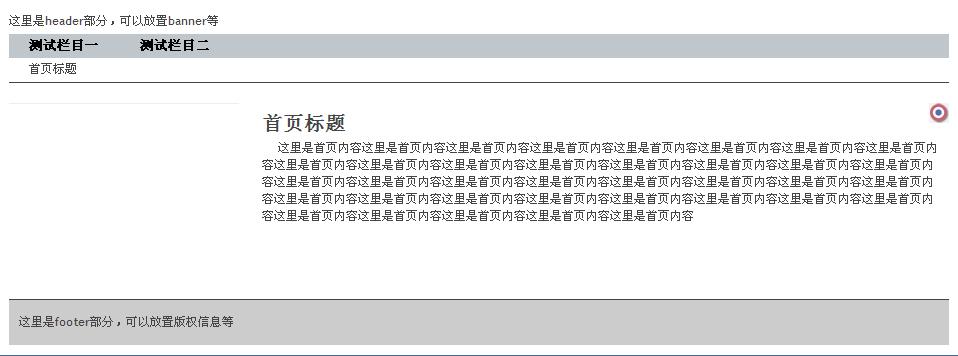
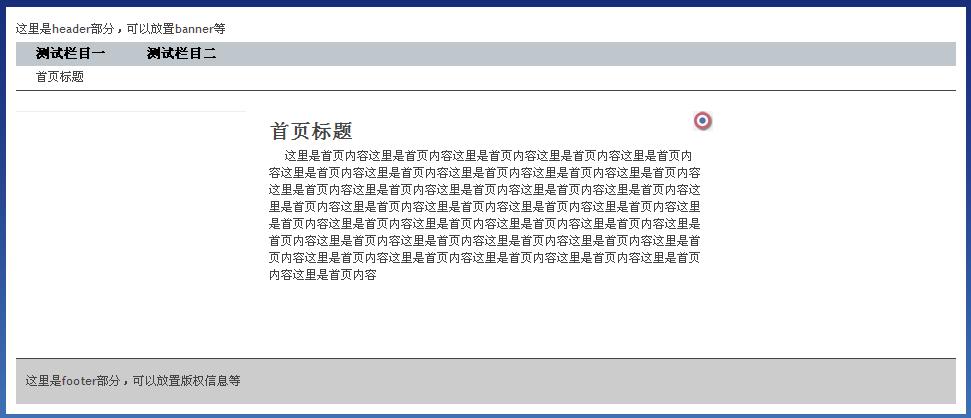
8、编辑首页,填写标题,内容等,并设置页面布局两列或三列

设置两列或三列的首页浏览效果分别如下:


(谢谢关注
OpenCms——中文资源第一博客
http://blog.csdn.net/qianxuncms/
,欢迎与作者直接交流,共同进步。MSN:
qianxuncms@hotmail.com
,QQ:9165456,转载请注明作者和出处。)
现在基本的框架已经出来了,有页眉,有主导航,有页脚,有简单的首页内容,可以分为两列或三列,在接下来的文章中会对网站的内容加以完善,增加左侧栏目导航、新闻列表等,请关注“OpenCms “傻瓜建站”之 templateTwo 模块——内容篇”