当滚动第二轮时,在第一轮和第二轮的衔接处出现了空白,稍后第二轮从空白处跳出显示。而不是从底部出来
解决办法:
方法一:检查一下css样式,可能是布局出了问题,
我的是因为在子div中加了display:flex
方法二:清空下浏览器缓存试试
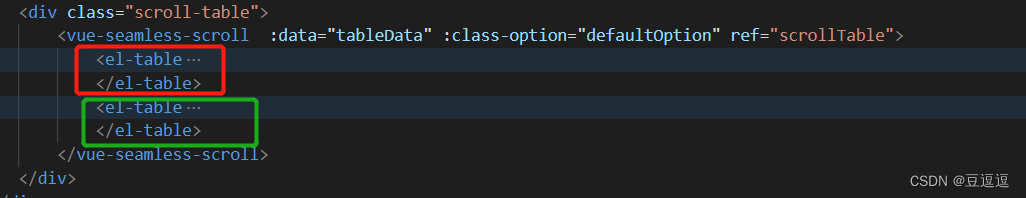
方法三:在vue-seamless-scroll中再复制一次滚动列表

版权声明:本文为weixin_38345306原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。