Node 搭建服务器环境
1.在项目下新建一个文件夹 sms-send,并用编辑器打开

2.用终端进入 sms-send 文件夹路径
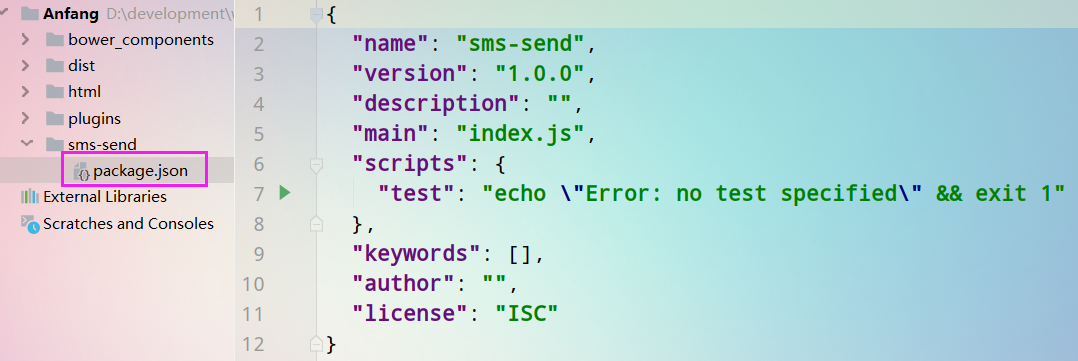
2.1.自动创建 package.json
命令:npm init –yes 创建好之后就这个样子:

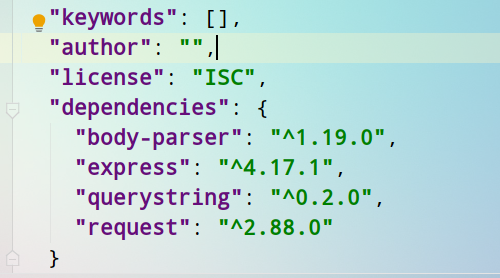
2.2. 装对应的模块
npm install express body-parser request querystring –save

3.创建index.js文件
package.json 里默认入口是 index.js 。趁装模块的时间,我们可以先去创建 index.js
4.下载安装 postman
5.在 sms-send 文件夹终端安装 nodemon
npm install nodemon -g
6.index.js代码
//1.引入模块
const express = require(‘express’);
const bodyParser = require(‘body-parser’);
const request = require(‘request’);
const querystring = require(‘querystring’);
//2.实例化app,监听对应服务
const app = express();
//3.中间件拿过来以后,能正常获取前端传递的数据
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// parse application/json
app.use(bodyParser.json())
//4.设置对应接口,可以访问对应地址
app.get(‘/’,(req,res) => {
res.send(‘测试使用的’);
});
//5.设置端口号
const port = process.env.PORT || 5000; //没有服务器,暂时使用5000
//6.监听端口号是否有被访问,被访问的话,走入一个箭头函数
app.listen(port,() => {
console.log(`server is running on port ${port}`);
})
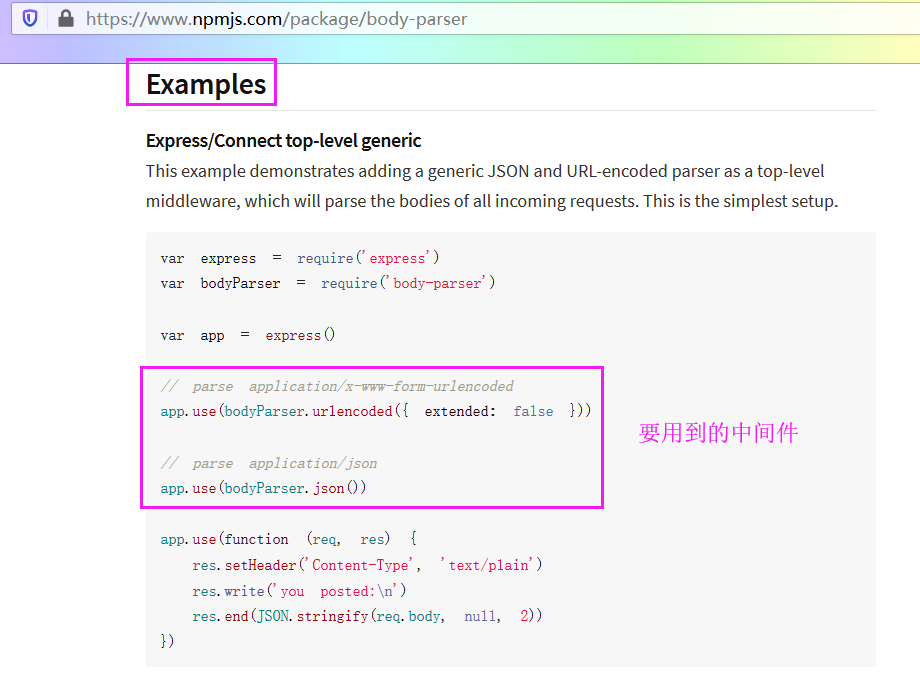
6.1.关于拿到 body-parser
搜索 body-parser
找到中间件

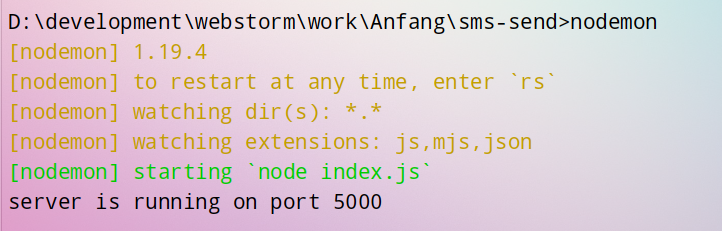
7.运行
在sms-send文件夹终端:nodemon
没有装nodemon:node index.js

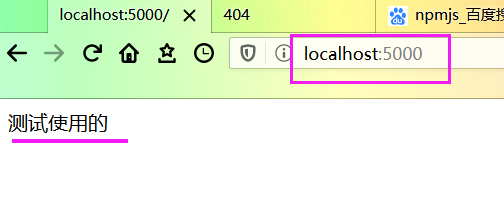
8.来浏览器测试

这样就完成了基本的服务器环境搭建