HTML
2022-11-28:
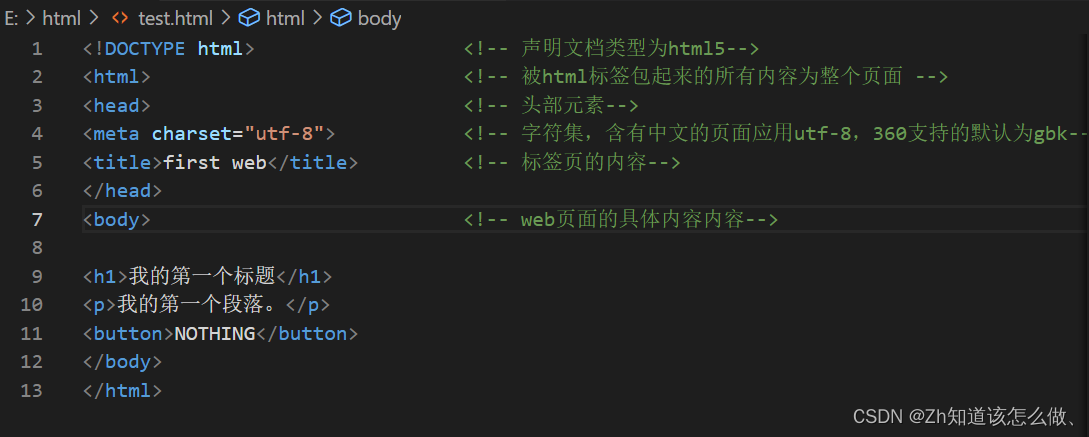
html大致结构:

html编译器及运行方式:
html的开发工具可以使用VSCode或sublime,这里使用的是VSCode,在扩展中添加open in browser,在编辑好代码后保存,右键点击代码所在页面,选择在浏览器中打开,即可看到实际内容,再次编辑好代码后并保存,刷新之前打开的界面,即可看到新的修改。
html语法:
html的元素以开始标签<>起始,以结束标签</>终止。元素的内容是开始与结束标签之间的内容。某些元素具有空的内容,大多数元素拥有属性。
html空元素:没有内容的元素,类似<br>,空元素是在开始标签中关闭的,<br>就是没有关闭标签的空元素。在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
html对大小写不敏感,<P>和<p>效果一样,在万维网联盟<W3C>HTML4中推荐小写。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
html常用标签种类:
标题:<h1>一级标题</h1>
<h2>二级标题</h2>
<h1 style=”text-align:center;”></h1> 标题居中,或者<center><></h1></center>
段落:<p>这是第一个段落</p>
<p>这是第二个段落</p>
换行: <br> 单个标签即表示换行,可嵌套在其他标签内
链接:<a herf=”www.baidu.com”>这里输入的是链接的名称(herf属性是链接的地址)</a>
添加属性target=”_blank”,即可在新的窗口打开链接,最好与rel=”noopener noreferrer”配套使用,它能使网站更安全,防止钓鱼网站,
因为它获取的window.opener的值为null
添加属性style=”text-decoration:none;”,即可去掉链接的下划线
herf的value值也可为其他元素的id值,意为链接到其他元素上,当点击链接到元素上的<a></a>时,即跳转到元素所在位置
图像:图像的名称和尺寸等由属性来提供
<img decoding=”async” src=”/images/picture.png” width=”255″ height=”100″ alt=”当图片加载失败会提示此处文字”>
<img>可与映射<map></map>一起使用,可为img中的一个或多个区域提供链接,当点击某个区域时可跳转到某个链接内
<img src=”./test.png” alt=”跳转测试” usemap=”map-test”>
<map id=”map-test”>
<area shape=”rect” coords=”0,0,100,100″ alt=”描述文字” herf=”第一个区域的跳转url”> <!– 这是一个矩形区域,shape=”rect” coords中为左上角坐标和右下角坐标x,y–>
<area shape=”circle” coords=”500,200,5″ alt=”描述文字” herf=”跳转链接的url”> <!– 这是一个圆形区域 shape=”circle”, coords=”500,200,50″为圆的圆心坐标和半径–>
<area shape=”poly” coords=”x1,y1,x2,y2,x3,y3……” alt=”描述文字” herf=“url”> <!–多边形区域,coords内为各个顶点的坐标–>
</map>
水平线: <hr> 创建一条水平线
base元素:base元素放在</head><head>中,描述了基本的链接地址/链接目标,该标签作为html文档中所有的链接标签的默认链接
link链接:此标签定义了当前html文件与外部资源文件之间的关系(类似于C/C++中的#include ?),通常用于导入css文件
<link rel=”stylesheet” type=”text/css” herf=”css_file_path.css”>
文档信息: <head></head> 用于定义html文件的相关信息
需要与<header></header>区别开,header用于在<body>中定义文档的页眉
文档标题:<title></title> 用于定义文档的标题,
在<head>中定义<link rel=”shortcut icon” herf=”图片url”>即可在左侧显示logo图片
元数据: <meta></meta> 用于定义文档的元数据
js脚本文件:<scripe></script>用于在文档内添加javascripe的内容
css内容:<style></style>用于在文档中添加元素样式(css内容)
html属性:
html以键值对 key=”value” 的形式出现在开始标签内,其中,value用单或双引号都可以,若value中本身已经包含双引号,则value要用单引号包起来,例: key=’this is “value” ‘
常用属性:
class:为元素指定一个或多个类名,class=” “引号中可以填入多个class属性
id:定义元素的唯一id
style:规定元素的行内样式(inline style)
title:描述了元素的额外信息 (作为工具条使用)
常用的一些文字样式
(引用自菜鸟教程)
2022-11-29:
html的区块:
大多数html的元素被定义为块级元素或内联元素,块级元素(<h1>,<p>,<ul>)在浏览器显示时,通常会以新行开始和结束,而内联元素通常不会以新行开始(<b>(加粗字体),<a>,<img>…)
<div>是块级元素,浏览器会在其前后显示换行,可用于组合其他html元素,它没有特定的含义,与css一起用来文档布局
<span>是内联元素(行内元素),没有特定的含义,用作文本的容器,与css一起使用来设置文本的样式和属性。(
w3c内明确标识了,行内元素不可以套用块状元素
)
html嵌套规则:如果不按照HTML规则书写代码时,浏览器就不会正确解析,会将不符合嵌套规则的节点放到目标节点的下面,或者变成纯文本。HTML存在许多种类型的标签,有的标签下面只允许特定的标签存在,这就是html嵌套规则。
css tip:

html一些常用字符实体:
url(Uniform Resource Location)
:统一资源定位器。URL可以由字母组成,例如baidu.com,也可由互联网协议(IP)地址:127.0.0.1
网址的语法规则:scheme://host.domain.port/path/filename
scheme -定义因特网的服务类型,最常见的为http
host -定义域主机(http默认主机是www)
domain -定义因特网域名,比如baidu.com
port -端口号,http默认端口为80
path -服务器上的路径,若省略,则html文档必须位于网站的根目录下
filename -html文档的名称
常见的url scheme:
1. http 超文本传输协议:以http://开头的普通网页,不加密
2. https 安全超文本传输协议:安全网页,加密所有信息交换
3. ftp 文件传输协议:用于将文件下载或上传至网站
4.file 计算机上的文件
html5:
html5中新增了8个语义元素,且八个都为块级元素,为了能是旧版浏览器显示 这些元素,需要在css中设置display属性为block:
header, section, footer, aside, nav, main, article, figure { display: block; }
IE6-8不能识别html5提出的新元素,这些元素不能作为父节点包裹子元素,并且不能用css样式,为了解决这个问题,可以在<head></head>中添加
<!–[if lt IE 9]>
<script src=”http://html5shiv.googlecode.com/svn/trunk/html5.js”></script>
<![endif]–>
上述注释代码的作用是在IE浏览器版本小于IE9时读取html5.js文件并解析它