编写文件
putImage.jsp
文件使用
Tag标记
。
<%@ page contentType="text/html;Charset=GB2312" %>
<%@ taglib tagdir="/WEB-INF/tags" prefix="pic"%>
<html> <body>
<Font size=2 color=blue>表格每行重复显示一幅图像</font>
<table border=2>
<pic:Image> //这里不要有空格
<image src="a.jpg" width=80 height=60/>
</pic:Image>
<pic:Image>
<image src="b.jpg" width=80 height=60/>
</pic:Image>
<pic:Image>
<image src="c.jpg" width=80 height=60/>
</pic:Image>
</table>
</body></html>
Image.tag
文件
<tr>
<td> <jsp:doBody/> </td>
<td> <jsp:doBody/> </td>
<td> <jsp:doBody/> </td>
</tr>
在
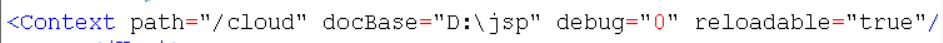
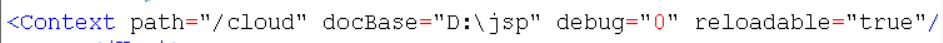
server.xml
中插入虚拟目录作为Web服务目录

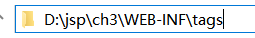
Tag文件存放的位置如图所示:(这是错误的方式,下面会讲解)

在Tomcat中执行文件
http://localhost:8070/cloud/ch3/putImage.jsp
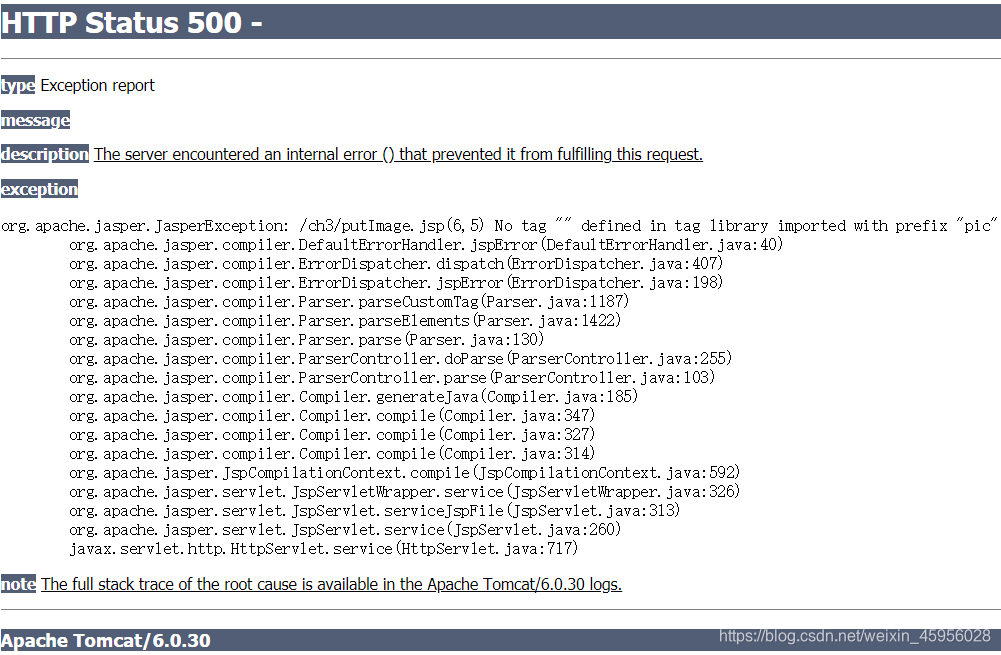
运行结果
description
The server encountered an internal error () that prevented it from fulfilling this request.
exception
org.apache.jasper.JasperException: /putImage.jsp(6,5) No tag “” defined in tag library imported with prefix “pic”

下面来解释问题出现的两种可能情况:
-
在编写
<pic:Image>
时,会写成
<pic: Image>
,中间是不允许添加空格的,所以删掉即可。 -
Web服务目录存放WEB-INF设置错误,很多人会多建一个子目录,然后将WEB-INF放在里面(上文有错误存放)。
Tag文件的存储目录格式为:
Web服务目录\WEB-INF\tags
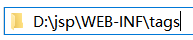
下面是正确的

为什么呢?因为WEB-INF是放在Web服务目录里的,大家可能没注意Web服务目录,一种Web服务目录是webapps文件夹下的任意一个文件夹,例如:\webapps\ch3,那么WEB-INF就放在ch3里,若是\webapps\daima\ch3\WEB-INF,则运行出现错误。
第二种情况是运用的虚拟目录,那么Web服务目录就是这个虚拟目录了

WEB-INF应直接存放在D:\jsp里,即虚拟目录cloud里,正确:D:\jsp\WEB-INF。不能再放到虚拟目录的子文件夹里
错误的存放:D:\jsp\ch3\WEB-INF
最后改正确之后:

大家多多支持呀
版权声明:本文为weixin_45956028原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。