layui表格中
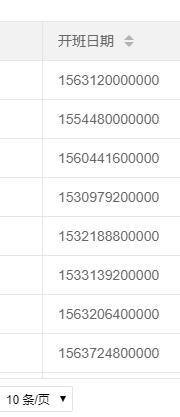
表格中的日期是String类型,而数据库是Date类型,于是页面显示:

可以通过 temple 属性格式化时间, 向layui table表头中添加templet:’
{
{ Format(d.openingdate,“yyyy-MM-dd”)}}
{ Format(d.openingdate,“yyyy-MM-dd”)}}
’,就可以格式化字符串
<script>
layui.use(['table','form'], function(){
var table = layui.table
,form = layui.form;
table.render({
elem: '#test'
,height:400
,url:'http://localhost:8080/Basics/findClasses.do'//数据接口
,cellMinWidth: 80
,id:'content'
,page:true//开启分页
,cols: [
[
{
type:"checkbox"}
,{
field:'classid', width:105, title: '班级', sort: true}
,{
field:'classname', width:100, title: '班级名称'}
,
版权声明:本文为suli_545814278原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。