1. NPM官网注册、登录
npm | Sign Up

2. 初始化组件
vue init webpack-simple Api_Pages初始化项目,进入项目、安装依赖、启动项目

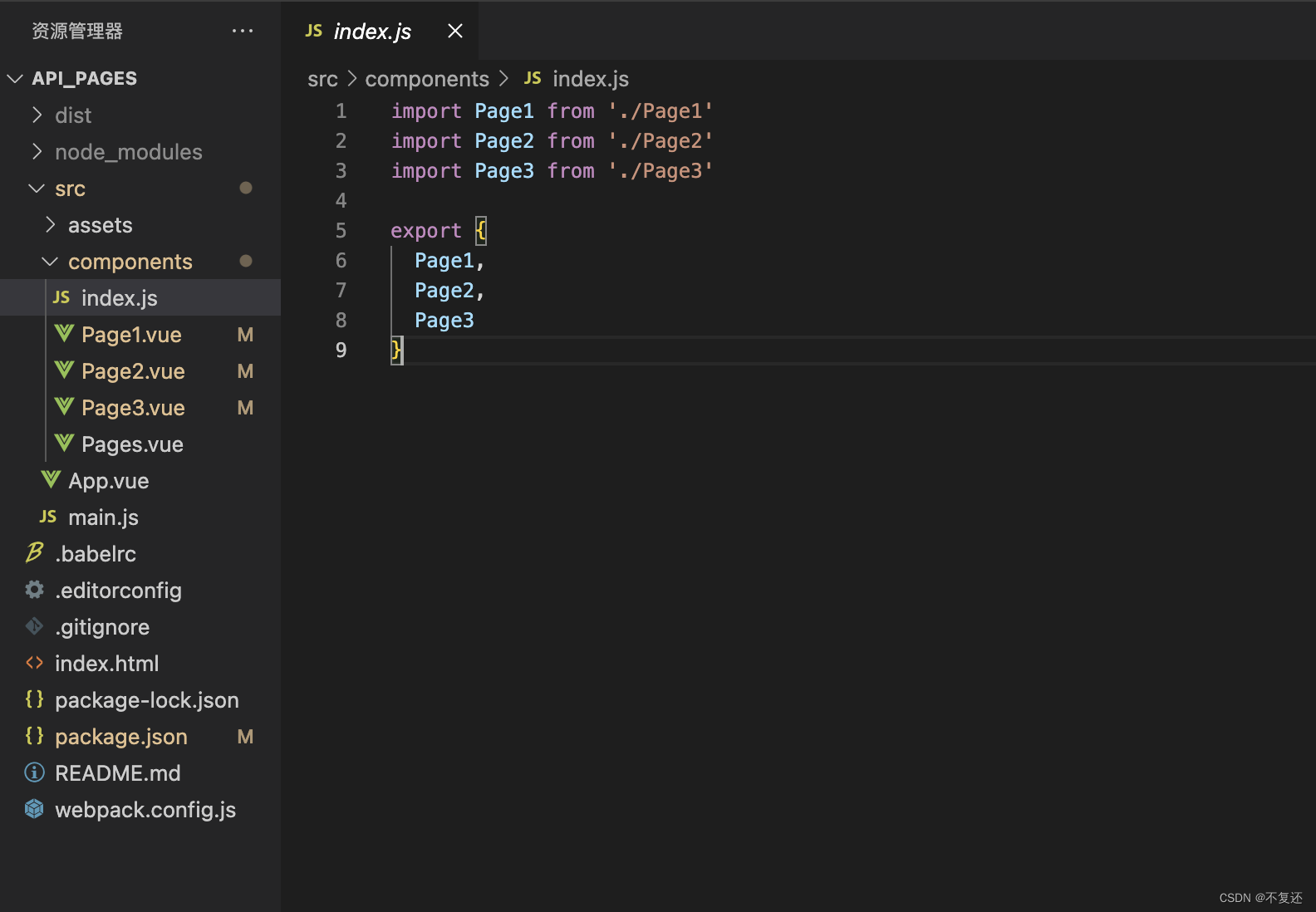
3. src下新建components文件夹,在内部书写组件内容,新建index.js文件导出组件

4. 修改pageage.json
"name": "api_pages",
"description": "A Vue.js project",
"version": "1.0.2", // 版本号,每次发布都要更改,否则报错
"author": "",
"license": "MIT",
"private": false, // 改为false
"main": "dist/ApiPages.js", // 新增5. 修改webpack.config.js
entry: './src/components/index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'ApiPages.js',
library:'ApiPages',
libraryTarget:'umd',
umdNamedDefine: true
},6. 保持NPM官网登陆状态(必须),然后在终端执行
npm login
然后输入 用户名、密码、邮箱、邮箱验证码,然后回车


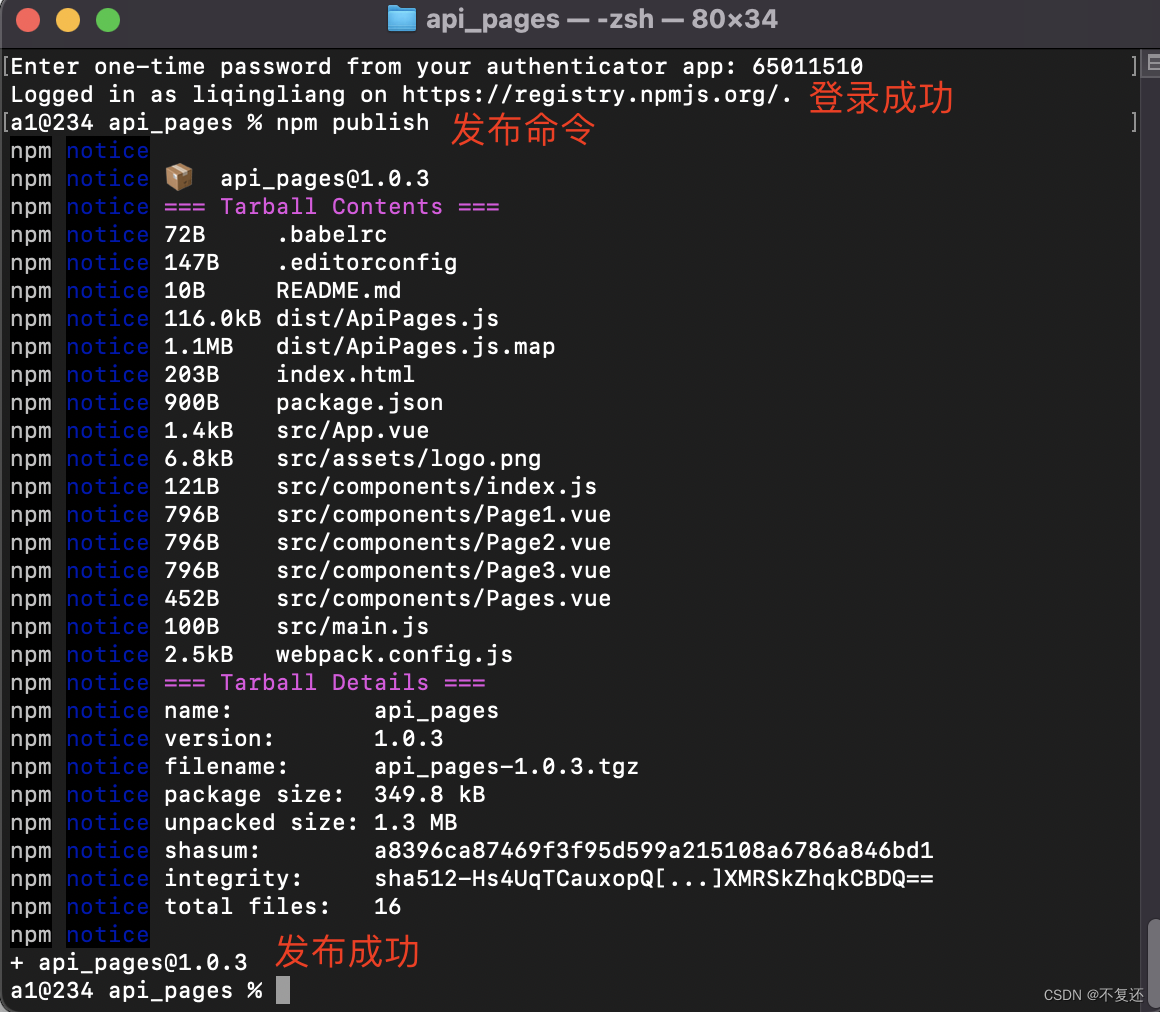
终端输入 npm publish,进行发布

7. NPM官网操作权限和名称
版权声明:本文为qq_35037148原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。