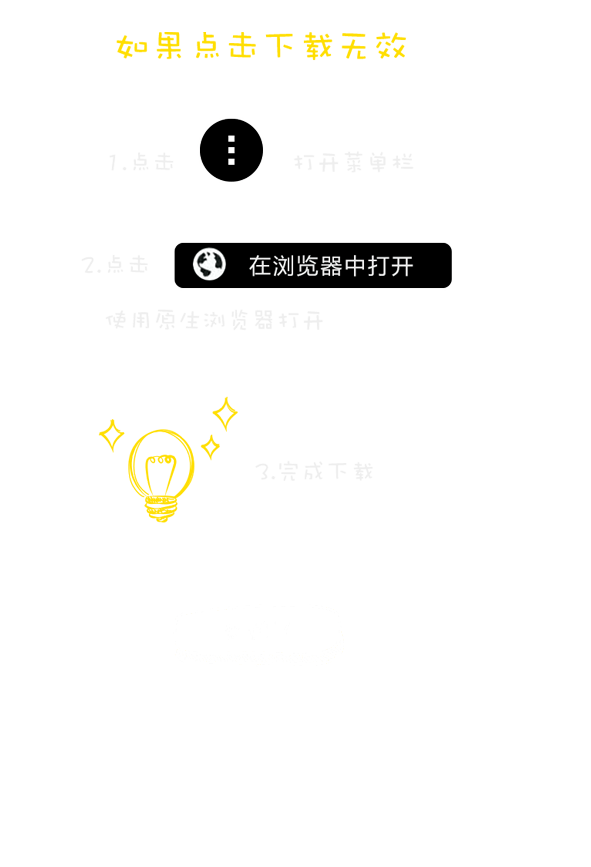
效果图




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<title>H5引导页</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
body {
width: 100%;
height: 100%;
background: #FFFFFF;
}
.bg {
display: none;
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.9);
text-align: end;
overflow: hidden;
padding: 1rem 5px 0 1rem;
}
.bg img {
width: 93%;
height: auto;
}
</style>
<body>
<div class="app">
<div class="bg"><img src="https://img-blog.csdnimg.cn/20201216150438676.png" alt=""></div>
<h2>内容</h2>
</div>
<script>
window.onload = function() {
var fontSize = $(window).width() / 18.75; //屏幕的宽
$("html").css("font-size", fontSize + "px");
if (IsWeixinOrAlipay() == 13) {
$(".bg").css('display', 'block')
} else {
console.log(IsWeixinOrAlipay())
}
}
function IsWeixinOrAlipay() {
var ua = window.navigator.userAgent.toLowerCase();
//判断是不是微信
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return 13;
}
//判断是不是支付宝
if (ua.match(/AlipayClient/i) == 'alipayclient') {
return 12;
}
//哪个都不是
return 0;
}
</script>
</body>
</html>
版权声明:本文为weixin_43382386原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。