template中:
<div>
<!-- interval设置图片自动轮放时间,单位毫秒 -->
<el-carousel :interval="3000" type="card" height="350px" indicator-position="outside">
<el-carousel-item v-for="image in images">
<img :src="image" >
</el-carousel-item>
</el-carousel>
</div>
script内:
data() {
return{
images:[
require("../assets/runPic/run1.png"),
require("../assets/runPic/run2.png"),
require("../assets/runPic/run3.png"),
require("../assets/runPic/run4.png"),
require("../assets/runPic/run5.png"),
require("../assets/runPic/run6.png"),
]
}
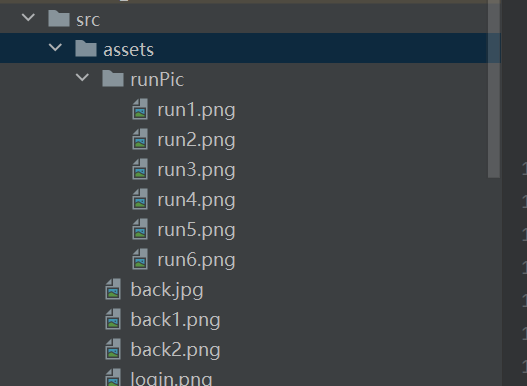
图片路径:

版权声明:本文为m0_62586364原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。