今天复习的DOM树的主要内容如下:
1.什么是DOM?
2.DOM树
3.查找元素
-
一、什么是DOM呢?
DOM是document object model(文档对象模型)的简称,它是专门用来操作网页内容的一套函数和对象,也是由W3C制定的一个标准。
-
二、什么是DOM树
DOM树,集中保存一个网页中所有内容的树形结构,有明显的父子,兄弟关系。
怎样形成?
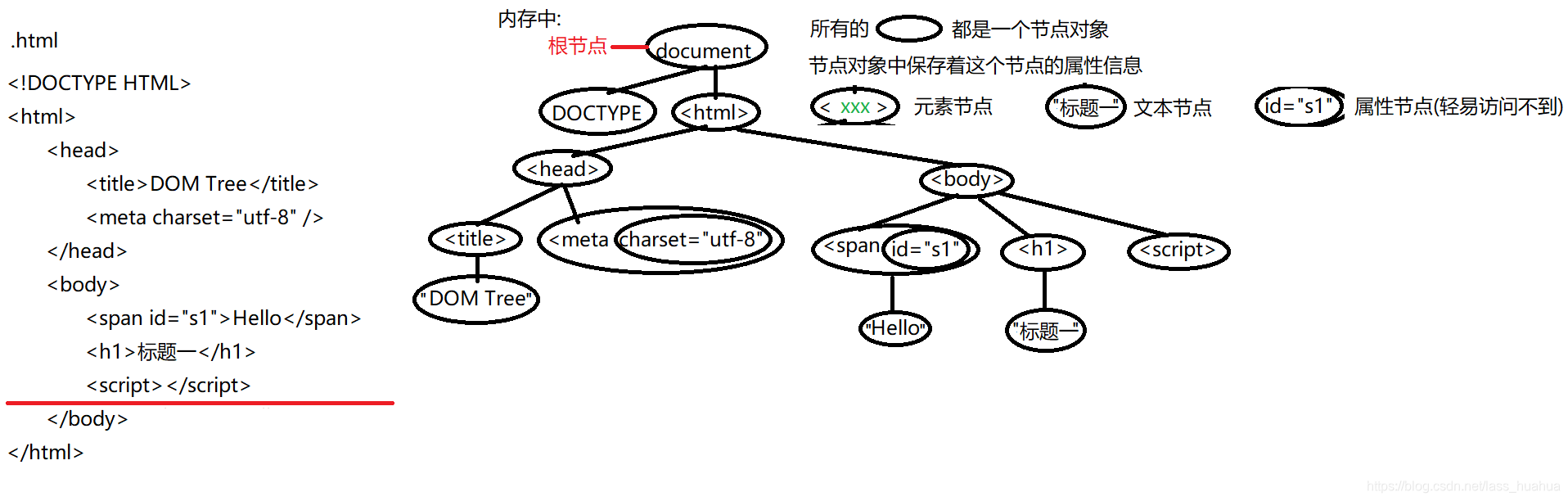
当浏览器读取到一个.html的文件时,自动创建一个.document对象作为根节点,然后从开始扫描.html文件的内容,没扫描到一个元素就相应的添加到根节点的下方。
比如:

按照DOM树形结构,我们可以查找DOM树上的元素
-
三、查找元素
分为四种方法查找
1.不需要查找可获得的元素
document.documentElement <html>
document.head <head>
document.body <body>
2.按照节点关系查找
节点关系又分为 节点树 和 元素树,其中节点树有个大大的坑,一般查找元素按照元素树来查找
①节点树
——– 父子关系:
节点.
parentNode——
获得当前节点的父节点
父节点
.childNodes——-
获得当前父节点下的所有直接子节点的集合。
强调: childNodes返回的是一个类数组对象
(我怕我看不清那个点)
父节点
.firstChild
———-获得当前父节点下的第一个直接子节点。
父节点
.lastChild————
获得当前父节点下的最后一个直接子节点。
————-兄弟关系:
节点
.previousSibling
获得当前节点平级的前一个相邻的兄弟节点
节点
.nextSibling
获得当前节点平级的下一个相邻的兄弟节点
巨坑:
同时包含看不见的换行和空字符,也是节点对象,严重干扰查找。
元素树 : 填补了节点树的大坑,可以准确的找到想要查找的元素
———父子关系:
元素
.
parentElement
获得当前元素的父元素。 说明: 其实也可以用parentNode。
父元素
.children
获得当前父元素下的所有直接子元素的集合。 强调: children返回的是一个类数组对象
父元素
.first
Element
Child
获得当前父素下的第一个直接子元素。
父元素
.last
Element
Child
获得当前父元素下的最后一个直接子元素。
——— 兄弟关系:
元素
.previous
Element
Sibling
获得当前元素平级的前一个相邻的兄弟元素
元素
.next
Element
Sibling
获得当前元素平级的下一个相邻的兄弟元素
3.按照HTML特征查找
①按id属性查找:
var 元素=
document.
getElementById(“id”)
在整个页面中查找id为指定名称的一个元素
返回值: 如果找到,返回一个元素对象, 如果没找到,返回null
强调: 只能用document调用。不能再随意父元素上调用。
②按class属性查找
var 集合=
父元素
.getElementsByClassName(“类名”)
在指定
父元素
内,查找class属性中
包含
指定类名的所有元素
返回值: 如果找到,返回多个元素组成的集合, 如果没找到,返回空集合: [].length=0
强调:
1. 可限制在任意父元素内查找,减少查找范围。
2. 不仅查找直接子元素,且在所有后代中查找。
3. 如果一个元素同时被多个class修饰,则使用其中一个class,就可找到该元素。无需所有class都满足
③按标签属性查找
var 集合=
父元素
.getElement
s
ByTagName(“标签名”)
在指定
父元素
下查找所有标签名为指定标签名的后代元素。
返回值: 如果找到,返回多个元素组成的集合,如果没找到,返回空集合: [].length=0
强调:
1. 可在任意父元素下查找。通常指定在某个父元素下查找后代,是为了减少查找范围,提高查找效率。
2. 不止查找直接子元素,而是在所有后代中查找。
3. 如果一个元素同时被多个class修饰,则使用其中一个class,就可找到该元素。无需所有class都满足
④按name属性查找
var 集合=
父元素
.getElementsByClassName(“类名”)
在指定
父元素
内,查找class属性中
包含
指定类名的所有元素
返回值: 如果找到,返回多个元素组成的集合, 如果没找到,返回空集合: [].length=0
强调:
1. 可限制在任意父元素内查找,减少查找范围。
2. 不仅查找直接子元素,且在所有后代中查找。
4.按照选择器查找
1. 只查找一个符合条件的元素:
var 元素=父元素.querySelector(“任意复杂的选择器”)
在指定父元素下查找符合选择器要求的
一个
元素
返回值: 如果找到,返回一个元素对象, 如果没找到,返回-1
2. 查找多个符合条件的元素:
var 集合=父元素.querySelector
All
(“任意复杂的选择器”)
在指定父元素下查找符合选择器要求的
多
个
元素
返回值: 如果找到,返回多个元素的集合, 如果没找到,返回空集合: [].length=0
总结:
查找元素,没有找到的返回值:
返回空集合:[].length=0 的有:
①按照class名查找的: var 集合=
父元素
.getElementsByClassName(“类名”)
②按照标签名查找的: var 集合=
父元素
.getElement
s
ByTagName(“标签名”)
③按照name属性查找的: var 集合=
父元素
.getElement
s
ByTagName(“标签名”)
④按照选择器查找的(多个元素的): var 集合=父元素.querySelector
All
(“任意复杂的选择器”)
返回值——-null;
按id属性查找: var 元素=
document.
getElementById(“id”)
返回值为-1的:
按照选择器查找的(查找一个元素): var 元素=父元素.querySelector(“任意复杂的选择器”)