目标:

将书籍类别数据变活(课外)

两种方案:
1、数据遍历,ajax请求(比较死板)
缺陷:①、
同步异步:
async:false,
②、返回的数据是json字符串,并不是json对象
③、性能非常差2
(1)修改CategoryDao
//查询
public List<Category> list( Category category, PageBean pageBean) throws Exception {
String sql="select * from t_easyui_category where 1=1";
long id = category.getId();
if(id!=0) {
sql+=" and id="+id;
}
return super.executeQuery(sql, Category.class, pageBean);
}
(2)在CategoryAction增加load
public String load(HttpServletRequest req, HttpServletResponse resp) {
try {
// 传递id到后台,只会查出一个类别
Category c = cd.list(category, null).get(0);
ResponseUtil.writeJson(resp, c);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
(3)将
/* if (row.cid == 1) {
return “文艺”;
} else if (row.cid == 2) {
return “小说”;
} else if (row.cid == 3) {
return “青春”;
} else {
return value;
} */
改为
//书籍类别id
var cid=row.cid;
var typeName=””;
$.ajax({
url: ‘${pageContext.request.contextPath}/category.action?methodName=load&&id=’+cid,
//同步异步
async:false,
success: function (data) {
var jsonObj=eval(“(“+data+”)”);
typeName=jsonObj.name;
}
});
2、Vo类性能优化(推荐使用)
①、增加实体类,dao、Action
实体类:
package com.mwy.vo;
import java.util.Date;
import com.fasterxml.jackson.annotation.JsonFormat;
/**
* vo:view object视图模型对象
* 用在哪里:在同一个页面显示多张表的数据
*/
public class BookVo {
private long id;
private String name;
private String pinyin;
private long cid;
private String author;
private float price;
private String image;
private String publishing;
private String description;
private int state;
@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
private Date deployTime;
private int sales;
private String cname;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPinyin() {
return pinyin;
}
public void setPinyin(String pinyin) {
this.pinyin = pinyin;
}
public long getCid() {
return cid;
}
public void setCid(long cid) {
this.cid = cid;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public String getPublishing() {
return publishing;
}
public void setPublishing(String publishing) {
this.publishing = publishing;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public int getState() {
return state;
}
public void setState(int state) {
this.state = state;
}
public Date getDeployTime() {
return deployTime;
}
public void setDeployTime(Date deployTime) {
this.deployTime = deployTime;
}
public int getSales() {
return sales;
}
public void setSales(int sales) {
this.sales = sales;
}
public String getCname() {
return cname;
}
public void setCname(String cname) {
this.cname = cname;
}
@Override
public String toString() {
return "BookVo [id=" + id + ", name=" + name + ", pinyin=" + pinyin + ", cid=" + cid + ", author=" + author
+ ", price=" + price + ", image=" + image + ", publishing=" + publishing + ", description="
+ description + ", state=" + state + ", deployTime=" + deployTime + ", sales=" + sales + ", cname="
+ cname + "]";
}
}BookVoDao:
package com.mwy.dao;
import java.util.List;
import com.mwy.vo.BookVo;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class BookVoDao extends BaseDao<BookVo>{
/**
* 查询
* @param book
* @param pageBean
* @return
* @throws Exception
*/
public List<BookVo> list(BookVo bookVo, PageBean pageBean) throws Exception {
String sql="select b.*,c.`name` as cname from t_easyui_book b,t_easyui_category c where b.cid=c.id";
String name=bookVo.getName();
int state = bookVo.getState();
if(StringUtils.isNotBlank(name)) {
sql+=" and name like '%"+name+"%'";
}
if(state!=0) {
sql+=" and state="+state;
}
return super.executeQuery(sql, BookVo.class, pageBean);
}
}BookVoAction:
package com.mwy.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.mwy.dao.BookVoDao;
import com.mwy.vo.BookVo;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class BookVoAction extends ActionSupport implements ModelDriver<BookVo>{
private BookVo bookVo=new BookVo();
private BookVoDao bvd=new BookVoDao();
//查询
public void list(HttpServletRequest req, HttpServletResponse resp) {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
try {
List<BookVo> list = bvd.list(bookVo, pageBean);
ResponseUtil.writeJson(resp, new R()
.data("total", pageBean.getTotal())
.data("rows", list));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
@Override
public BookVo getModel() {
// TODO Auto-generated method stub
return bookVo;
}
}
②、配置
<?xml version="1.0" encoding="UTF-8"?>
<config>
<action path="/bookVo" type="com.mwy.web.BookVoAction">
</action>
</config>
③、代码修改
修改
url: ‘${pageContext.request.contextPath}/bookVo.action?methodName=list&&state=1’
增加
{field: ‘cname’, title: ‘书籍类别’, width: 50},
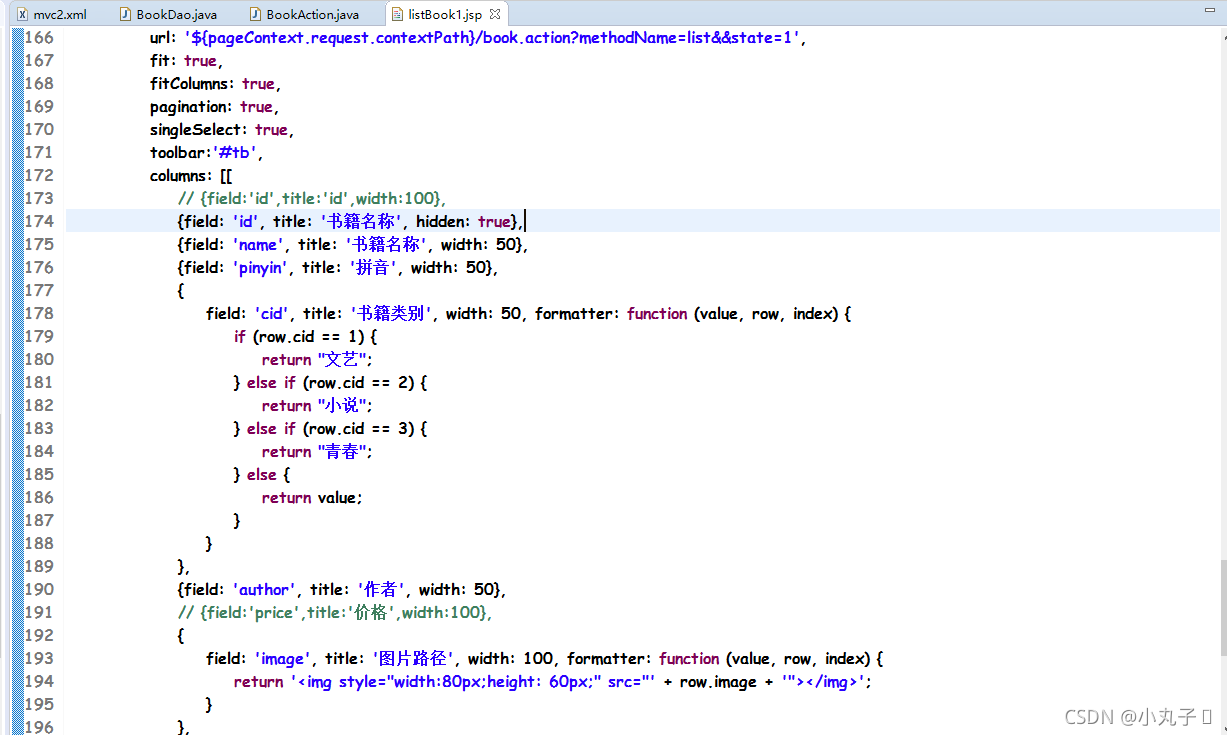
$('#dg').datagrid({
url: '${pageContext.request.contextPath}/bookVo.action?methodName=list&&state=1',
fit: true,
fitColumns: true,
pagination: true,
singleSelect: true,
toolbar:'#tb',
columns: [[
// {field:'id',title:'id',width:100},
{field: 'id', title: '书籍名称', hidden: true},
{field: 'name', title: '书籍名称', width: 50},
{field: 'pinyin', title: '拼音', width: 50},
{field: 'cname', title: '书籍类别', width: 50},
…………………………
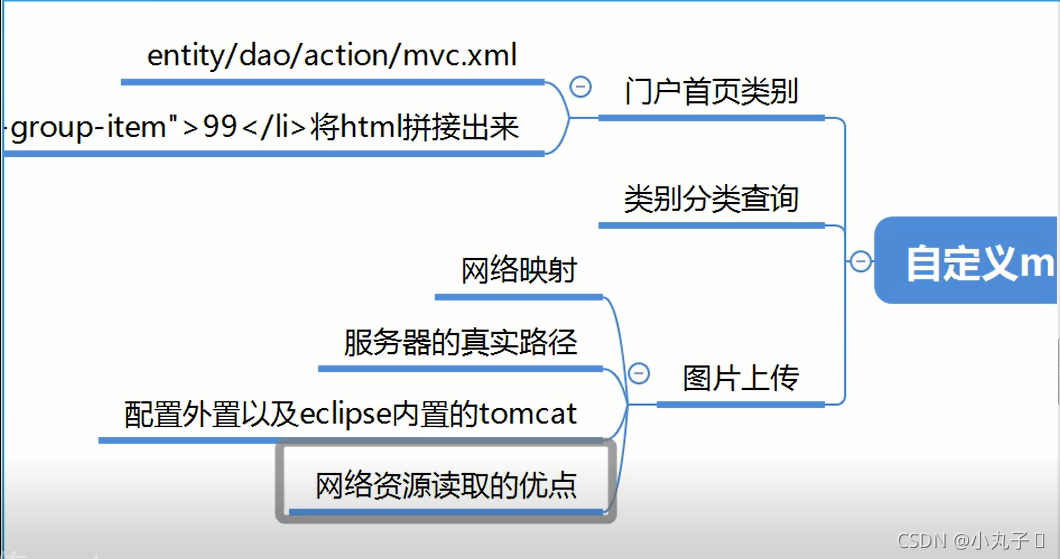
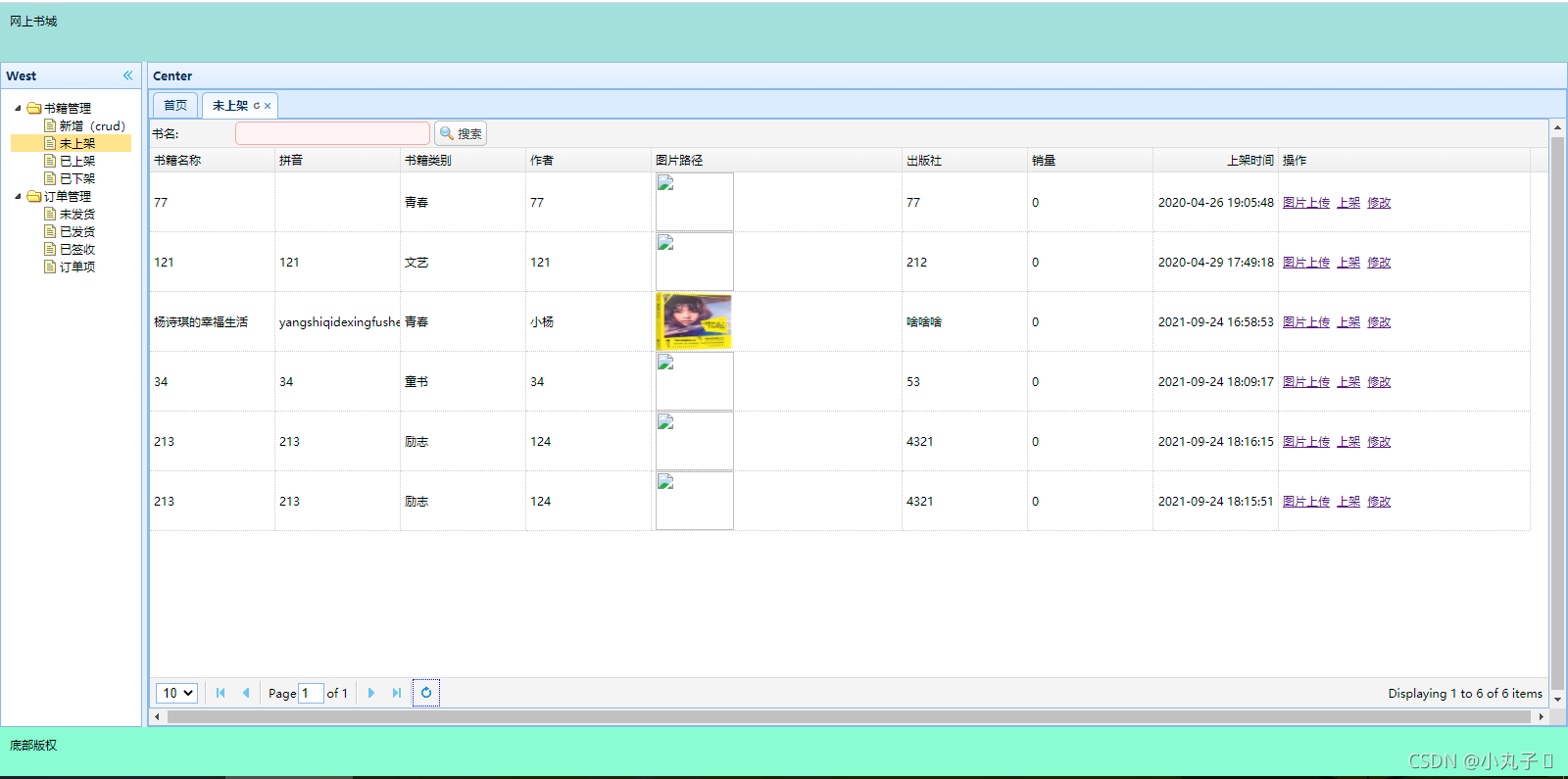
3、结果界面展示

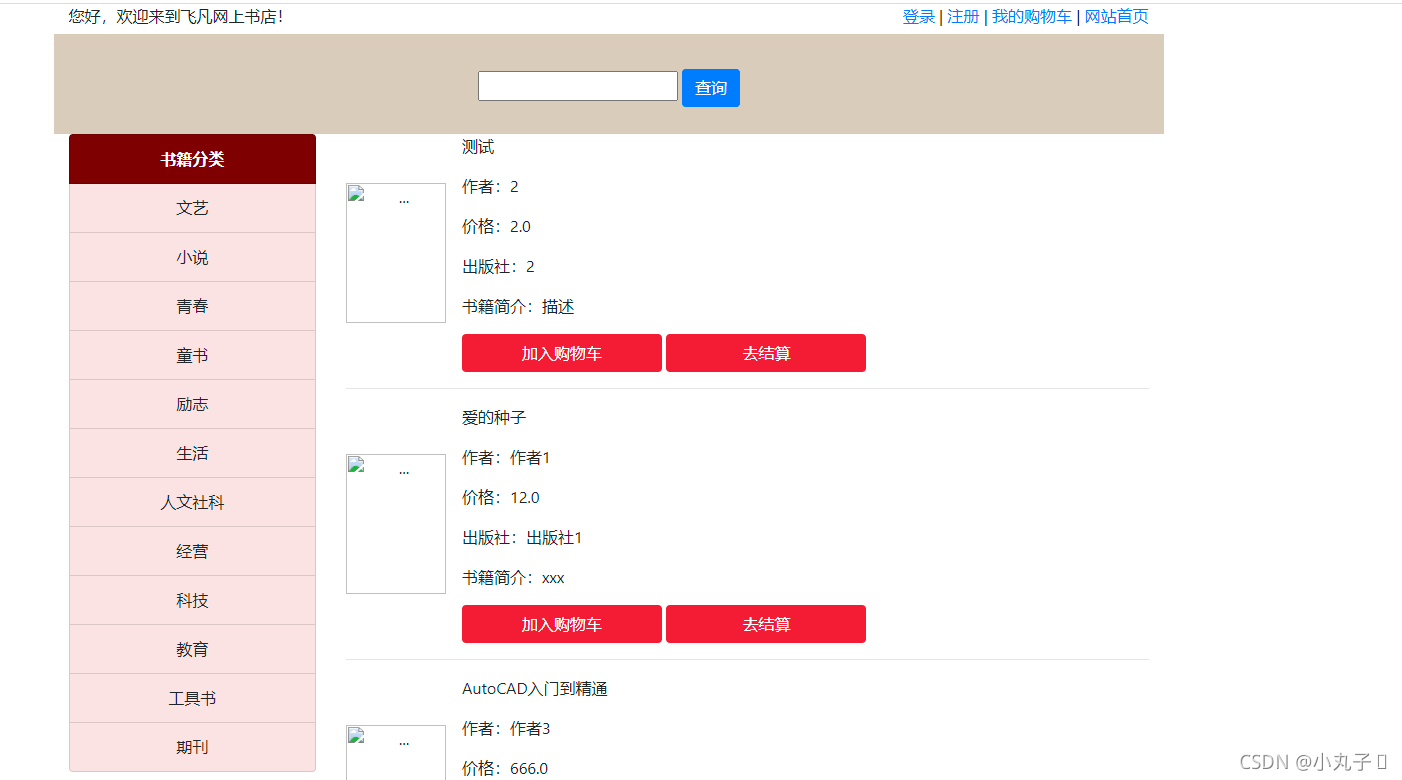
一、门户首页类别
1、直接调用CategoryDao的list方法;
2、调用CategoryAction的combobox方法;
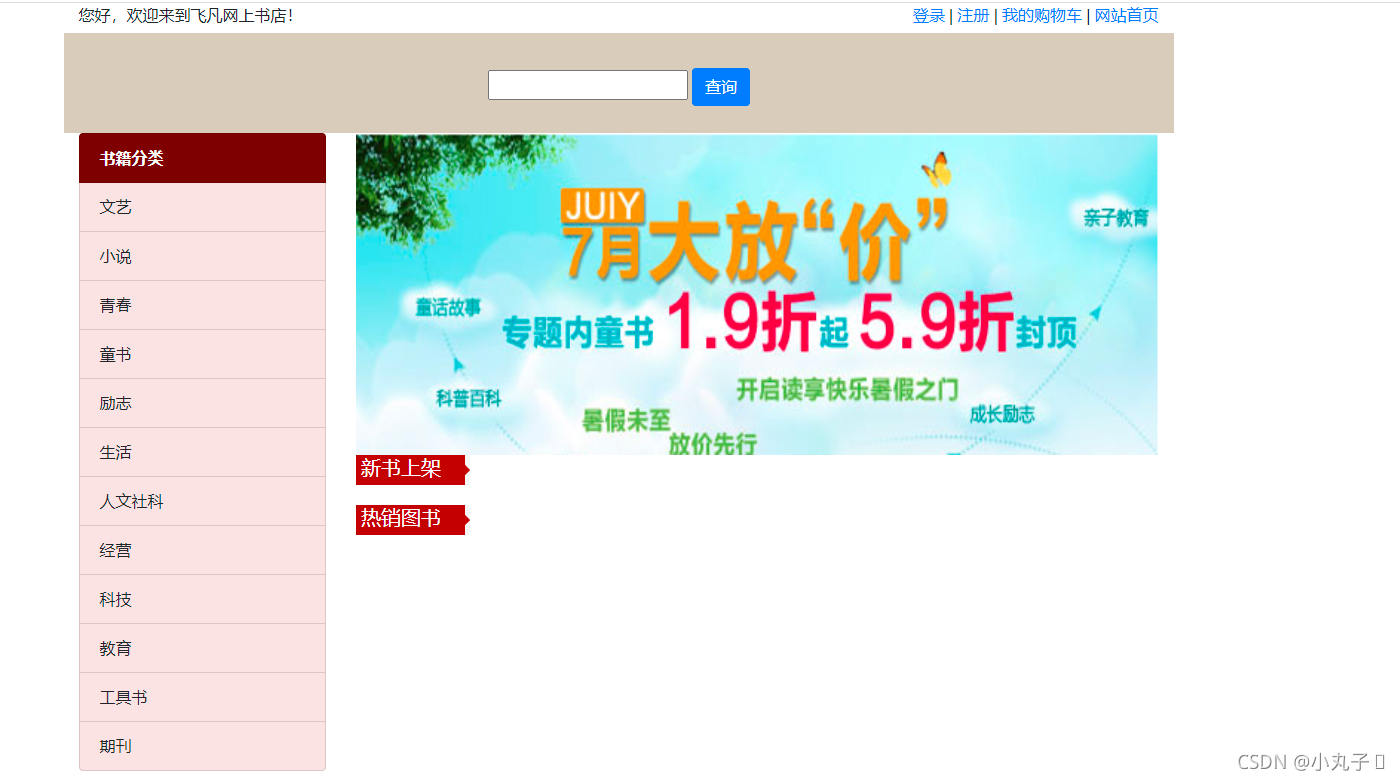
3、index.jsp
增加
<input type=”hidden” id=”ctx” value=”${pageContext.request.contextPath}”>
4、index.js
$(function() {
$.ajax({
url:$("#ctx").val()+"/category.action?methodName=combobox",
success: function (data) {
var jsonArr=eval("("+data+")");
var html='';
for(var i in jsonArr){
html+='<li class="list-group-item">'+jsonArr[i].name+'</li>';
}
$(".list-group").append(html);
}
});
})
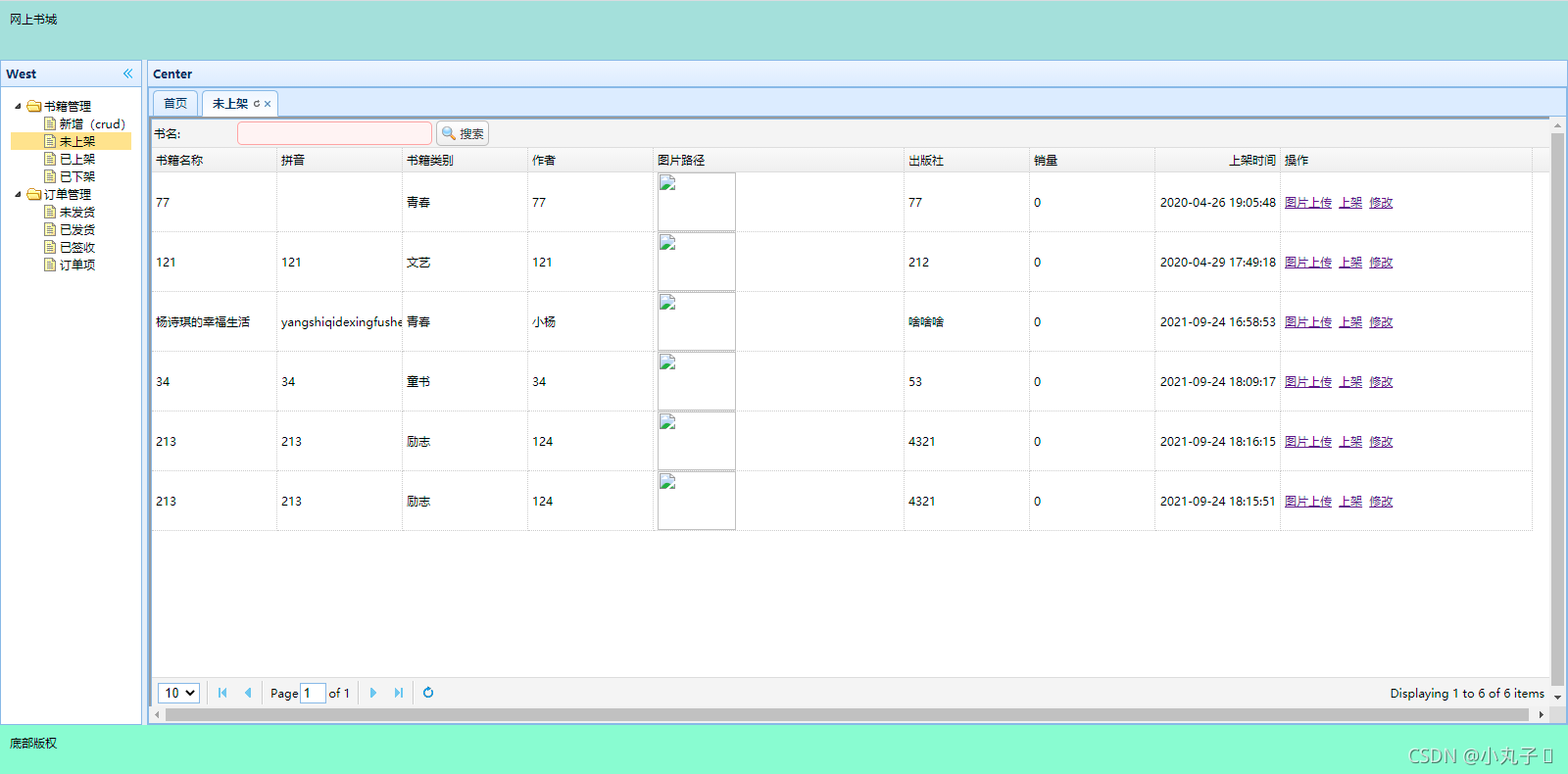
5、结果展示界面

二、类别分类查询
1、增加点击事件
html+='<li class=”list-group-item”
οnclick=”searchByType(‘+jsonArr[i].id+’)”
>’+jsonArr[i].name+'</li>’;
$(function() {
$.ajax({
url:$("#ctx").val()+"/category.action?methodName=combobox",
success: function (data) {
var jsonArr=eval("("+data+")");
var html='';
for(var i in jsonArr){
html+='<li class="list-group-item" onclick="searchByType('+jsonArr[i].id+')">'+jsonArr[i].name+'</li>';
}
$(".list-group").append(html);
}
});
})
2、index.jsp写方法
<script type=”text/javascript”>
function searchByType(cid){
location.href=’${pageContext.request.contextPath}/book.action?methodName=findByType&cid=’+cid;
};</script>
3、BookAction增加findByType方法,BookDao修改list方法
①、BookAction
/**
* 目标:按照书籍的类别查询出对应的书籍信息
* 前端:
* 从首页index.jsp传递书籍类别id到后台来查询
* 不是发送ajax请求
* 后端:
* 通过类别id查询到对应书籍集合,到前台遍历
* 后台是有返回值
*/
//类别分类查询
public String findByType(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List<Book> list = bd.list(book, pageBean);
req.setAttribute("books", list);
req.setAttribute("pageBean", pageBean);
} catch (Exception e) {
e.printStackTrace();
}
return "findBook";
}
②、BookDao
/**
* 查询
* @param book
* @param pageBean
* @return
* @throws Exception
*/
public List<Book> list(Book book, PageBean pageBean) throws Exception {
String sql="select * from t_easyui_book where 1=1";
String name=book.getName();
int state = book.getState();
long cid = book.getCid();
if(StringUtils.isNotBlank(name)) {
sql+=" and name like '%"+name+"%'";
}
if(state!=0) {
sql+=" and state="+state;
}
if(cid!=0) {
sql+=" and cid="+cid;
}
return super.executeQuery(sql, Book.class, pageBean);
}
4、点击左侧类别,右侧跳转到findBook.jsp
①、根据类别id遍历相应内容
5、结果界面展示

三、图片上传
记得导入相关jar包
所用所有jar包

1、listBook1.jsp图片表单提交方法
//图片上传表单提交
function submitForm2() {
var row = $('#dg').datagrid('getSelected');
console.log(row);
// if (row) {
// $('#ff2').attr("action", $('#ff2').attr("action") + "&id=" + row.id);
// }
$('#ff2').form('submit', {
url: '${pageContext.request.contextPath}/book.action?methodName=upload&id=' + row.id,
success: function (param) {
$('#dd2').dialog('close');
$('#dg').datagrid('reload');
$('#ff2').form('clear');
}
})
}
2、增加 resource.properties、DateUtil、PropertiesUtil
①、resource.properties(会变的)
diskDir=E:/temp/2021/mvc/upload/
serverDir=/uploadImages/
②、DateUtil
package com.zking.util;
import java.text.SimpleDateFormat;
import java.util.Date;
public class DateUtil {
public static String getCurrentDateStr() {
SimpleDateFormat sdf=new SimpleDateFormat("yyyyMMddHHmmss");
return sdf.format(new Date());
}
}
③、PropertiesUtil
package com.zking.util;
import java.io.IOException;
import java.io.InputStream;
import java.util.Properties;
public class PropertiesUtil {
public static String getValue(String key) throws IOException {
Properties p=new Properties();
InputStream in=PropertiesUtil.class.getResourceAsStream("/resource.properties");
p.load(in);
return p.getProperty(key);
}
}
3、dao、Action
①、BookDao
//上传图片(修改图片路径)
public void editImgUrl(Book book) throws Exception {
String sql="update t_easyui_book set image=? where id=?";
super.executeUpdate(sql, book, new String[] {"image","id"});
}
②、BookAction
//图片上传
public String upload(HttpServletRequest request, HttpServletResponse response) {
try {
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
List<FileItem> items = upload.parseRequest(request);
Iterator<FileItem> itr = items.iterator();
HttpSession session = request.getSession();
while (itr.hasNext()) {
FileItem item = (FileItem) itr.next();
if (item.isFormField()) {
System.out.println("普通字段处理");
book.setId(Long.valueOf(request.getParameter("id")));
} else if (!"".equals(item.getName())) {
String imageName = DateUtil.getCurrentDateStr();
/**
* serverDir=/uploadImages 浏览器映射地址
* diskDir=E:/temp/2021/mvc/upload 真实存在地址
*/
// 存入数据的的数据,以及浏览器访问图片的映射地址
String serverDir = PropertiesUtil.getValue("serverDir");
// 图片真实的存放位置
String diskDir = PropertiesUtil.getValue("diskDir");
// 图片的后缀名
String subfix = item.getName().split("\\.")[1];
book.setImage(serverDir + imageName + "." + subfix);
item.write(new File(diskDir + imageName + "." + subfix));
this.bd.editImgUrl(book);
ResponseUtil.writeJson(response, 1);
}
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
4、修改服务Servers中的server.xml
增加:
<Context path=”/uploadImages” docBase=”E:/temp/2021/mvc/upload/”/>
5、界面展示

结束了~~~