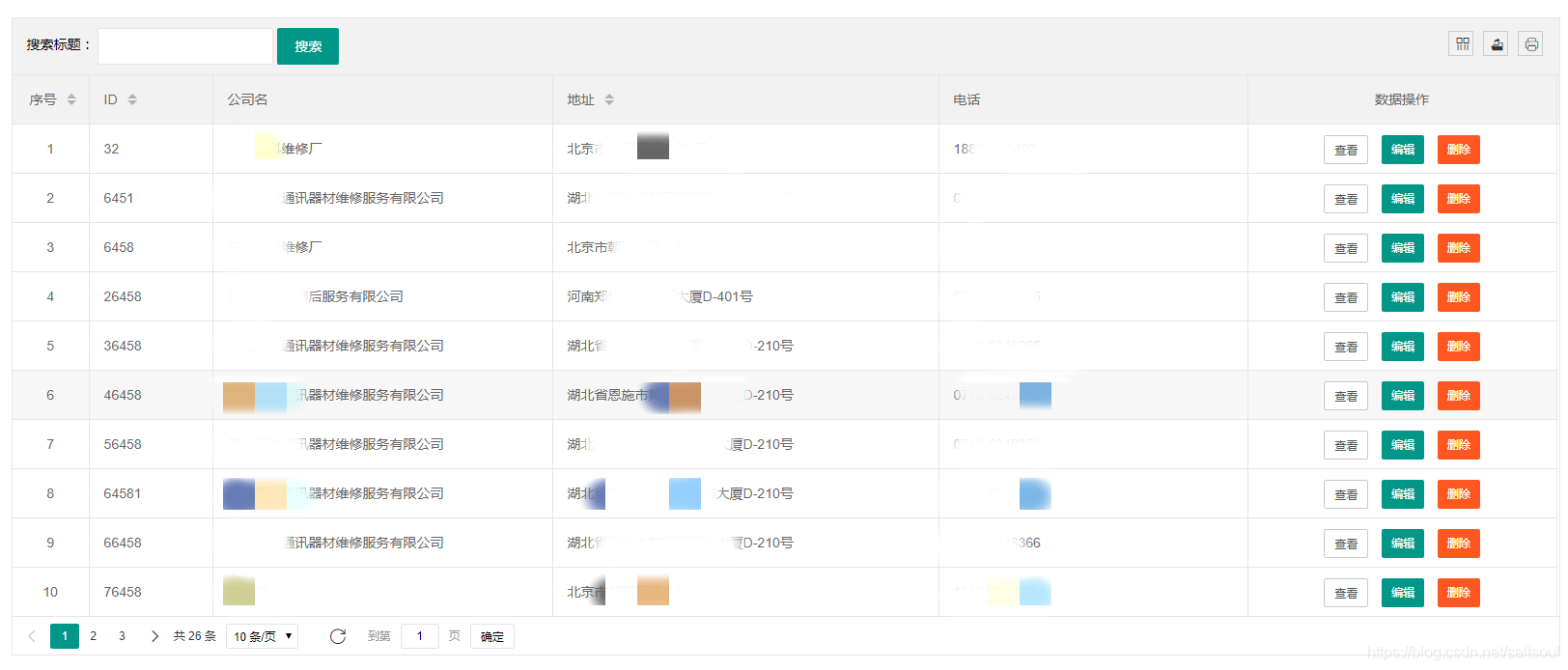
完成效果
1、接收和展示后端接口传来的数据;
2、分页和跳页;设置每页的数量;
3、 工具栏:查看、修改、删除;
4、工具栏:筛选列、导出Excel、打印;
5、搜索功能;
6、后端排序功能;

本实例只展示了实现功能的必须代码,后端代码的非必须部分未贴出。
本实例默认读者是后端程序员,着重展示前端部分。
后端
前置技能
1、SSM
2、pageHelper插件
3、前端基础和ajax
如果后端实现很熟悉了,可以直接跳到前端部分。
本实例用到的实体类
public class Repair {
private Integer rep_id;
//售后维修点 公司名称
private String rep_name;
//售后维修点 公司地址
private String address;
//售后维修点 联系方式
private String phonenum;
本实例用到的select方法
传参了用条件查询,未传参全表查询。
<select id="select" parameterType="entity.aftersales.Repair" resultType="group3.entity.aftersales.Repair">
select rep_id, rep_name, address, phonenum from aftersales_repair
<where>
<if test="rep_name!=null">
and rep_name like concat('%',#{rep_name},'%')
</if>
<if test="address!=null">
and address like concat('%',#{address},'%')
</if>
<if test="phonenum!=null">
and phonenum like concat('%',#{phonenum},'%')
</if>
</where>
</select>
本实例用到的handler方法
list方法的参数说明
repair //条件查询的参数;
field //排序的字段;
order //排序的正反序;
page //分页的页数;
limit //分页每页几条;
layui组件会自动传分页参数,排序参数需要我们手动添加。
回调数据说明
"code" //layui表格固定参数
"msg" //layui表格固定参数
"count" //layui表格固定参数 总数
"data" //layui表格固定参数 数据
@Controller
@RequestMapping("/repair")
public class RepairHandler {
@Autowired
private RepairService ser; //自动注入service
@RequestMapping("/list")
@ResponseBody
public Map<String,Object> list(Repair repair,String field,String order,@RequestParam(defaultValue="1")int page,@RequestParam(defaultValue="10")int limit) {
//开启分页
PageHelper.startPage(page, limit);
//如果传了排序的参数 添加排序sql
if(field!=null&&order!=null) {
PageHelper.orderBy(field+" "+order);
}
//查询
List<Repair> list=ser.select(repair);
PageInfo<Repair> pageInfo = new PageInfo<Repair>(list);
PageHelper.clearPage(); //清除分页的参数
//装填回调参数
Map<String,Object> map=new HashMap<>();
map.put("code", 0); //layui表格固定参数
map.put("msg", "随便写啥"); //layui表格固定参数
map.put("count",pageInfo.getTotal()); //layui表格固定参数 总数
map.put("data", pageInfo.getList()); //数据
return map;
}
这里你把pageinfo整个传到前端再拆解也可以,我这里就按最简单的方法来。
思路
前端传查询参数、分页参数、排序字段到后端,
查询实现写在mybatis的mapper.xml里;
分页和排序的添加靠pagehelper实现。
前端
界面部分
这种scrpt标签是layui的组件,后面可以通过代码嵌入到数据表格里。
就三部分:行工具栏、表工具栏、表格
<!-- 行工具栏 -->
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-sm" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-sm" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-sm" lay-event="del">删除</a>
</script>
<!-- 表工具栏 -->
<script type="text/html" id="Sech">
<div class="demoTable">
搜索标题:
<div class="layui-inline">
<input class="layui-input" name="id" id="demoReload" autocomplete="off">
</div>
<button id="search" class="layui-btn" data-type="reload" >搜索</button>
</div>
<!-- 数据表格 -->
<table id="demo" class="layui-hide" lay-filter="test"></table>
lay-filter是layui的选择器
JS部分
核心部分
$(function(){
layui.use(['table', 'layer'], function () {
var table = layui.table;
var layer = layui.layer;
//表格数据
var $table=table.render({
elem: '#demo' //指定原始表格元素选择器(推荐id选择器)
,id:'#demo' //指定容器唯一 id,可以和原生id不一样,id 是对表格的数据操作方法上是必要的传递条件
,title:"售后维修点表格"
// ,height: 315 //容器高度
,url: 接口rul
,size:'lg'
,autoSort: false //关闭前端排序 使用后端排序
,toolbar: '#Sech' //添加 表工具栏 这里用的是scrpt标签的id
,method: 'post'
,page:{
layout: [ 'prev', 'page', 'next', 'count','limit', 'refresh', 'skip']//自定义分页布局
,limit:10 //初始每页数量
,limits:[5,10,15,20] //可选的每页数量
,groups:10 //最多几个跳页按钮 1 2 3 4 5 6 这种跳页按钮
,first: false //不显示首页
,last: false //不显示尾页
}
,cols: [[ //设置表头
{type:'numbers', width:'5%', title: '序号', sort: true} //字段是否支持排序
,{field:'rep_id', width:'8%', title: 'ID', sort: true}
,{field:'rep_name', width:'22%', title: '公司名'}
,{field:'address', width:'25%', title: '地址', sort: true}
,{field:'phonenum', width:'20%', title: '电话'}
//添加 行工具栏
,{fixed: 'right', width:'20%', align:'center', title: '数据操作',toolbar: '#barDemo'}
]]
,done: function(){ //回调成功后执行
//搜索按钮 附加监听
addSearchListener(table);
}
});
//行工具栏 附加监听
addToolListenerr(table);
//排序 附加监听
addSortListener(table);
}); //layui.use
}) //function
1、
autoSort
要设置为false,关闭前端的排序,使用后端排序;
2、行工具栏、排序这些的监听,是layui自带的方法,所以每次重载会自动添加;
3、搜索按钮的监听我是用jquery添加的,数据表格重载时就没了,所以需要在
done
里添加;
4、
done
:回调函数接收成功后执行的操作;
5、
id:'#demo'
这里是新设置一个layui容器id,可以不是原生html标签的id
添加搜索按钮的监听事件
function addSearchListener(table){
$("#search").off(); //移出原本监听
//添加监听
$("#search").on('click', function () {
table.reload('#demo', { //这里的参数是layui容器唯一id !!不是原生id
method: 'post'
, where: { //请求带的参数,json格式
address:$("#demoReload").val().trim()
}
, page: { //分页参数
curr: 1 //搜素后从第一页开始展示
}
});
});
}
使用table组件的reload方法重载数据表格。
reload的参数为
table.reload( layui容器唯一id,重载方法() )
;
添加排序的监听事件
function addSortListener(table){
table.on('sort(test)', function(obj){ //注:sort是工具条事件,test是layui容器lay-filter="对应的值"
//尽管我们的 table 自带排序功能,但并没有请求服务端。
//有些时候,你可能需要根据当前排序的字段,重新向服务端发送请求,从而实现服务端排序:
table.reload('#demo', { //这里的参数是layui容器唯一id !!不是原生id
initSort: obj //记录初始图标的状态
,method: 'post'
,where: { //请求参数(注意:这里面的参数可任意定义,并非下面固定的格式)
field: obj.field //排序字段
,order: obj.type //排序方式
}
});
});
}
1、
obj
是触发监听事件的 那一个排序图标(小三角图标);
2、这个监听事件,当点击排序的 小三角 图标是,会触发;
3、方法会向接口发起一次请求,请求附带了
field
(排序字段),
order
(正反序) 两个参数;
4、layui会自动把回调数据填入表格,我们无需关心实现。
添加行工具栏的监听事件
这三个按钮的监听事件

function addToolListenerr(table){
table.on('tool(test)', function(obj){ //tool是layui工具条事件 test是lay-filter="test"的值
//获取当前行数据
var data = obj.data;
//获取event对应的值 是按钮标签的lay-event="detail"这个属性的值
var event =obj.event;
//获取当前行的dom对象
var tr=obj.tr;
//判断event是什么命令,这里用case分支也可以
if(event === 'detail'){
//具体操作
} else if(event === 'del'){
//具体操作
} else if(event === 'edit'){
//具体操作
}
});
}