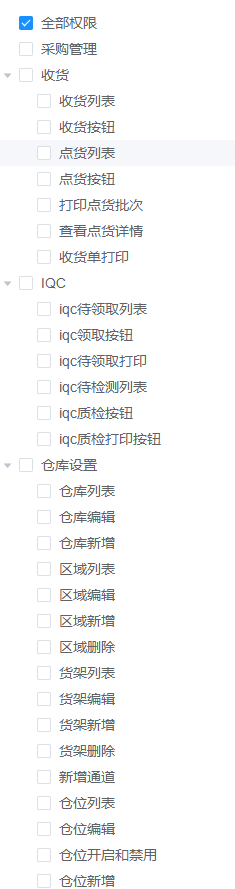
最终呈现的效果

点击权限管理跳转到相对应的权限页面

对应权限页展示
<template>
<div id="app" v-cloak>
<el-tree
:data="rootData"
ref="rootTree"
show-checkbox
node-key="id"
default-expand-all
@check="getKeys"
:props="defaultProps"
:default-checked-keys="checked">
</el-tree>
<el-button type="primary" @click="quding" class="sure">确定</el-button>
</div>
</template>
<script>
import { g
版权声明:本文为jasmine0178原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。