1.概述
vue-cli是官方提供的一个脚手架,用于快速生成一个vue的项目模板;预先定义好的目录结构及基础代码。
2.主要功能
统一的目录结构、本地调试、热部署、单元检测、集成打包上线
3.环境配置
Node.js
,简单的说就是运行在服务器端的javaScript
http://nodejs.cn/download/(最新版)
https://nodejs.org/zh-cn/download/releases/(以往版本)
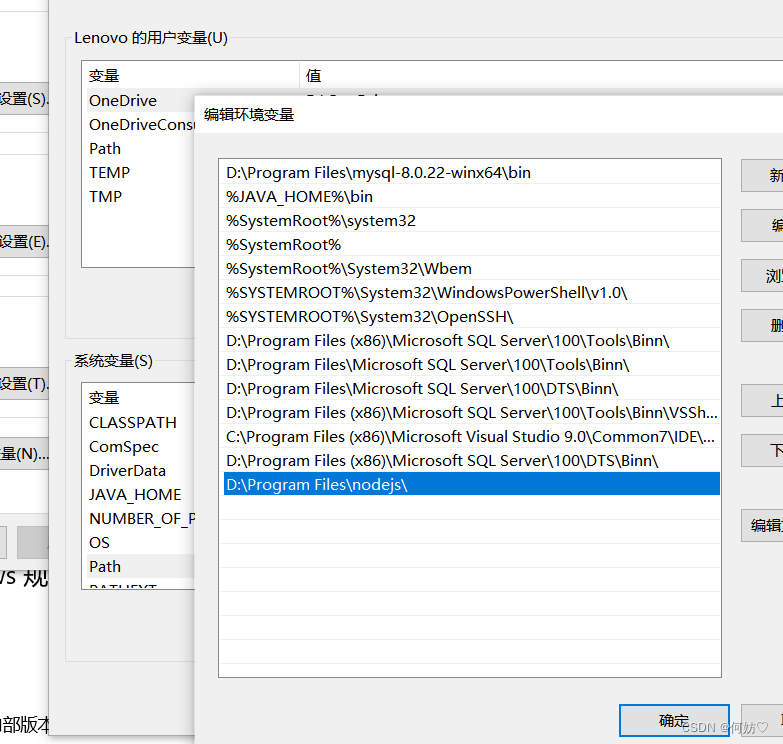
下载好了之后进行系统环境变量配置

npm
是Node.js包管理工具,用来安装各种Node.js的扩展
4.项目搭建
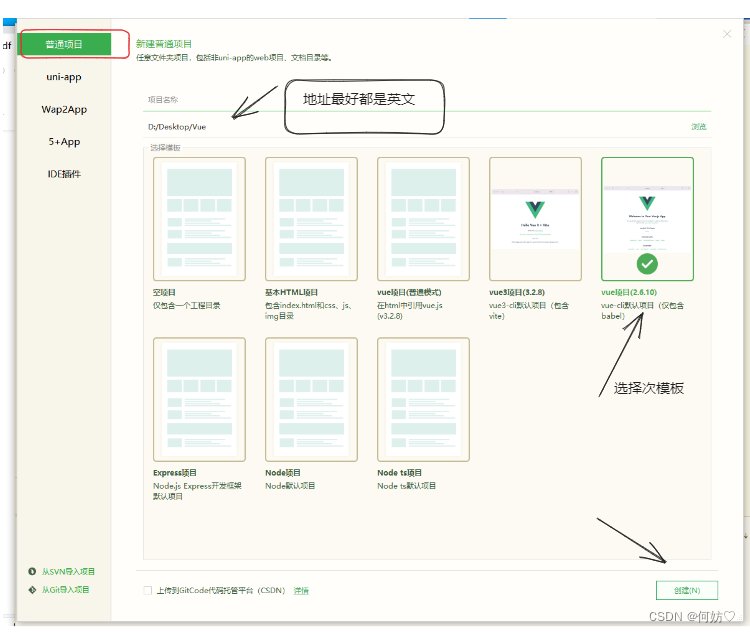
1.使用HbuilderX快速搭建vue-cli项目

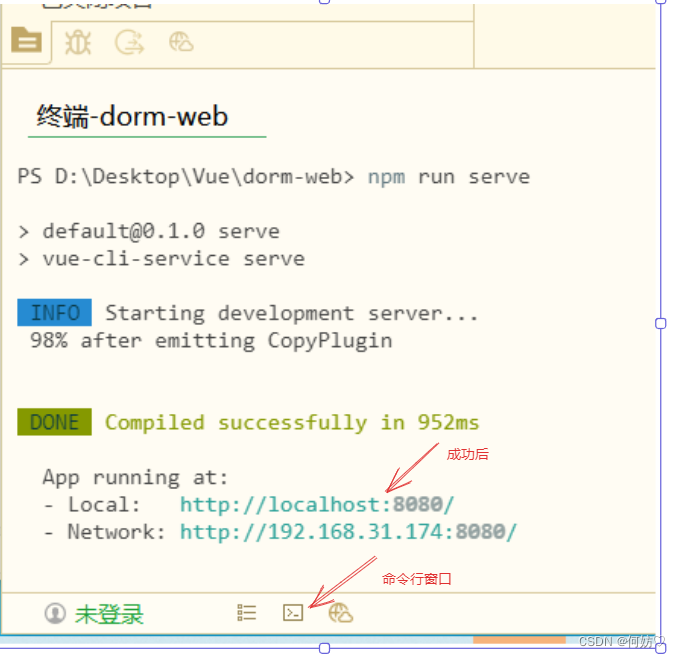
2.创建成功后,在命令行窗口启动项目
输入npm run serve

5.组件路由
vue router是Vue.js官方的路由管理器。它与Vue.js的核心深度集成,让构建单页面应用变得十分简单。
5.1安装
在命令工行工具输入
npm i vue-router@3.5.3 命令,安装成功后会在node_modules目录下生成相应的vue-router文件夹
5.2搭建步骤
1>在src下面创建一个router目录
创建index.js文件,在其中进行配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
// 导入我们自己新建的组件
import Login from '../Login.vue'; /* 登录组件*/
import Main from '../Main.vue'; /* 主页面组件*/
Vue.use(router) //使用
/* 定义组件路由 */
var rout = new router({
routes: [{
path: '/login', //地址
name: 'index',
component: Login
}, {
path: '/main',
component: Main
}]
});
//导出路由对象
export default rout;
5.3使用路由
<router-link to=”/index”>
首页
</router-link>
<router-link to=”/content”>
内容
</router-link>
<router-view/>
<template>
<!-- 只能有一个跟标签 -->
<div id="app">
<!-- 使用路由 -->
<router-view></router-view>
</div>
</template>
5.4在main.js中配置路由
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
/* 在main.js中配置路由 */
import router from './router/index.js'
Vue.use(router);
new Vue({
render: h => h(App),
router,
}).$mount('#app')
5.5检验是否配置成功
可以在src下面创建登录组件Login.vue和主组件Main.Vue,并在index.js中进行组件配置,然后命令行窗口输入npm run serve 运行,点击访问 http://localhost:8080/

6.ElementUI
Element,是一套为开发者、设计师和产品经理准备的基于Vue 2.0的桌面端组件库
6.1安装
在命令行窗口输入
npm i element-ui -S ,安装成功之后会在node_modules目录下生成相应的element-ui文件夹
6.2main.js中配置
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
/* 在main.js中配置路由 */
import router from './router/index.js'
Vue.use(router);
// 导入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI); //使用
new Vue({
render: h => h(App),
router,
}).$mount('#app')
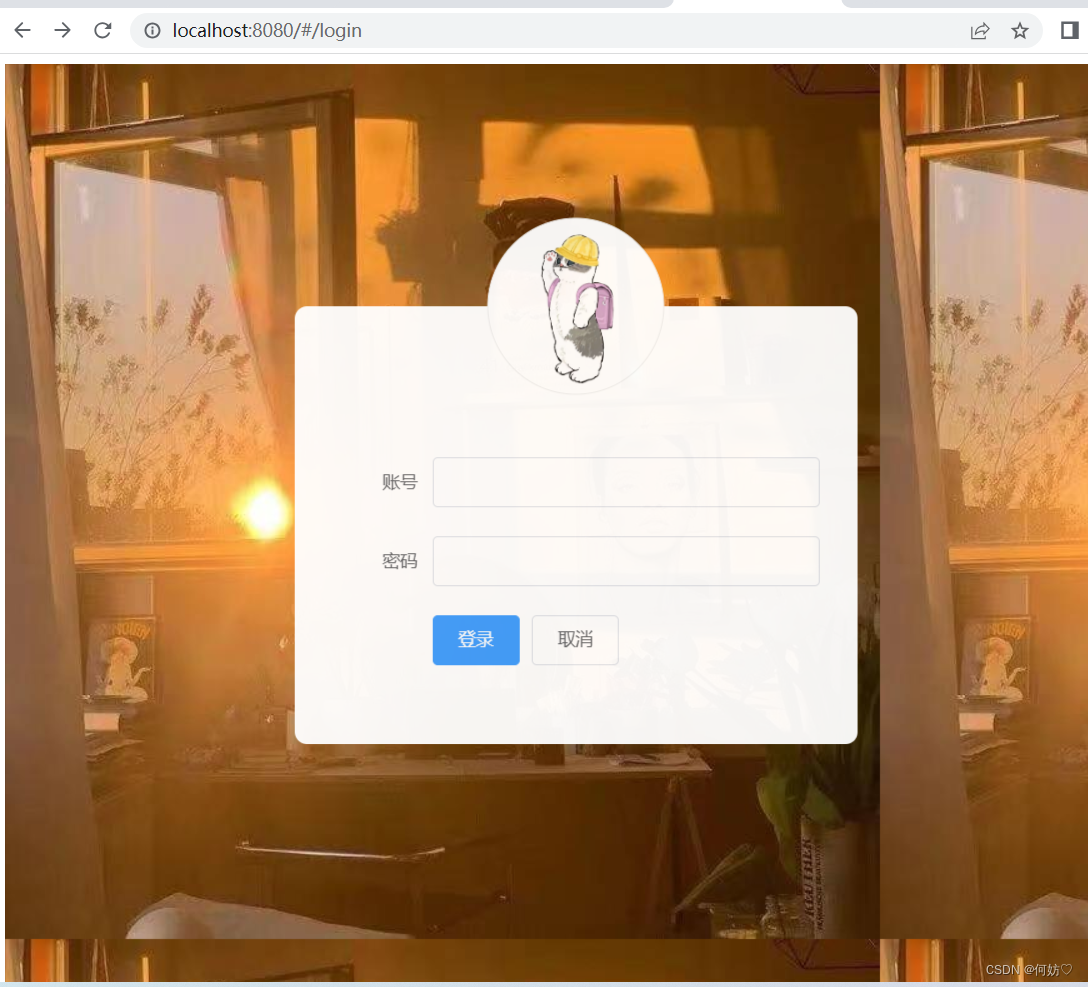
6.3使用element来渲染实现登录页面
<!-- 放html标签 -->
<template>
<!-- 一个组件只能有一个跟标签 -->
<div class="login_container">
<!-- 登录盒子-->
<div class="login_box">
<!-- 头像盒子-->
<div class="img_box">
<img src="./assets/bg3.jpg" />
</div>
<div style="margin-top: 90px; padding: 30px;">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="账号">
<!-- v-model 作用是便捷的设置和获取表单元素的值 -->
<el-input v-model="form.account"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="form.password" type="password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="login()">登录</el-button>
<el-button icon="" @click=" ">取消</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<!-- js脚本 -->
<script>
export default {
data() {
return {
form: {
account: "",
password: ""
}
}
},
methods: {
login() {
this.$router.push("/main"); //前端进行路由跳转
}
},
mounted() {
}
}
</script>
<!-- css -->
<style>
.login_container {
height: 100vh;
margin: 0px;
padding: 0px;
background-image: url(assets/bg2.jpg);
}
.login_box {
width: 450px;
height: 350px;
background-color: #fff;
border-radius: 10px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
opacity: 0.95;
}
.img_box {
width: 130px;
height: 130px;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
border-radius: 50%;
padding: 5px;
border: 1px solid #eee;
}
.img_box img {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
</style>访问登录页面: