Vue的介绍

-
官网:
https://cn.vuejs.org/
- Vue是一个简单容易上手前端框架
例如:下面的代码可以快速构建一个表格:
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>

兼容性:Vue不支持IE8及以下版本,因为Vue使用了IE8无法模拟的 ECMAScript 5 特性。但它支持所有[兼容 ECMAScript 5 的浏览器
学习Vue需要的前置知识:
- html +js 【基础的内容,前端的基础,不了解不行。但只要你能看得懂基本的html和js代码即可,不了解的可以查。】
- es6 【 ECMAScript 6(ES6)是JavaScript语言的下一代标准。但不需要了解太多,Vue里面有些语法是ES6的,但我们可以看着例子了解有哪些常见的语法即可】
- webpack 【不需要了解太多,是一个项目构建工具,会涉及一些Vue项目的运行知识。】
- npm 【vue入门不需要了解太多,可能只需要了解npm的几个命令】
MVVM模型
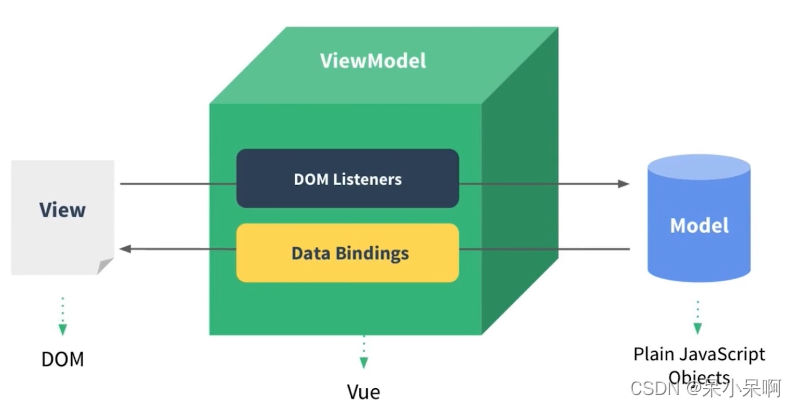
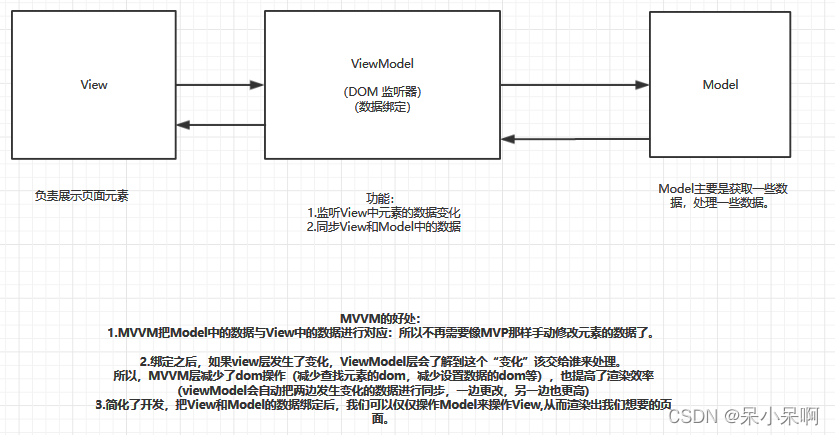
- MVVM是Model-View-ViewModel的简写
-
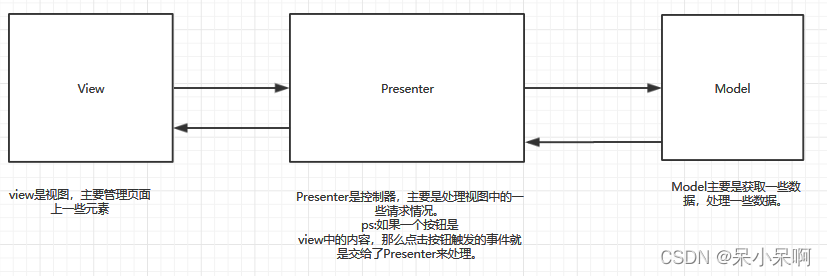
MVVM的基础是MVP模式.[MVP类似于MVC,后端开发者应该对MVC比较熟悉了]

【常见的MVP前端开发有几个步骤:1. 创建页面元素,2.在script中给元素绑定事件,3.在Script中处理事件 (这个事件可能会影响页面的元素的显示或返回数据)】
【上面的步骤可以说是内容(元素页面)行为(js操作)分离了】
【为什么要有MVVM呢?主要是MVP模式有太多的dom操作了(大量的DOM 操作使页面渲染性能降低,加载速度变慢)。MVVM解决了这个问题,并且提供了一些其他的好处。】


【如果你了解ORM模型,你应该很能体会到MVVM模型的好处,有了VM层帮我们管理数据,我们只需要处理好Model层,这就好像ORM定义了数据映射关系,然后我们只需要操作实体类】
补充
- Vue的核心特点是简单易用,所以它相对适合非专业前端的学习。它需要一些前置的前端知识,而且它自己的知识也是需要时间来学习的,如果与easy UI相比&
版权声明:本文为bsegebr原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。