监听:监听数据源的一个数据改变引起其他数据改变的方法;
只要监听的数据改变就执行该数据的方法;
方法里:第一个参数是监听数据的最新的值,第二个参数是监听的数据的上一次的值;
注意:如果监听的是对象要加上deep:true深度监听属性
有监听路由$router;数据监听等
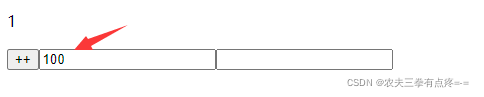
这里写个简单的需求,text++引起val获得text*100的实现
<p>{{text}}</p>
<button @click="changeText">++</button>
<input type="text" v-model="val">
</div>
</template>
<script>
export default {
name: "First",
data(){
return {
text:1,
val:''
}
},
methods:{
changeText(){
this.text++
},
},
watch:{
监听text属性的变化,参数1是更新的数据,参数2是上次的数据
text: function (val,old){
this.val = val*100
this.old = old
},
监听属性是对象的话进行深度监听
deep:true
}还有监听方法的完善:handler方法,里面有immediate和deep属性
handler方法里面有两个参数,和上面一样,第一个参数是新数据,第二个参数是上一次的数据;
immediate属性指的是是否先执行一次(true指的是监听的数据源还没有改变的时候先执行一次)
deep是否深度监听
<button @click="changeText">++</button>
<input type="text" v-model="val" />
<input type="text" v-model="old" />
</div>
</template>
<script>
export default {
name: "First",
data() {
return {
text: 1,
val: "",
old: "",
};
},
methods: {
changeText() {
this.text++;
},
},
watch: {
text: {
handler(newV, oldV) {
this.val = newV* 100;
this.old = oldV;
},
//true指的是数据还没有改变,上来就先执行一次监听
// immediate: true,
// 监听对象的话要用深度监听
// deep: true,
},immediate:false的话;

immediate:true的话;上来先执行一次*100

版权声明:本文为m0_64207574原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。