前言
本篇博客主要在于教学如何使用chrome浏览器对代码进行调试,对于遇见bug的时候能更快的找到并处理。如果你是前端小白,不太会调试,可以看看哦。当然希望大家写代码永不遇见BUG,哈哈。废话不多说,开搞。
操作
- F12打开控制台,选择sources
-
找到你写代码的文件
如图

-
设置断点(观察你需要进行的数据的时刻变化),设置方式很简单,只需要单击下对应行号就行了。
我这里写了个按钮事件,单击减少值得变化,对应不同值进入不同的if条件里面,让我们来看看吧
let num1 = 100
function subNum() {
num1 -= 10
console.log(num1);
if(num1 <=80 && num1 > 70){
console.log("小于等于80 " + num1);
}else if(num1 <= 90 && num1 > 70){
console.log("小于等于90 " + num1);
}else{
console.log('小于等于70');
}
}
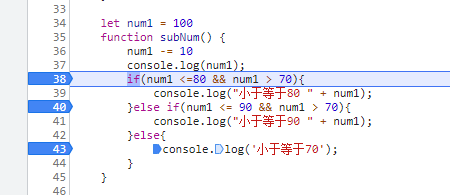
断点设置

设置,完成后我们就可以点击按钮了,会发现弹出以下按钮

蓝色按钮是执行代码时对断点的操作过程 红色则更详细描述整个过程,包括点击该按钮时 ,这里我们点蓝色按钮就行了。
我们来看看第一次执行的变化吧
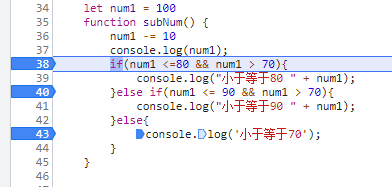
先是判断第一个条件发现不行,然后跳到了第二个条件通过 总共判断了两次


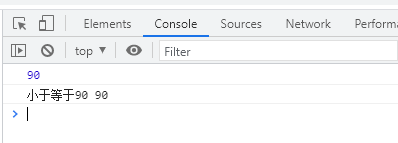
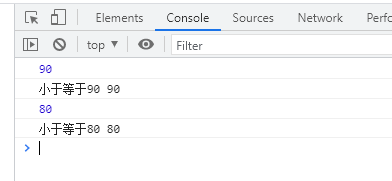
再看看控制台的结果 确实如此

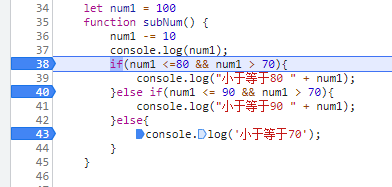
再看看第二次的变化
第一个条件满足所以不会去第二个断点 直接执行里面的代码片段 只判断一次

控制台输出

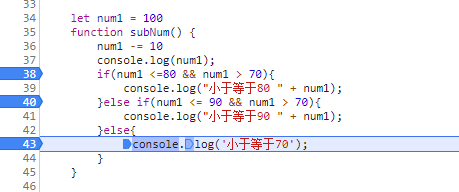
再看看第三次变化
这次进行了三次判断,后进入了最终条件句里面



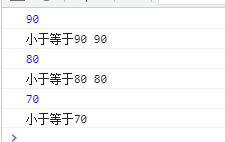
控制台

三次都达到了我们想要的预期,当我们遇到了和自己想象的结果不一样的时候可以尝试采用这种方法找出问题所在。
End
对你有帮助的点个赞吧,米娜.

版权声明:本文为kzj0916原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。