Ckeditor
基本介绍
- CKEditor 5 Builds是一组即用型富文本编辑器。
- 本次使用背景是基于对现有富文本编辑器产品换基础上进行替换(项目之前使用的是weboffice商用收费的)鉴于本项目产品话成本考虑进行替换。
基本使用介绍
-
在大多数接触新功能之前,我们常常要做的就是写Demo,看一下现有的效果能否满足现有的产品功能。
ckeditor5官网
- 入手的方式建议先引入cnd的方式进行功能里了解,第二是利用在生成的方式,如果在此期间需要什么功能在进行npm相关插件,然后build为成压缩包在进行引用,建议从CKEditor5官方Github下载。CKEditor5有多个版本,我使用的是从github下载的ckeditor5-build-classic版本。
使用案例
- 官网文档要了解一下,官方教程有CDN,npm, Zip download三种获取方式,
1. 首先使用cnd初步了解
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – Classic editor</title>
// cdn 引入
<script src="https://cdn.ckeditor.com/ckeditor5/23.1.0/classic/ckeditor.js"></script>
</head>
<body>
<h1>Classic editor</h1>
<div id="editor">
<p>This is some sample content.</p>
</div>
<script>
// 创建关元素标签
ClassicEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
浏览器打开之后

可以看到标题,加粗,斜体,链接等功能项
2. 使用在线生成的方式
按着官网上面的操作步骤,依着经典版为例子:

选择经典模式

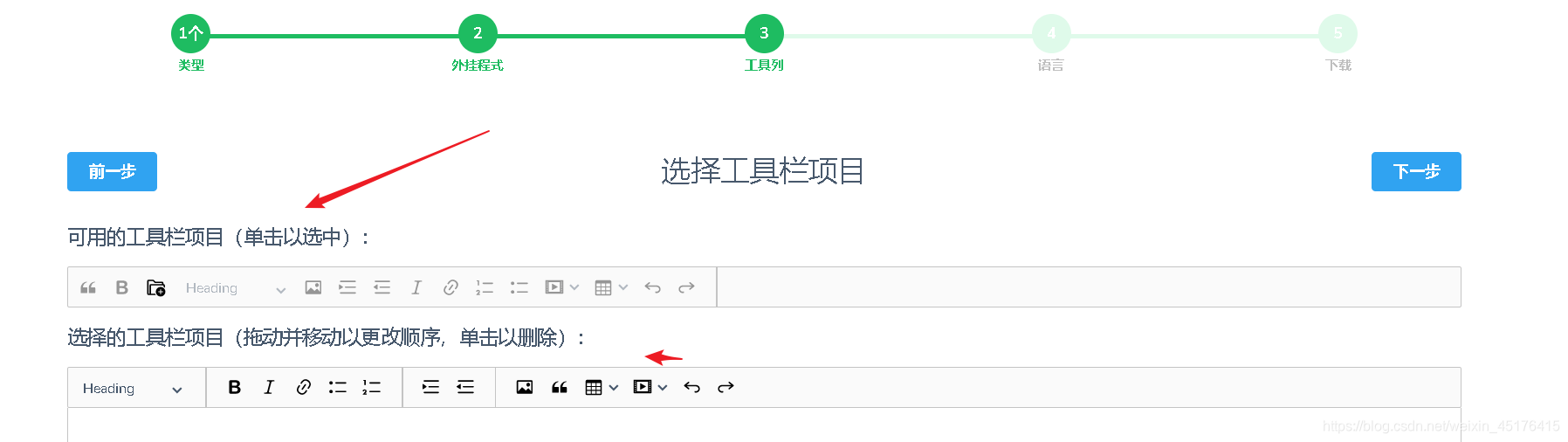
在这可以选择你想要的功能项

添加调整位置

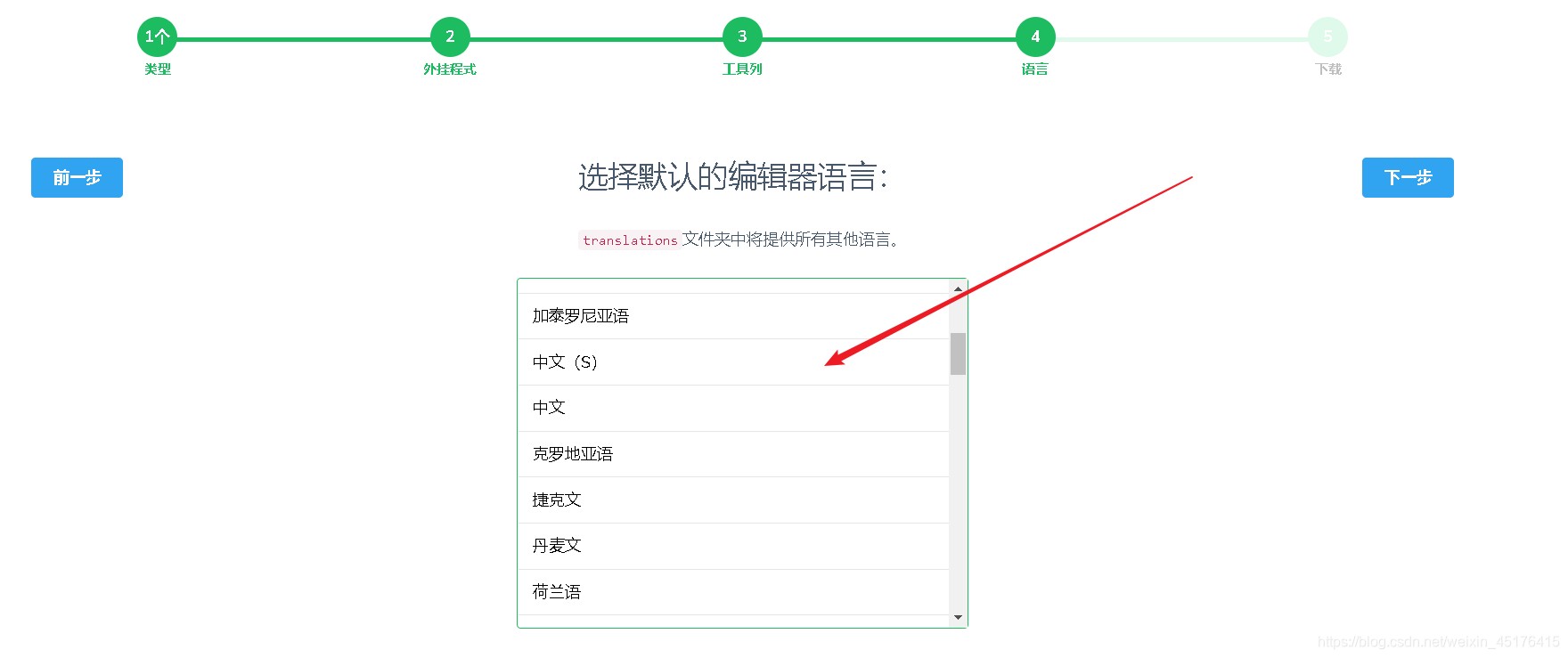
记得语言选择成中文简体

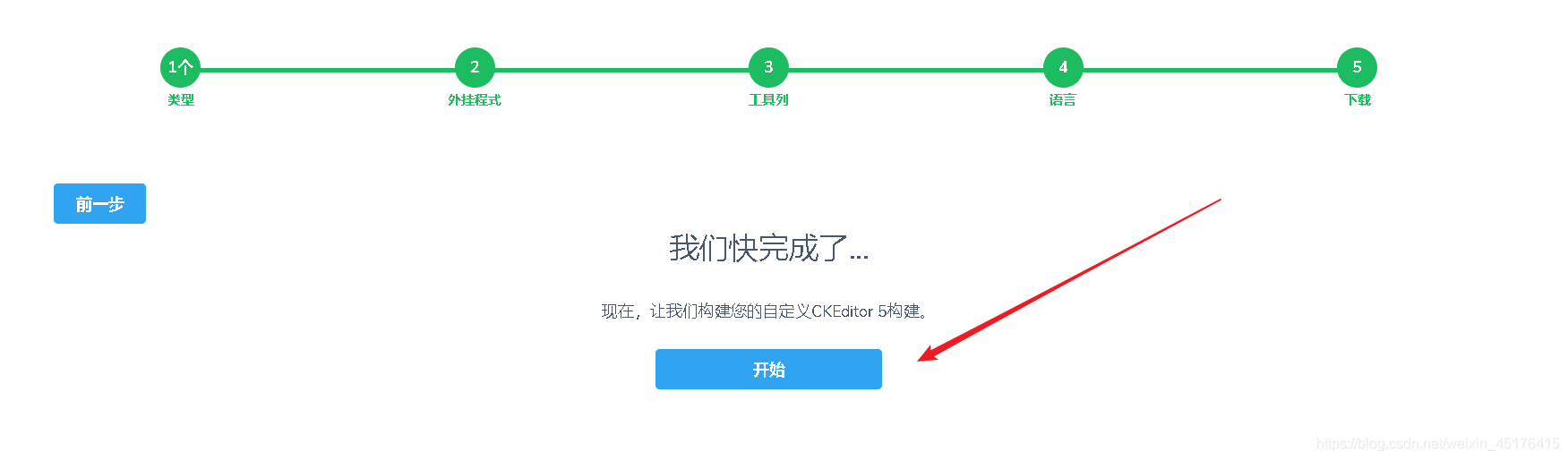
最后进行在线生成打包:

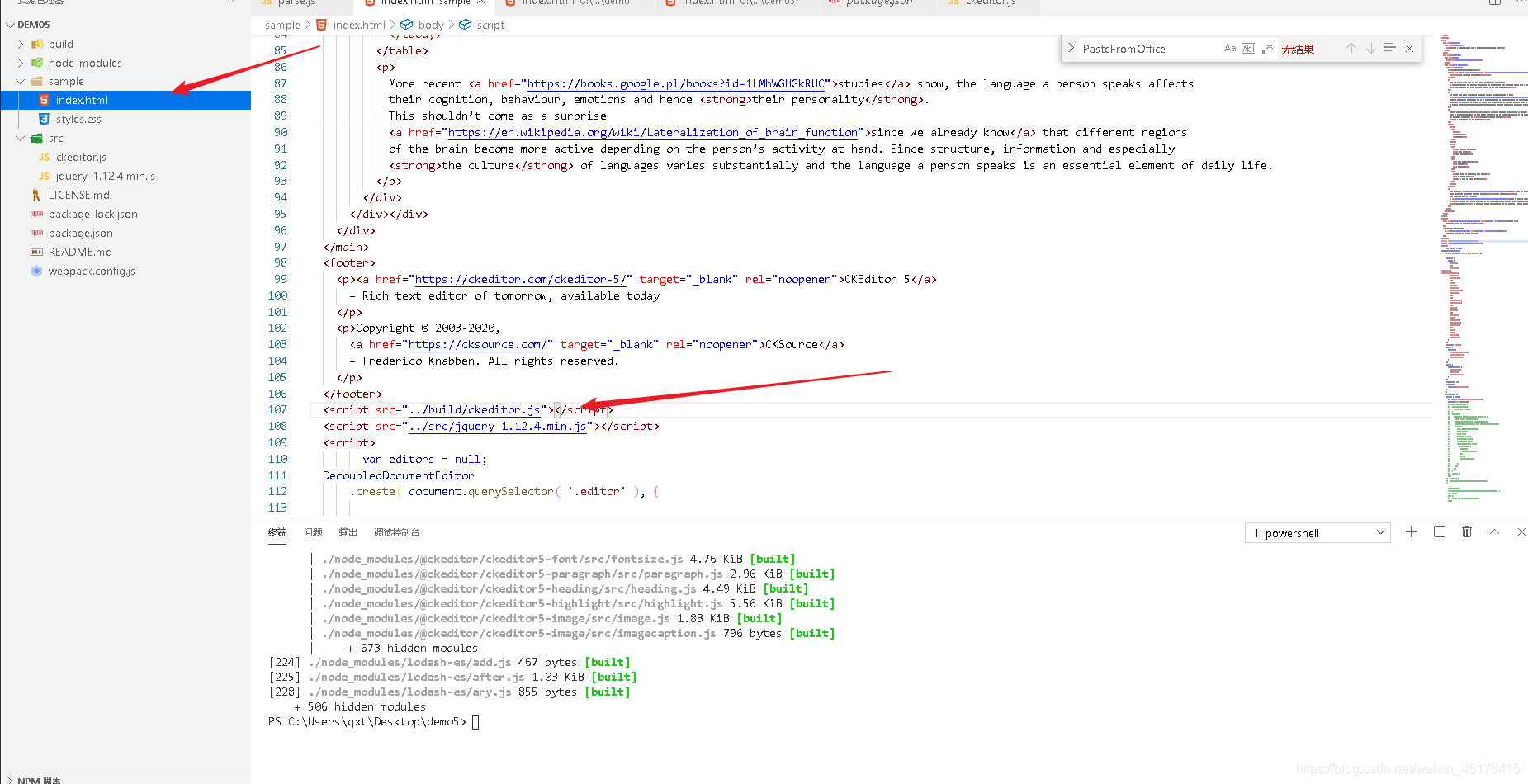
打开文件之后,文件引入的ckeditor.js是打包之后的

如项目需要一些其他功能,要进行组件安装
- npm –save–dev @ckeditor.xxxx
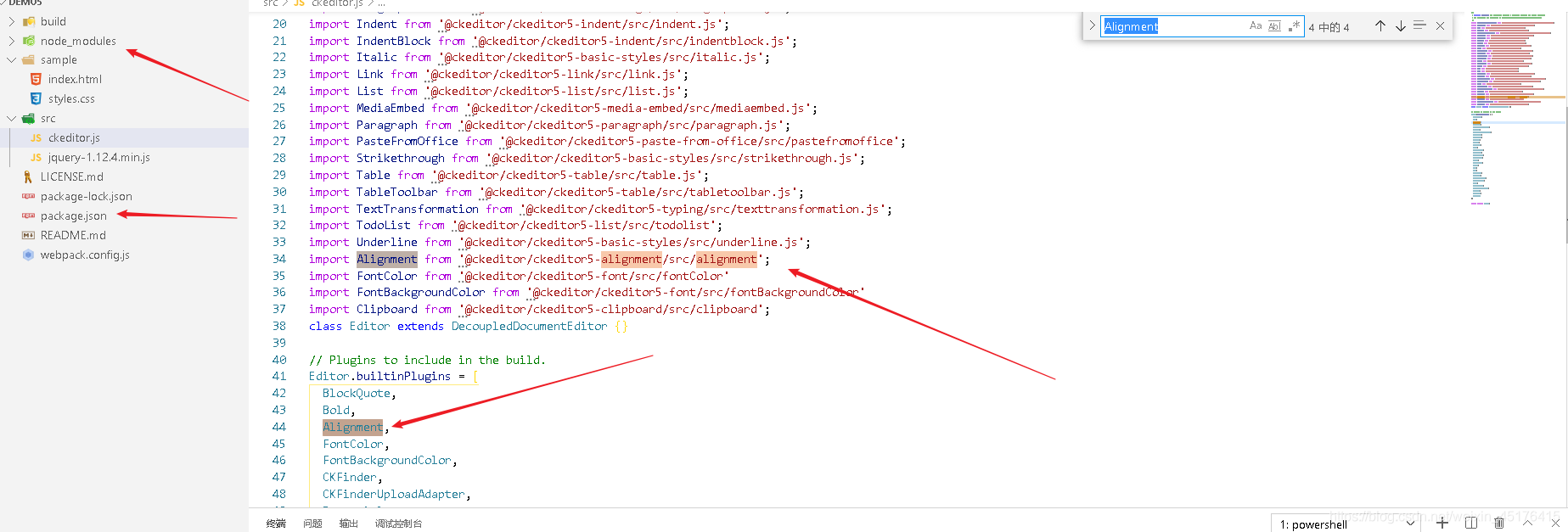
- 检查相关组件在package.json安装成功之后在非压缩状态的ckeditor.js中进行引入,使用。
-
对配置之后的状态记得进行npm run build 打包使用即可

也可以在github库里面进行克隆应用
版权声明:本文为weixin_45176415原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。