H5页面开发采用前端工程自动化构建工具——Yeoman。Yeoman具有集成的包管理、自动编译、内建的预览服务器,能快速创建骨架应用程序。Yeoman主要由三个工具组成:Yo、Grunt、Bower。
Yo:项目工程依赖目录和文件、生产环境和编译环境的生成工具。
Grunt:前端构建工具,用来构建、预览以及测试项目。
Bower:Web开发包管理器。
一、安装
NodeJS
> =0.8.x (
http://www.nodejs.org/
Or Ftp 上x86版)
Git
Ruby
>= 1.8.7 (
https://www.ruby-lang.org/zh_cn/downloads/
Or Ftp上)
Compass
>= 0.12.1 (
http://compass-style.org/
)
二、新建工程
新建工程主要的命令流程如下:
yo webapp
#搭建一个Web应用程序的脚手架骨架
npm install
#安装默认依赖
bower install
#安装bower中的依赖
grunt test
#测试应用
grunt server
#预览应用
grunt build
#部署构建应用
grunt serve:dist
#预览部署过的应用
具体步骤说明请查阅参考文献。
三、从Git中构建工程
步骤1:
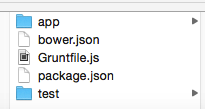
从Git中clone分支到本地。文件结构目录如下:

Gruntfile.js是grunt的配置文件。
package.json是Yoeman自动生成的文件,指定项目所需安装的模块。
bower.json是项目的依赖列表。
步骤2:
运行安装命令
npm install (安装pakage.json中的模块)
bower install (安装bower.json中指定的依赖插件)
四、在服务器上部署
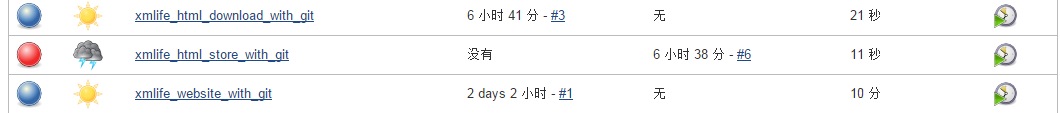
在用git将最新的代码提交到远端后,进入jenkins进行部署。具体位置在XMLife_frontend_with_git标签页下 ,如下图所示。

五、参考文献
Yoeman:
http://yeoman.io/
(en)
http://www.iinterest.net/2013/05/04/f2e-tool-yeoman/
http://www.cnblogs.com/cocowool/archive/2013/03/09/2952003.html
Grunt:
http://www.cnblogs.com/snandy/archive/2013/03/11/2949177.html
http://tgideas.qq.com/webplat/info/news_version3/804/808/811/m579/201307/216460.shtml
转载于:https://www.cnblogs.com/ron123/p/5344187.html