在Android或者ios中几乎所有的app都有轮播图这个效果,在android中一般是使用viewpager来实现的,在微信小程序中一般是用
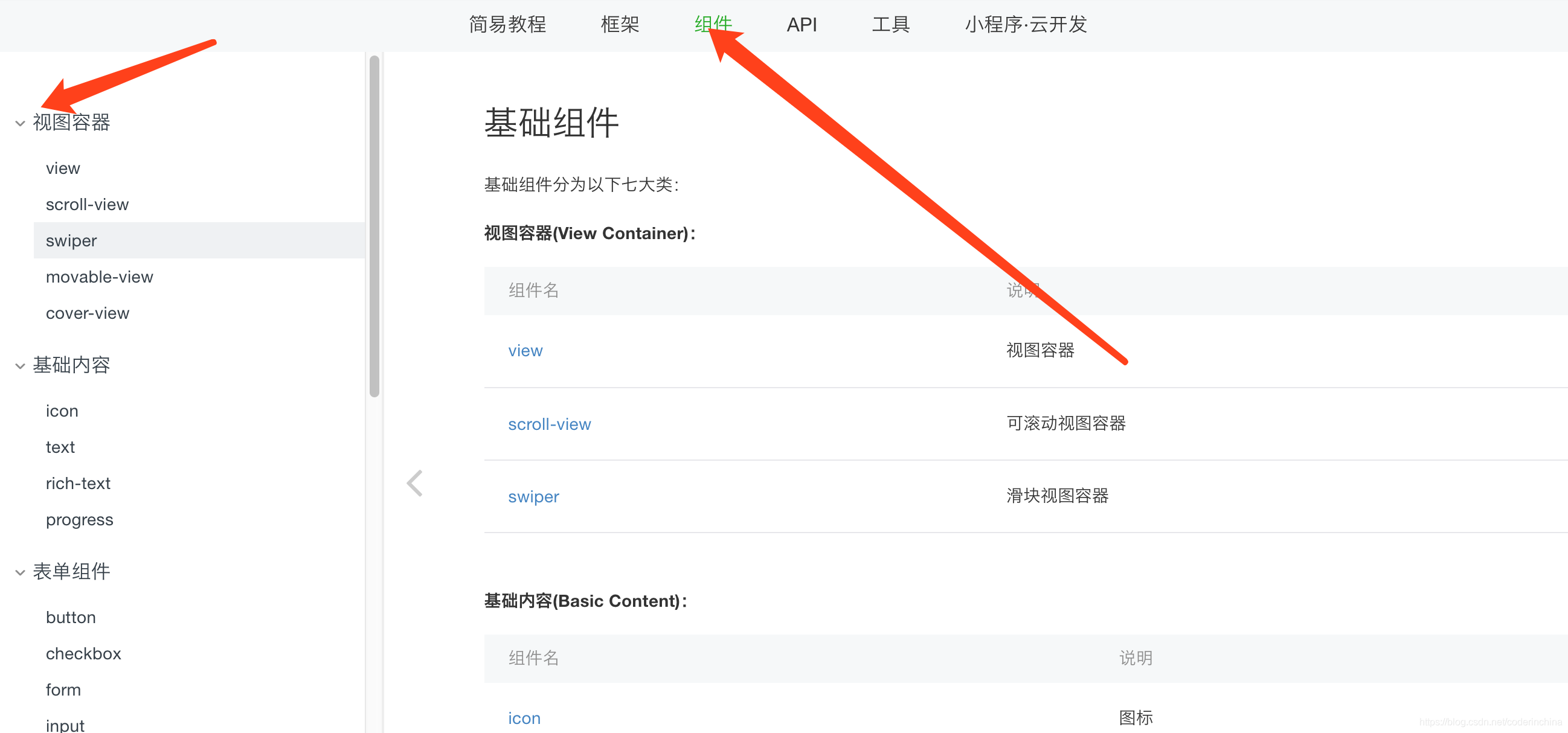
swiper这个标签来实现的,我们在微信小程序文档中可以查看所有的标签,如图:

这些组件看做是Android的什么textview,button imageview等就行了.
swiper在文档中是指:滑块视图容器
它的属性如下:
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 | |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 |
1.1.0 |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 |
版权声明:本文为coderinchina原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。