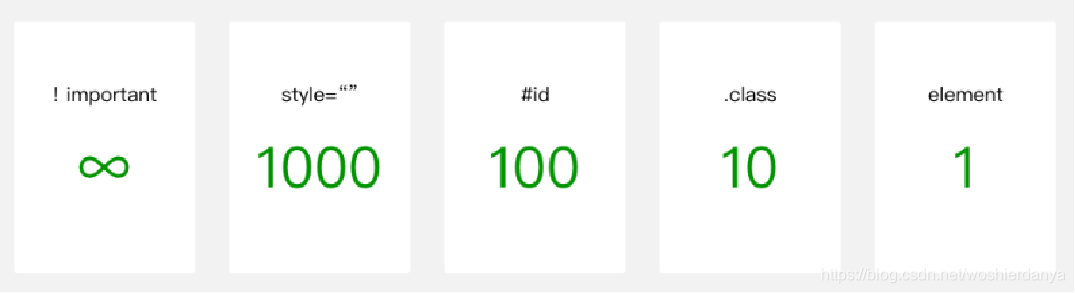
WXSS优先级与CSS类似,权重如下图所示

权重越高越优先。
权重案列:

回顾(关键词):

物理像素dp
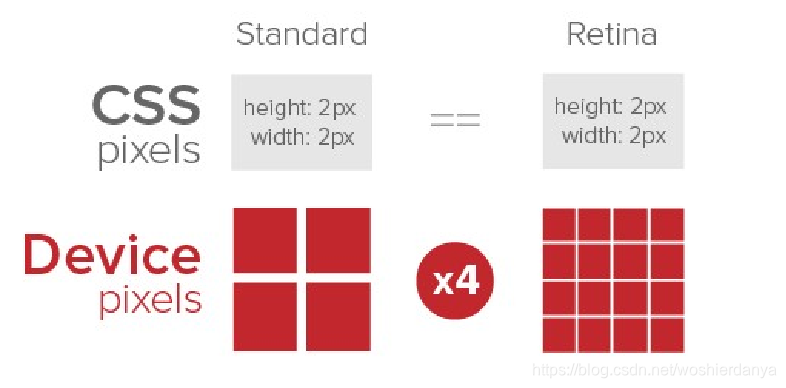
(1)物理像素(physical pixel)
物理像素又被称为设备像素(device pixel简称dp)他是显示设备中一个最微小的物理部件。
一个设备的物理像素是
固定不变
的。

屏幕像素密度ppi
屏幕像素密度ppi(pixel per inch)
屏幕像素密度(ppi)是指一个设备表面上存在的像素数量,它通常以每英寸有多少像素来计算。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高。
单位:dpi(Dots Per Inch,每英寸点数)
计算:屏幕像素密度(ppi) = 对角线分辨率 / 对角线尺寸
在移动端web开发中,UI设计稿中设置边框为1像素,前端在开发过程中如果出现border:1px,测试会发现在某些机型上,1px会比较粗,即是
较经典的 移动端1px像素问题。
解决1px问题的方案有很多种,接下来依次对比分析下。
①媒体查询
②设置 border-image
③利用box-shadow阴影
④transform: scale(0.5)
⑤媒体查询 + transfrom
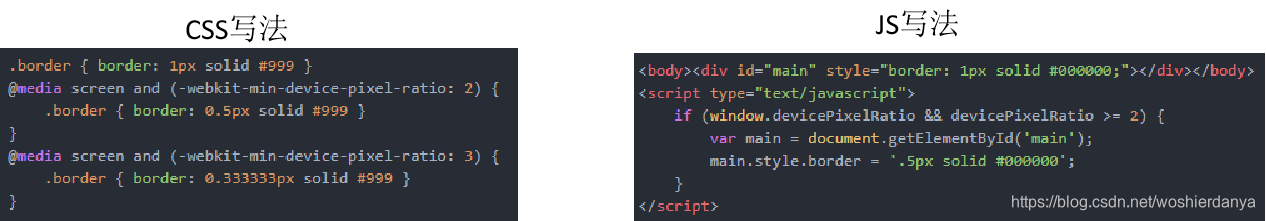
(1) 媒体查询
利用设备像素比缩放,设置小数像素;css与js写法任选其一

优点:简单,好理解
缺点:兼容性差,目前之余IOS8+才支持,在IOS7及其以下、安卓系统都是显示0px。
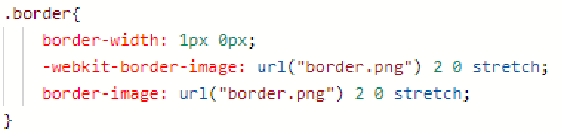
(2)设置 border-image 方案
在使用border-image时,将border设计为物理1px


border-width:指定边框的宽度,可以设定四个值,分别为上右下左border-width: top right bottom left。
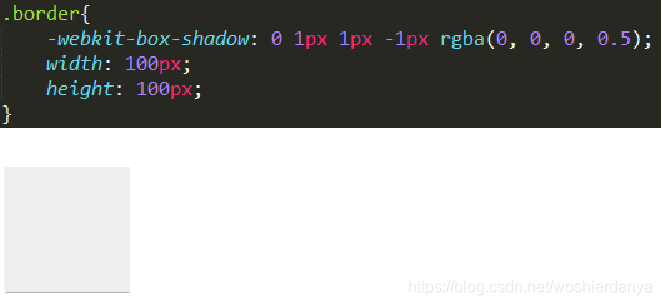
(3)利用box-shadow阴影也可以实现

box-shadow属性的用法:box-shadow: h-shadow v-shadow [blur] [spread] [color] [inset]
参数分别表示: 水平阴影位置,垂直阴影位置,模糊距离, 阴影尺寸,阴影颜色,将外部阴影改为内部阴影,后四个可选。
优点:没有圆角问题
缺点:颜色不好控制
transform方案
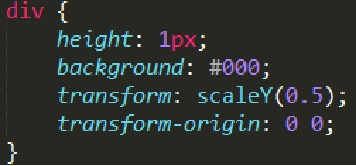
(4)transform: scale(0.5) 方案 – 推荐: 很灵活
核心思想是使用transform的scale来整体缩放,如果你想画一条1px的线,就可以直接用

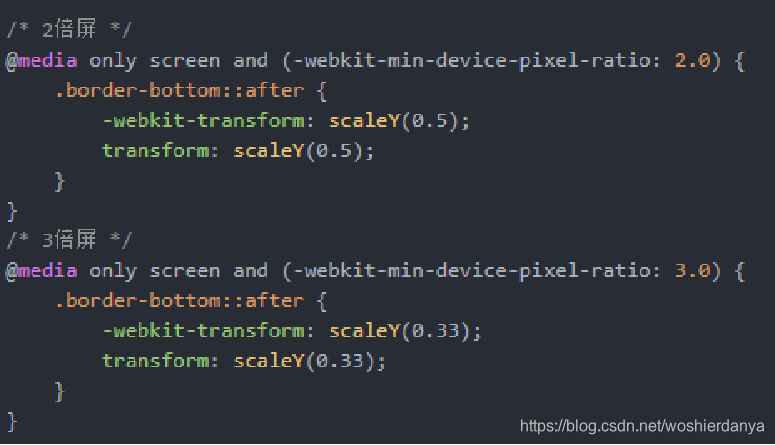
理论上在dpr为2时就是scaleY(0.5),在dpr为3时就是scaleY(0.333),但是通常并没有针对其他dpr的做特殊处理。
因为在iPhone6(dpr=2)和iPhone6 Plus(dpr=3)中看起来差别不大。
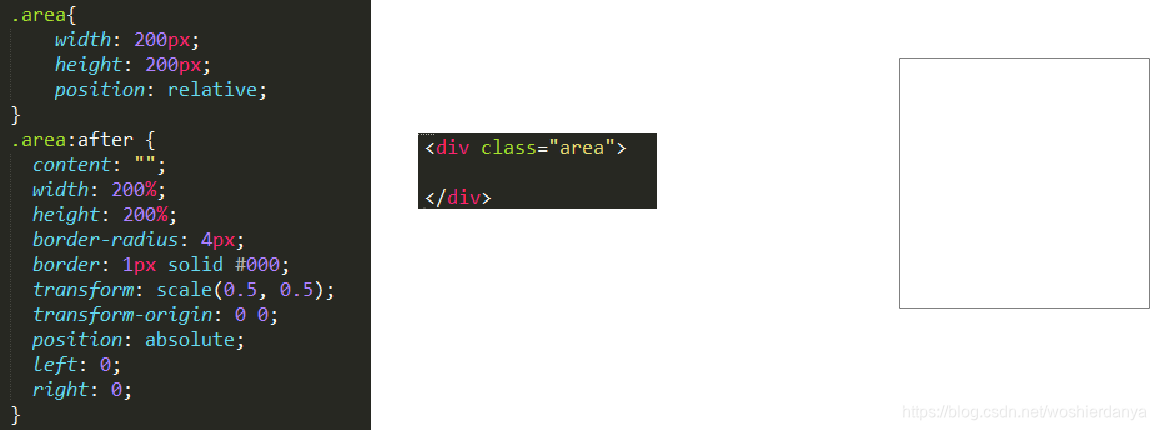
如果你想给一个元素加一个1px的边框可以利用到伪元素,在这个方案下边框加圆角也很容易实现

优点:可以实现圆角,京东就是这么实现的
媒体查询 + transfrom
(5)媒体查询 + transfrom 对方案1的优化