一、基础环境准备
前端代码是通过Gitlab管理、通过npm编译,因此必须先安装Git以及搭建nodejs环境。
1.Git安装及Gitlab账号配置
① 安装Git
bash
复制代码
yum install git -y # 安装git git --veriosn # 验证是否安装成功
安装完成后测试git是否安装成功,若安装成功会返回版本号,如:git version 1.8.3.1。不同于Java或一些其他插件,Git安装完成后,可以不用在Jenkins-全局工具配置中特殊指定路径,Jenkins在运行项目的时候会自动检测系统是否存在Git。
② Jenkins添加Gitlab账号
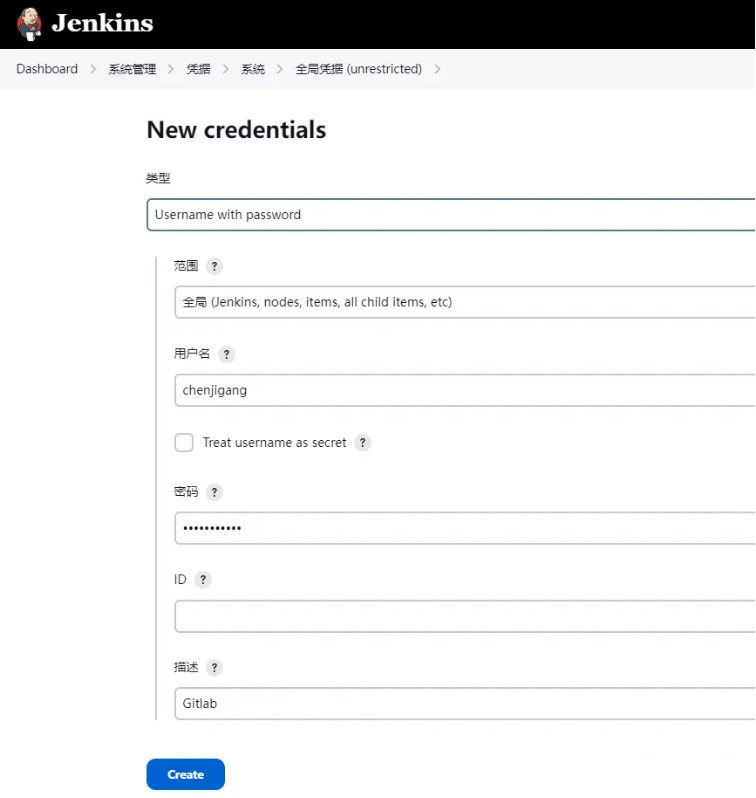
系统管理-凭据-系统-全局凭据-添加凭据,输入gitlab的账号密码,保存。当然这一步我们是提前添加好账号,也可以在配置项目的时候添加。

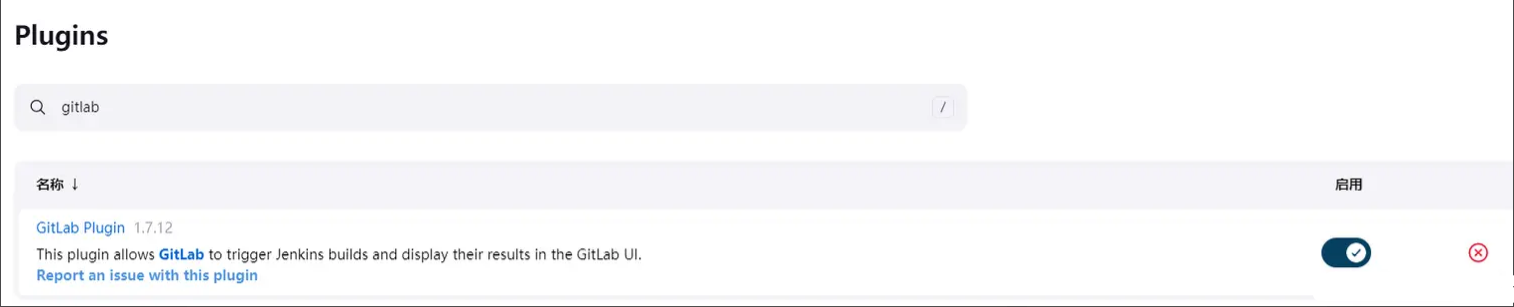
2.安装Gitlab插件
系统管理-插件管理-可用插件,搜索gitlab插件安装。如果安装插件遇到“”报错,可以参考第二篇《
CI&CD夺命十三剑2-Jenkins环境搭建&常见使用技巧
》—“Jenkins使用技巧及常见问题解决”中的解决办法。

此处我在安装Gitlab插件的时候报错了,提示我必须将“JavaBeans Activation Framwork”插件升级到1.2.0-6版本或以上才能才行(当前是1.2.0-5的版本)

升级JavaBeans Activation Framwork插件、重启Jenkins后,Gitlab插件处于可用状态:

3.企微通知插件安装及配置
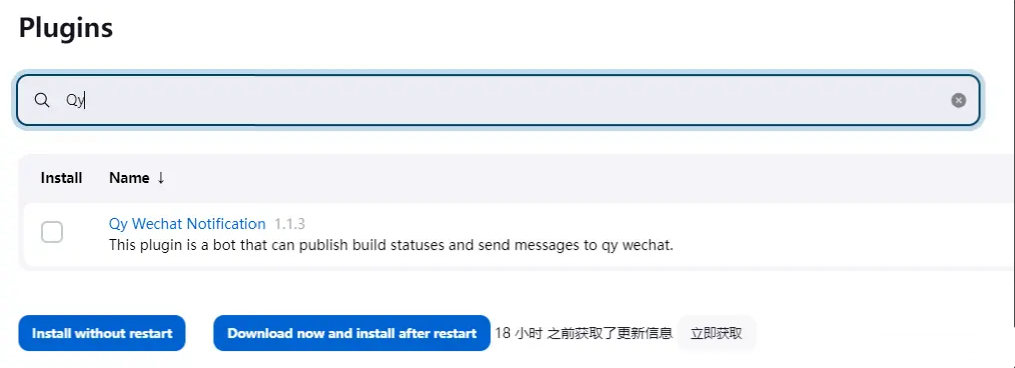
① 安装Qy Wechat Notification插件
搜索安装“Qy Wechat Notification”插件,用于在企业微信中通知构建结果。

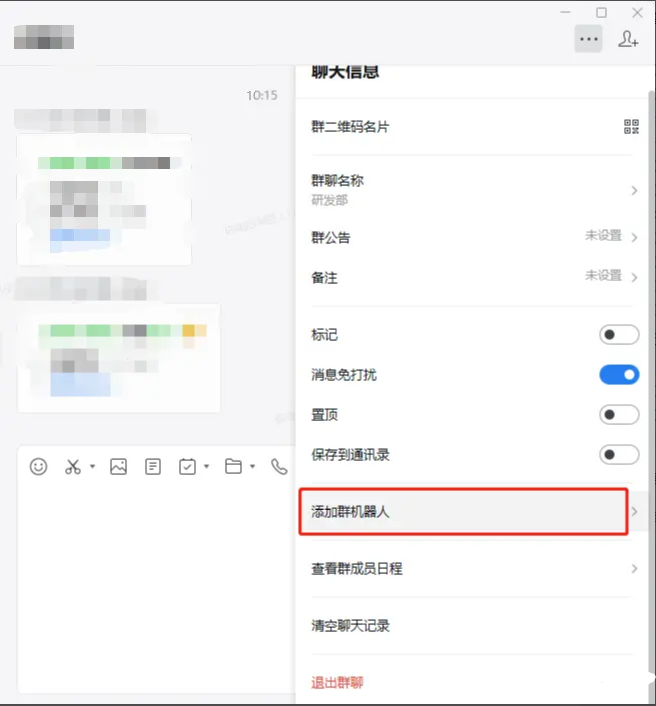
② 添加企微群机器人
在群里设置中添加群机器人

比如可以取名:CI/CD流水线机器人,随后记住Webhook地址,后面会用到

4.Nodejs环境搭建
① 下载nodejs并上传到服务器
我用的是node-v16.17.0-linux-x64.tar.xz,node.js安装包腾讯微云下载链接:
share.weiyun.com/fAZpTbW5
,下载后上传到服务器并解压:
# 解压后得到node-v16.17.0-linux-x64目录
tar -xvf node-v16.17.0-linux-x64.tar.xz
# 重命名目录(可选)
mv node-v16.17.0-linux-x64 node
② 配置nodejs环境变量
编辑/etc/profile,文件最后添加如下内容:
export NODE_HOME=/home/node16
export PATH=${PATH}:${NODE_HOME}"/bin"
export NODE_PATH=${PATH}:${NODE_HOME}"/lib/node_modules"

重新加载环境变量:
bash
source /etc/profile
③ 验证是否配置成功
返回npm版本表示安装配置成功:
arduino
[root@h122 home]# npm --version 8.15.0
④ 配置镜像源
替换镜像源的方式有两种,一种是临时替换,一种是永久更换。
临时更换镜像源
npm --registry https://registry.npm.taobao.org install node-sass(要安装的模块)
永久更换镜像源
可以配置淘宝的镜像源,这样安装一些依赖包的速度会更快些(相当于加速器,可选,非必须安装)
npm config set registry https://registry.npm.taobao.org
npm config get registry # 查看是否更换成功安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org # 安装cnpm
二、配置Jenkins项目
1.新建并配置项目
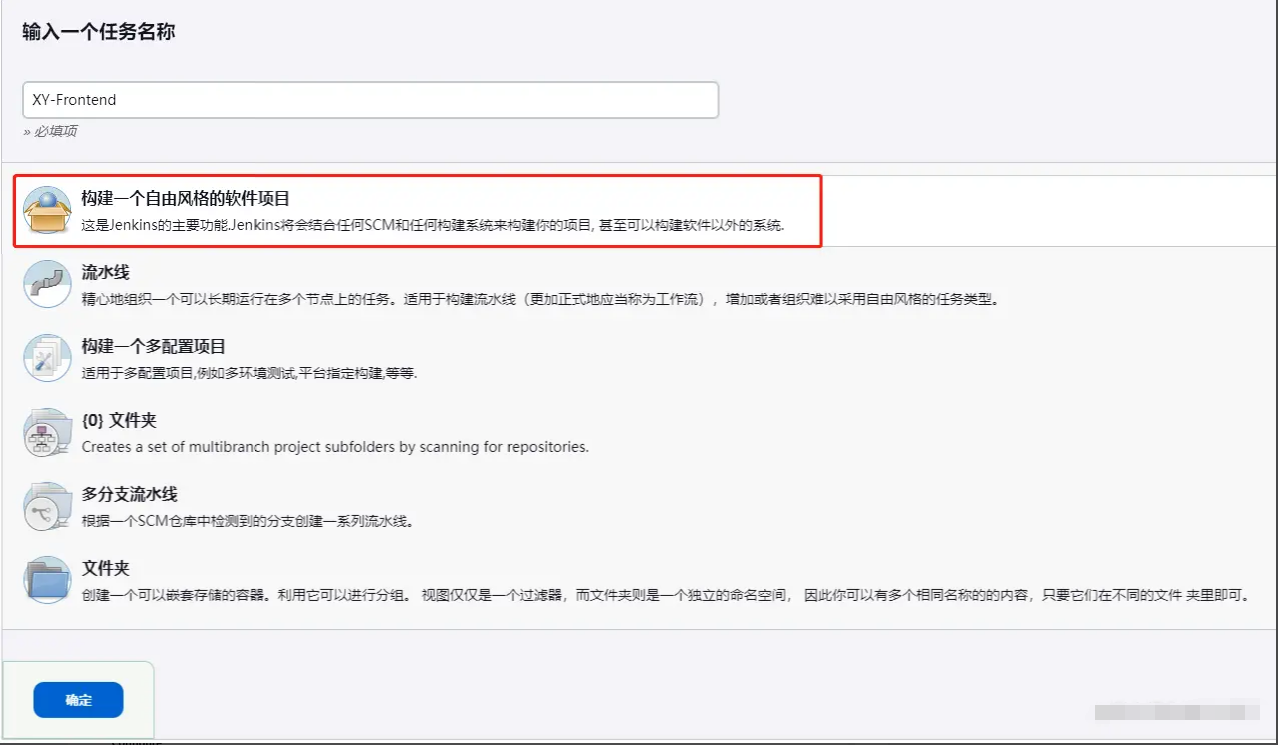
① 构建一个自由风格的软件项目
此处选择“构建一个自由风格的软件项目”

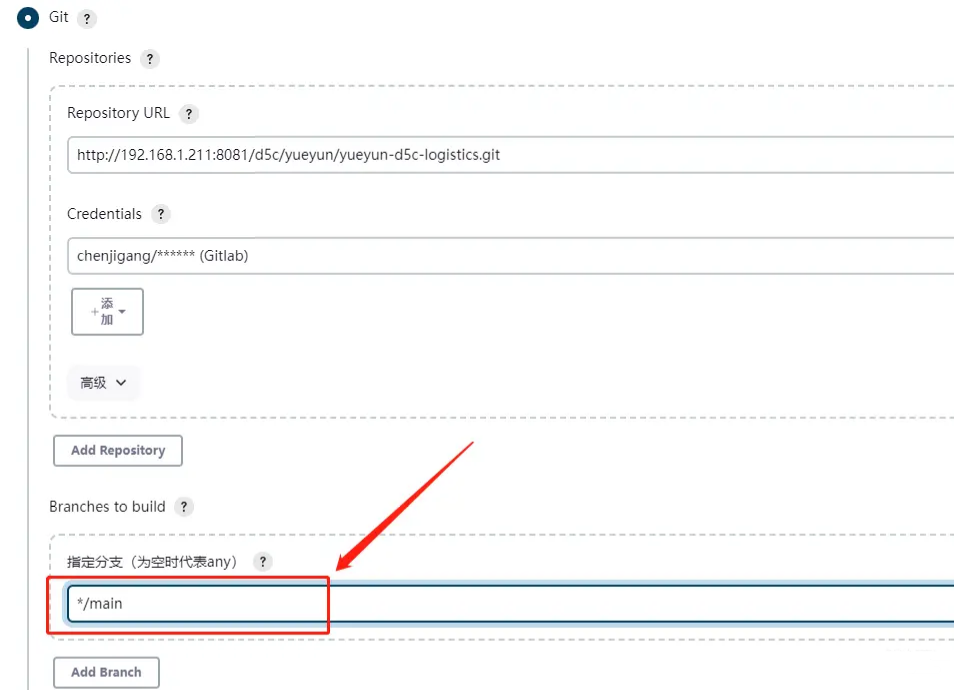
② 配置源码管理
源码管理中选择Git,账号密码选择我们前面配置Git时添加的Gitlab账号。

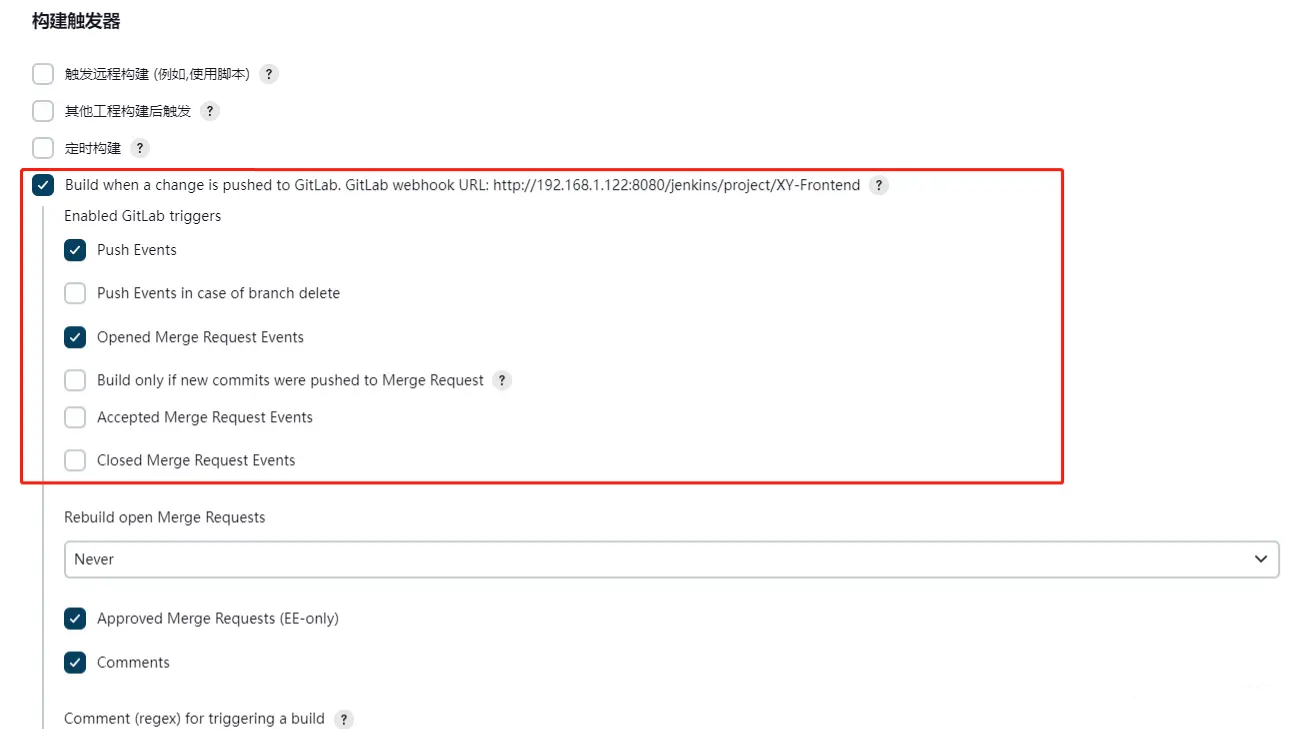
③ 构建触发器
构建触发器中选择“Build when a change is pushed to GitLab. GitLab webhook URL:
http://192.168.1.122:8080/jenkins/project/XY-Frontend”选项,注意:前面一定要先安装Gitlab插件才会有这个选项。选择此选项的用意是:当源码管理中配置的gitlab项目一旦提交代码,就会触发本项目自动进行构建,当然,还有一个必不可少的步骤就是要在gitlab项目中配置一个webhook钩子。

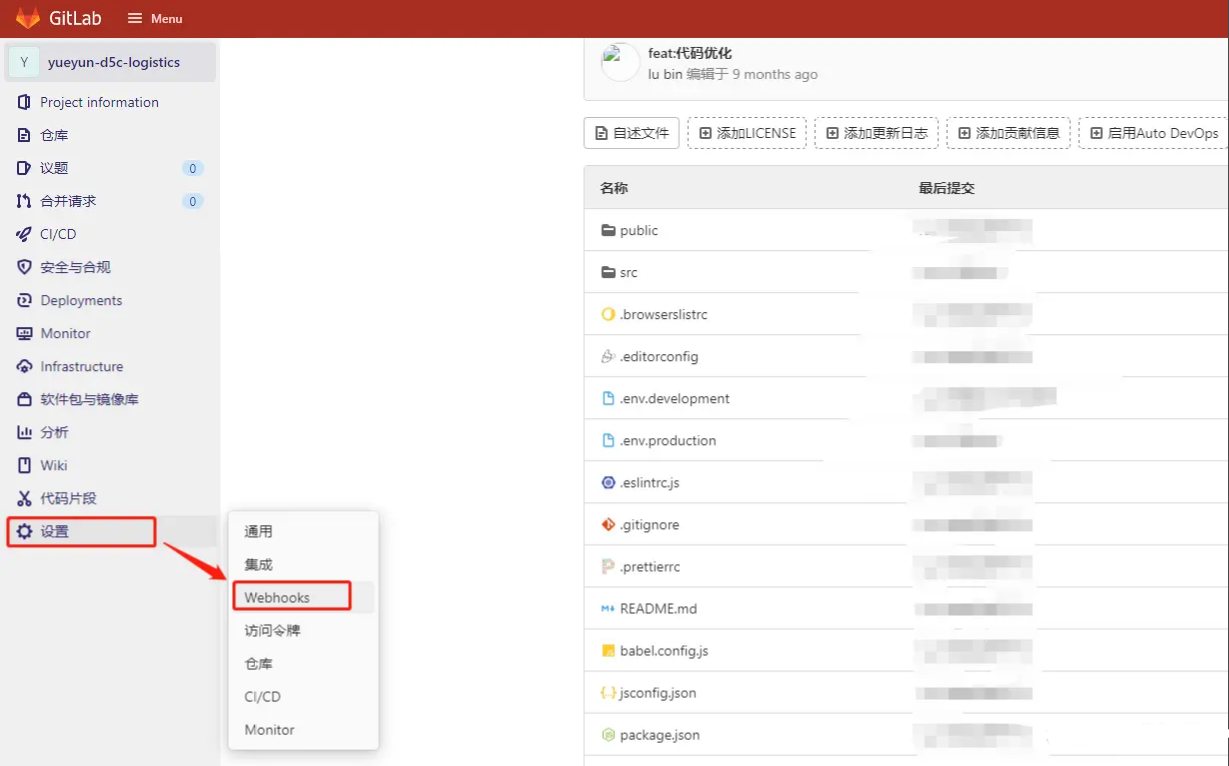
配置webhook钩子
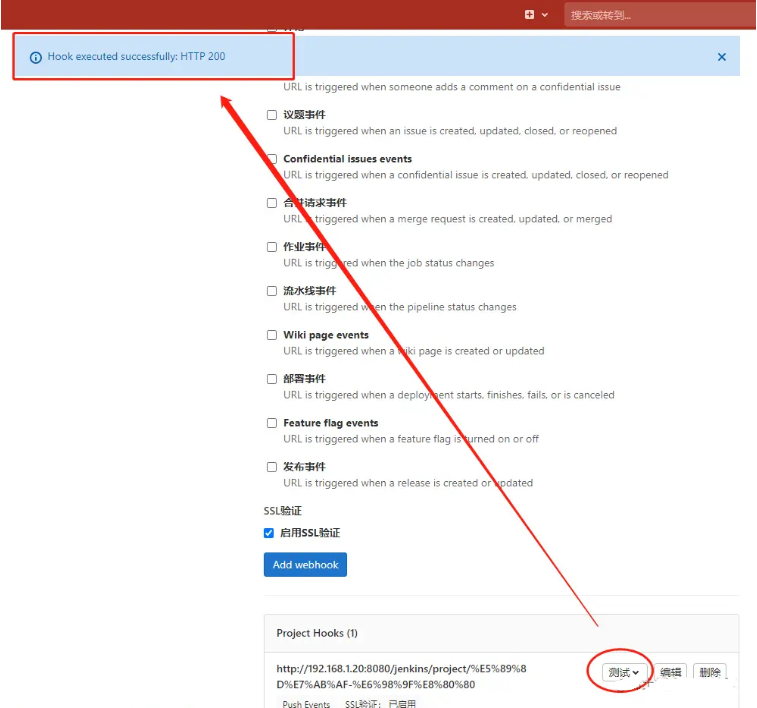
在gitlab所要构建的项目-设置-Webhooks中进行添加,

大多数配置过程中遇到的问题,按照里面的操作方法都能够得到解决。最后可以测试一下,出现200表示配置的webhook钩子可用。

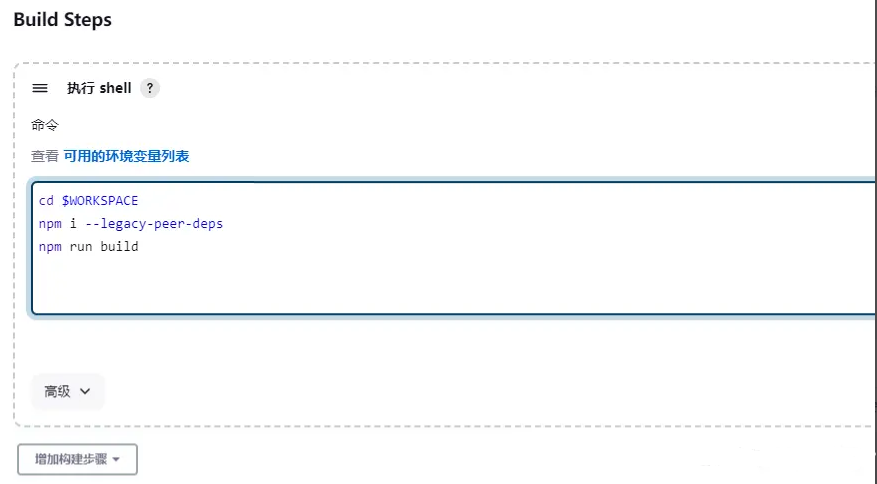
④ Build Steps
在Build Steps中选择“执行shell”,如果是Windows执行机就选择“执行Windows批处理命令”,命令行输入前端编译命令:
- cd WORKSPACE:进入到本项目的工作空间目录,例如本项目的名称是“XY−Frontend”,那么Jenkins在第一次构建的时候就会在Jenkins主目录的workspace目录下自动创建一个名为XY−Frontend的目录,用于存储从代码仓库拉取下来的代码;WORKSPACE:进入到本项目的工作空间目录,例如本项目的名称是“XY-Frontend”,那么Jenkins在第一次构建的时候就会在Jenkins主目录的workspace目录下自动创建一个名为XY-Frontend的目录,用于存储从代码仓库拉取下来的代码;WORKSPACE:进入到本项目的工作空间目录,例如本项目的名称是“XY−Frontend”,那么Jenkins在第一次构建的时候就会在Jenkins主目录的workspace目录下自动创建一个名为XY−Frontend的目录,用于存储从代码仓库拉取下来的代码;WORKSPACE是一个全局变量,在Jenkins中还有很多全局变量,可以通过Build Steps中的“可用的环境变量列表”进行查看。
- –legacy-peer-deps:在npm v7中,会默认安装peerDependencies,在很多情况下,会导致版本冲突,从而中断安装过程;–legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency的自动安装;它会告诉 npm 忽略项目中引入的相同modules、但版本不同的问题,并继续安装,保证各个引入的依赖所使用的不同版本的modules能够共存,简而言之就是避免版本冲突。
cd $WORKSPACE
npm i --legacy-peer-deps
npm run build

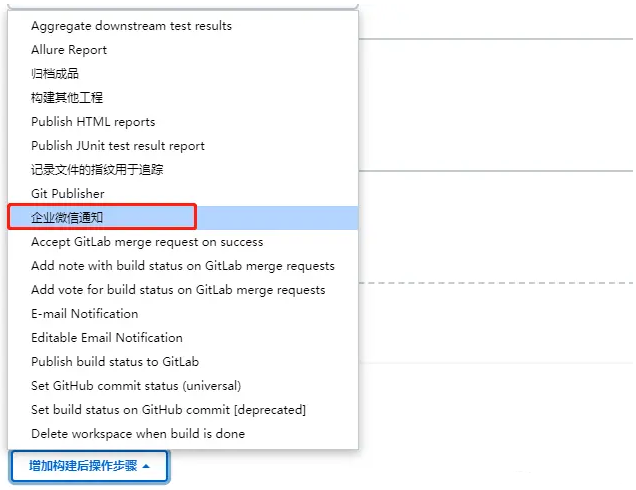
⑤ 配置构建后操作
增加构建后操作步骤,选择“企业微信通知”,注意前面一定要先安装“Qy WeChat Notification”插件,否则看不到这个选项。

Webhook地址填写前面企微群机器人的Webhook地址:

2.测试构建
① 手动触发构建
在主页面板中手动执行本项目的构建,但是第一次构建的时候报错“ERROR: Couldn’t find any revision to build. Verify the repository and branch configuration for this job.”

出现这个问题的原因是gitlab项目中的主分支是main,而在Jenkins中配置成了master,所以解决办法就是在Jenkins项目中将指定分支改为main即可:

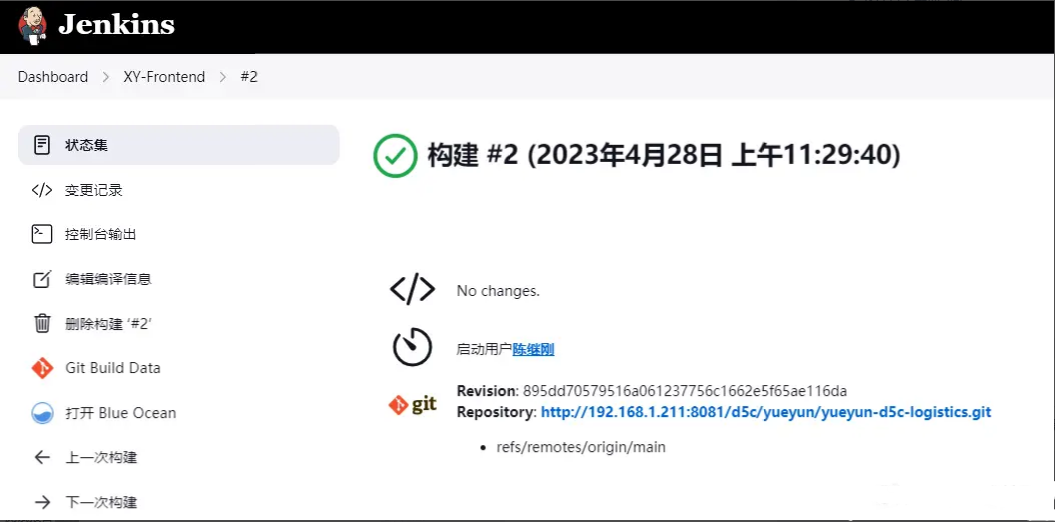
再次构建,构建成功,如果是手动触发的构建,会提示是由Jenkins用户触发的构建:

企业微信也收到了群机器人的通知,第一次构建会耗时稍长一些,共耗时1分15秒,因为要执行拉取代码、安装依赖包:

② 自动触发构建
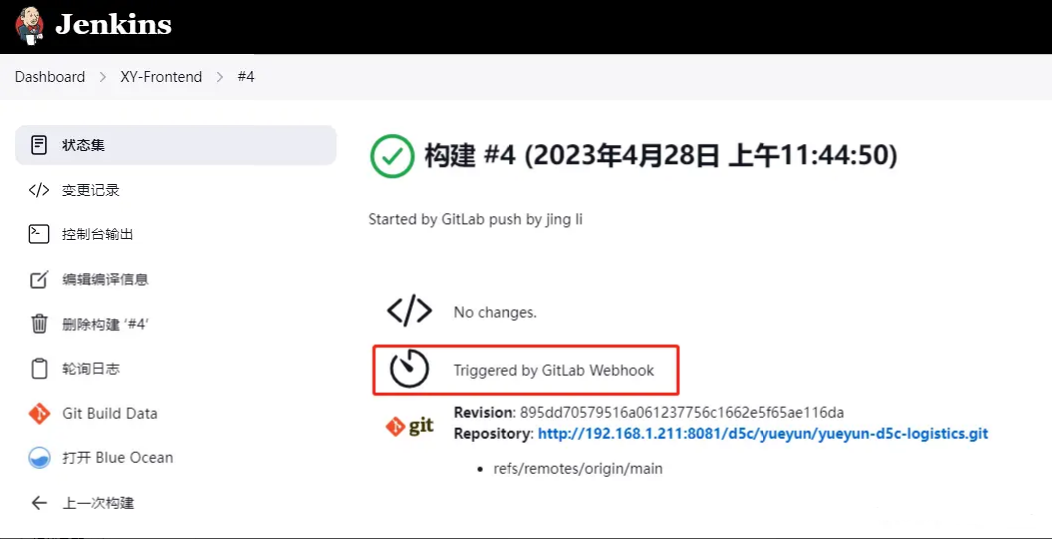
前端提交代码后,就会自动触发webhook钩子,触发jenkins自动执行构建,随后jenkins通过企微通知插件将构建结果通知企业微信群。如果是用户手动触发的构建,会提示是由Jenkins用户触发的构建,而如果是gitlab webhook自动触发的构建,会提示“Triggered by GitLab Webhook”:

可以看到,第二次构建共耗时24秒,在本地已经下载完依赖的情况下,会比前一次快很多:

小结
以上就是如何在Jenkins中接入web前端项目,实现自动化构建并通知企业微信的全过程,流程总体其实比较简单,关键的是一堆环境、基础组件的安装及配置,中间可能会遇到各种各样的报错,需要通过查看报错日志、网上搜索等各种途径一点一点解决它。
从前端提交代码,到构建成功,总共耗时24秒,如果按照我们第一篇文章中提到的“前端提交代码–>测试手动在第三方执行机拉取代码–>输入命令执行构建–>通知各个研发及测试”整个过程下来,快的话差不多需要5分钟。构建一个项目一次是5分钟,那如果是一天内构建多次呢?如果是10个、100个项目呢?所以从ROI(投入产出比)的角度来说,前端提交代码频率越高,所获得的收益也就越大。
当然本次只是初步实现了项目的自动化构建,并没有自动化部署到各个环境,也没有接入UI自动化测试校验前端页面的基本功能,还存在非常多的优化空间。
最后:
为了回馈铁杆粉丝们,我给大家整理了完整的软件测试视频学习教程,朋友们如果需要可以自行免费领取
【保证100%免费】

全套资料获取方式:点击下方小卡片自行领取即可