用到的属性– openUl
list-style: none去掉ul前面的原点
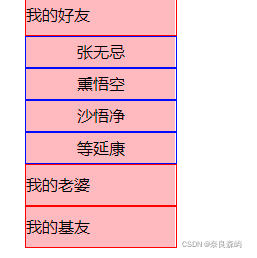
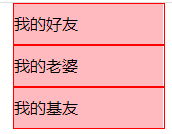
效果图
(展开后):

展开前:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
/*通用选择器*/
*{margin: 0px;padding: 0px;list-style: none}
#container{
width: 150px;
/*height: 300px;*/
background-color: pink;
/*水平对齐*/
margin: 0 auto;
}
/* > 子带选择器 空格 后代选择器*/
#container>ul>li{
width: 150px;
border: 1px solid red;
height: 40px;
text-align: left;
/*利用行高借助高度实现垂直居中*/
line-height: 40px;
}
#container>ul>ul>li{
width: 150px;
border: 1px solid blue;
height: 30px;
text-align: center;
/*利用行高借助高度实现垂直居中*/
line-height: 30px;
}
</style>
<!-- 案例:树形菜单 -->
</head>
<body>
<div id="container">
<ul>
<li onclick = openUl('oUl1');>我的好友</li>
<ul id="oUl1" style="display: none">
<li>张无忌</li>
<li>熏悟空</li>
<li>沙悟净</li>
<li>等延康</li>
</ul>
<li onclick = openUl('oUl2');>我的老婆</li>
<ul id="oUl2" style="display: none">
<li>杨玉环</li>
<li>貂蝉</li>
<li>王昭君</li>
<li>章游妹妹</li>
</ul>
<li onclick = openUl('oUl3');>我的基友</li>
<ul id="oUl3" style="display: none">
<li>杨伟光</li>
<li>隔壁老王</li>
<li>雷会令</li>
<li>余嘉</li>
</ul>
</ul>
</div>
<script type="text/javascript">
function openUl(id){
//根据参数id值获取指定的ul列表
var oUl = document.getElementById(id);
var displayVal = oUl.style.display;
//针对行内式样式获取判断
if(displayVal == 'none'){
oUl.style.display = 'block'
}else{
oUl.style.display = 'none';
}
}
// var flag = 0;//标记
// function openUl(id){
// //根据参数id值获取指定的ul列表
// var oUl = document.getElementById(id);
// if(flag == 0){
// //控制列表显示
// oUl.style.display = 'block';
// flag = 1;//改变状态
// }else{
// oUl.style.display = 'none';
// flag = 0;
// }
// }
</script>
</body>
</html>
版权声明:本文为qq_62881798原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。