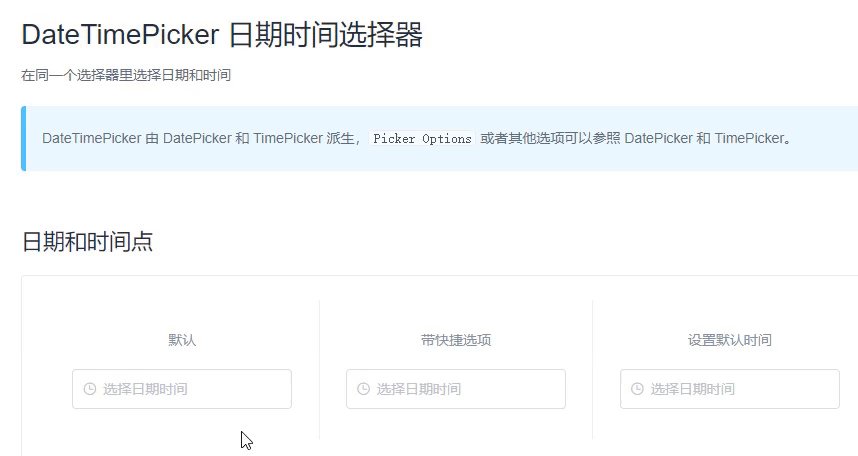
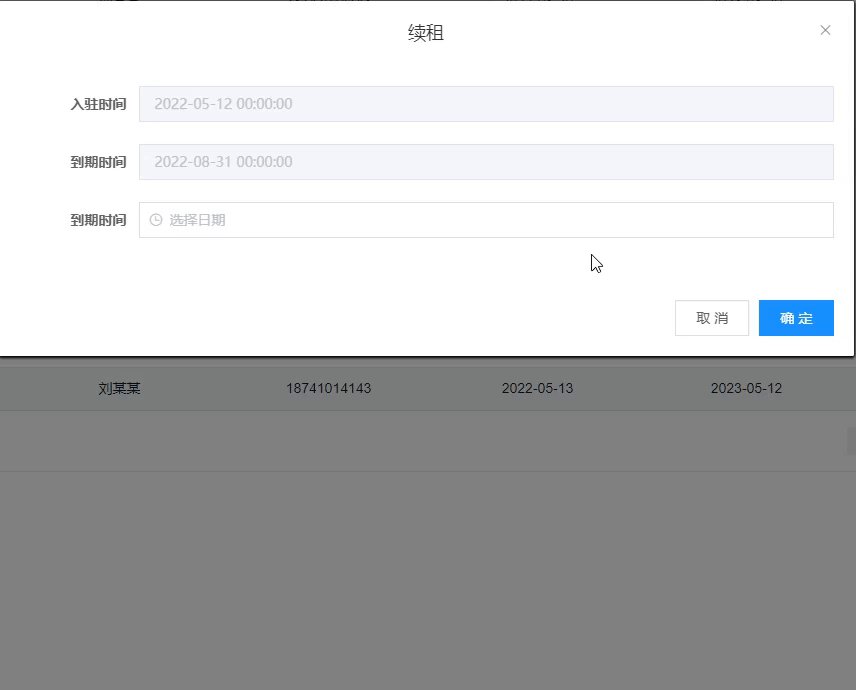
项目场景:
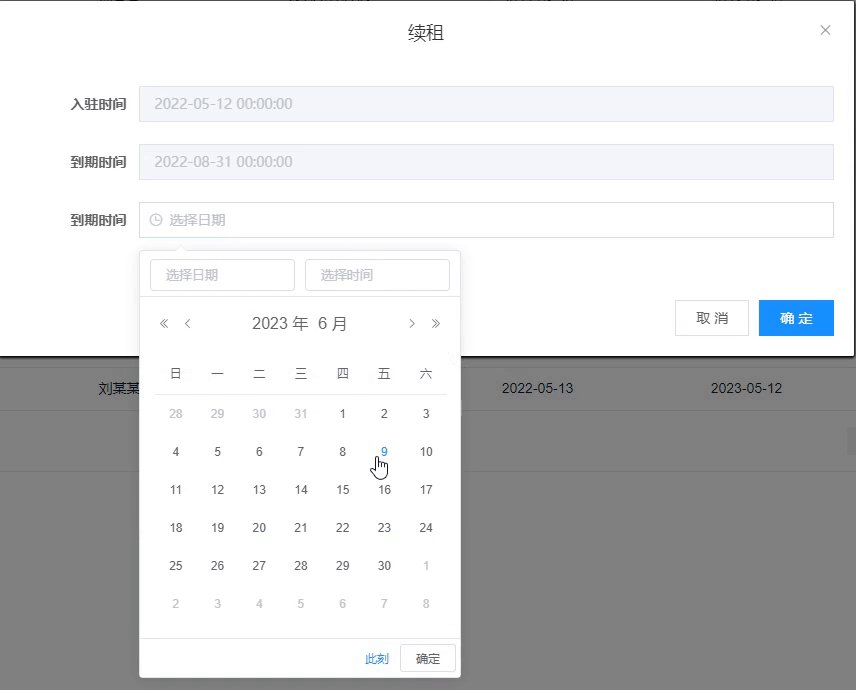
由于我要实现一个续租的功能:新续租到期时间不得早于之前的到期时间,由于我之前判断了,新续租到期时间选择器,之前到期时间之前的日期都为灰色,不可点击。
问题描述
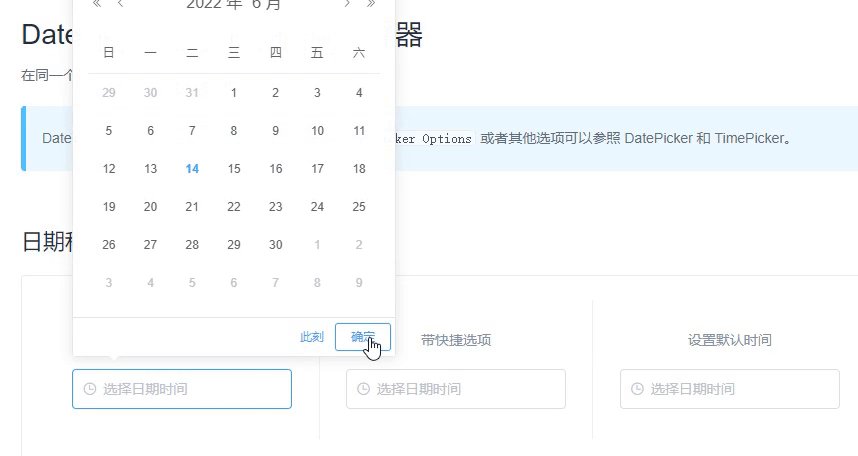
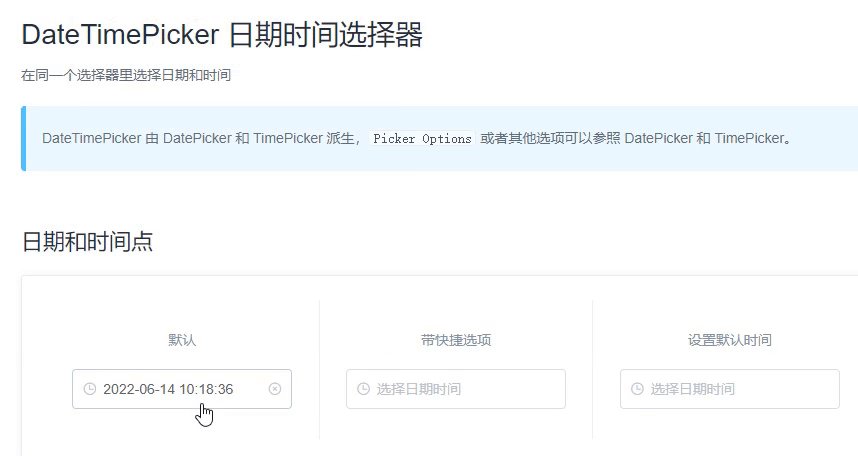
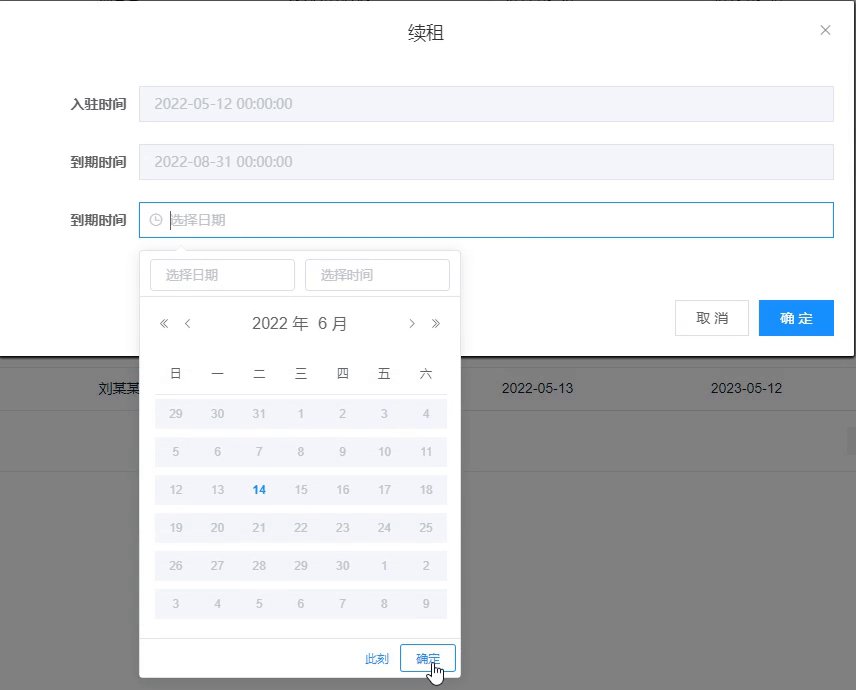
但是有一个bug,就是不点击选择日期,直接点击确定,直接能获取当前时间到输入框中,如下:

原因分析:
element日期时间选择器默认自带的功能
所以,我们要在这个基础上改成我们想要的样子
解决方案:
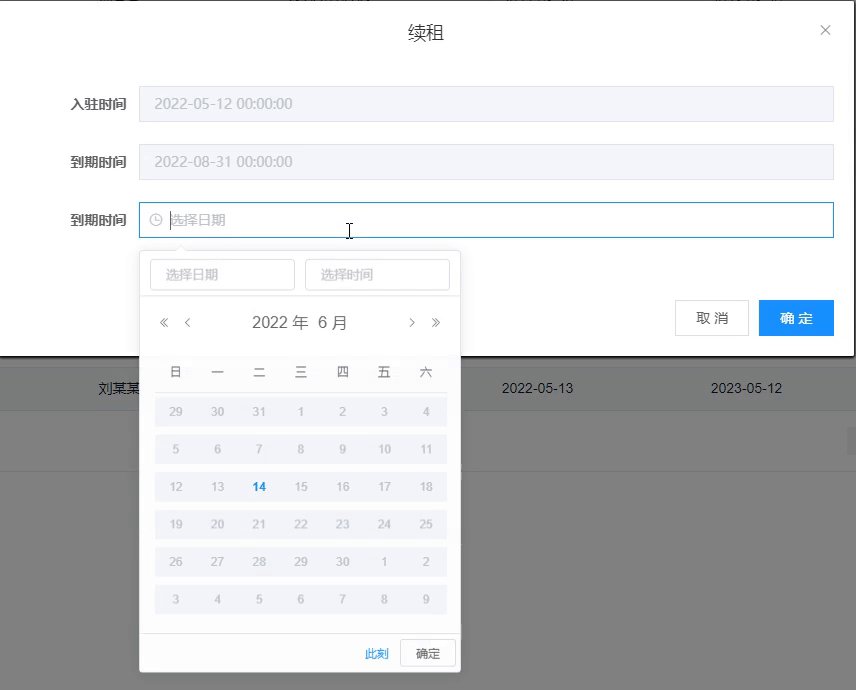
于是,我做了设置,不选择任何日期的情况下,直接点击确定,输入框内的值为空。
我的思路是:如果选择的时间等于当前时间,则输入值为空。
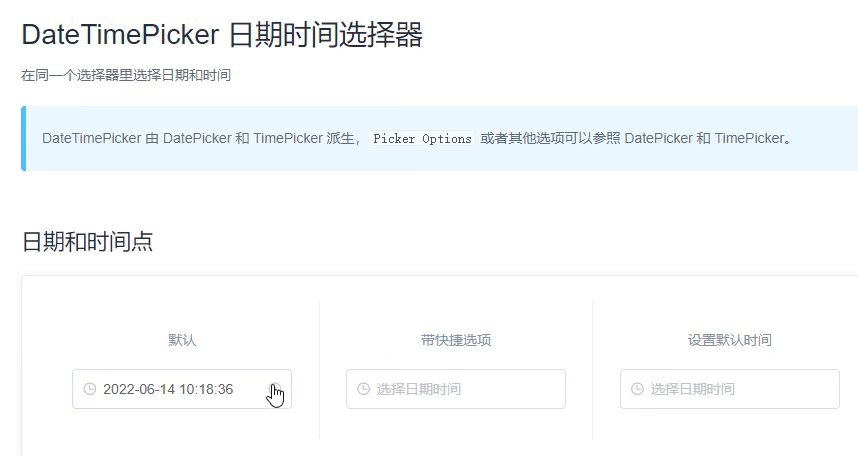
实现效果如下:

代码:
<el-form-item
label="到期时间"
prop="due_time"
label-width="120px"
>
<el-date-picker
style="margin-left: 0px"
v-model="due_time"
format="yyyy-MM-dd HH:mm:ss"
value-format="yyyy-MM-dd HH:mm:ss"
type="datetime"
placeholder="选择日期"
@change="getDate"
:picker-options="pickerOptionsStart"
>
</el-date-picker>
</el-form-item>methods:{
getDate (values) {
let date = new Date()
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var hour = date.getHours()
var minutes = date.getMinutes()
var seconds = date.getSeconds()
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (day >= 0 && day <= 9) {
day = "0" + day;
}
if (hour >= 0 && hour <= 9) {
hour = "0" + hour;
}
if (minutes >= 0 && minutes <= 9) {
minutes = "0" + minutes;
}
if (seconds >= 0 && seconds <= 9) {
seconds = "0" + seconds;
}
var now = year + '-' + month + '-' + day + ' ' + hour + ':' + minutes + ':' + seconds
console.log("now", now)
console.log("values", values)
if (values == now) {
this.due_time = ''
}
},
}
版权声明:本文为qq_45349764原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。