关于实现js获取checkbox值的文章有很多,并且大同小异。主要的问题是只有简单的js代码。对于web新手来说,直接应用可能依然会有一些问题。下面就我个人总结这一小块知识点简要说明一下。
1.关于checkbox
即为type属性值为checkbox的表单——复选框。基本语法如下:
<input name="" type="checkbox" value="" checked="checked" />
2.关于alert
alert()函数用于显示带有一个图标、一条指定消息和一个“确定”按钮的告警框。基本语法如下:
alert(message);
说明:message参数是显示在弹出对话框窗口上的纯文本(非HTML文本)。
3.表单标记
<form name="" action="url" method="post|get" enctype></form>
4.js获取checkbox值的函数设计
function funwhy(){
var obj = document.getElementsByName("why");
//obj是checkbox的对象
//why是复选框的name
var str=[];//定义数组用来存储checkbox的值
for(var i=0;i<obj.length;i++){
if(obj[i].checked)
str.push(obj[i].value);
}
alert(str);
}
5.HTML表单
您到图书馆的原因是(可多选)<br />
<input name="why" type="checkbox" value="借阅专业图书" id="why1" />借阅专业图书<br />
<input name="why" type="checkbox" value="随便坐坐,翻翻书刊" id="why1"/>随便坐坐,翻翻书刊<br />
<input name="why" type="checkbox" value="借阅光盘" id="why1" />借阅光盘<br />
<input name="why" type="checkbox" value="参加图书馆组织的活动" id="why1" />参加图书馆组织的活动<br />
<input name="why" type="checkbox" value="自习,复习功课" id="why1" />自习,复习功课<br />
<input name="why" type="checkbox" value="上网" id="why1" />上网<br />
<input name="why" type="checkbox" value="检索电子文献" id="why1" />检索电子文献
6.具体实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图书馆读者调查问卷</title>
<script type="text/javascript">
function funwhy(){
var obj = document.getElementsByName("why");
var str=[];
for(var i=0;i<obj.length;i++){
if(obj[i].checked)
str.push(obj[i].value);
}
alert(str);
}
</script>
</head>
<body>
<table align="center" width="50%" border="6" bordercolor="blue">
<form name="form1">
<tr>
<td>
您到图书馆的原因是(可多选)<br />
<input name="why" type="checkbox" value="借阅专业图书" id="why1" />借阅专业图书<br />
<input name="why" type="checkbox" value="随便坐坐,翻翻书刊" id="why1"/>随便坐坐,翻翻书刊<br />
<input name="why" type="checkbox" value="借阅光盘" id="why1" />借阅光盘<br />
<input name="why" type="checkbox" value="参加图书馆组织的活动" id="why1" />参加图书馆组织的活动<br />
<input name="why" type="checkbox" value="自习,复习功课" id="why1" />自习,复习功课<br />
<input name="why" type="checkbox" value="上网" id="why1" />上网<br />
<input name="why" type="checkbox" value="检索电子文献" id="why1" />检索电子文献
</td>
</tr>
<tr>
<td align="center">
<input name="sub" type="submit" value="提交答卷" onclick="funwhy();" />
<input name="res" type="reset" value="清空" />
</td>
</tr>
</table>
</form>
</body>
</html>
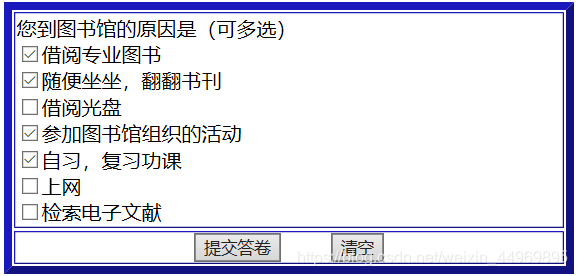
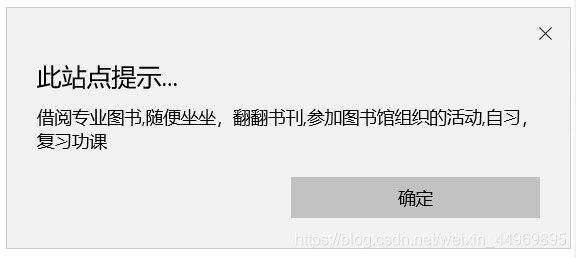
7.实现效果

点击“提交答卷”,alert打印输出了复选框选中的值,效果如下:

以上就是简单的js获取checkbox值的实现,有其他问题或意见在评论区留言吧!!!
版权声明:本文为weixin_44969895原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。