预警,新手内容,大佬请绕道
本篇文章总结,不常用的css关于边框的属性border-image
在我参与的常规项目的开发中,关于边框的设置,我经常用的就是这一句
border: 1px solid red;
border: 1px dotted red;
border: 1px dashed red;简单粗暴,只涉及了边框的宽度,颜色,样式,而样式常用的也就这三种solid dotted dashed
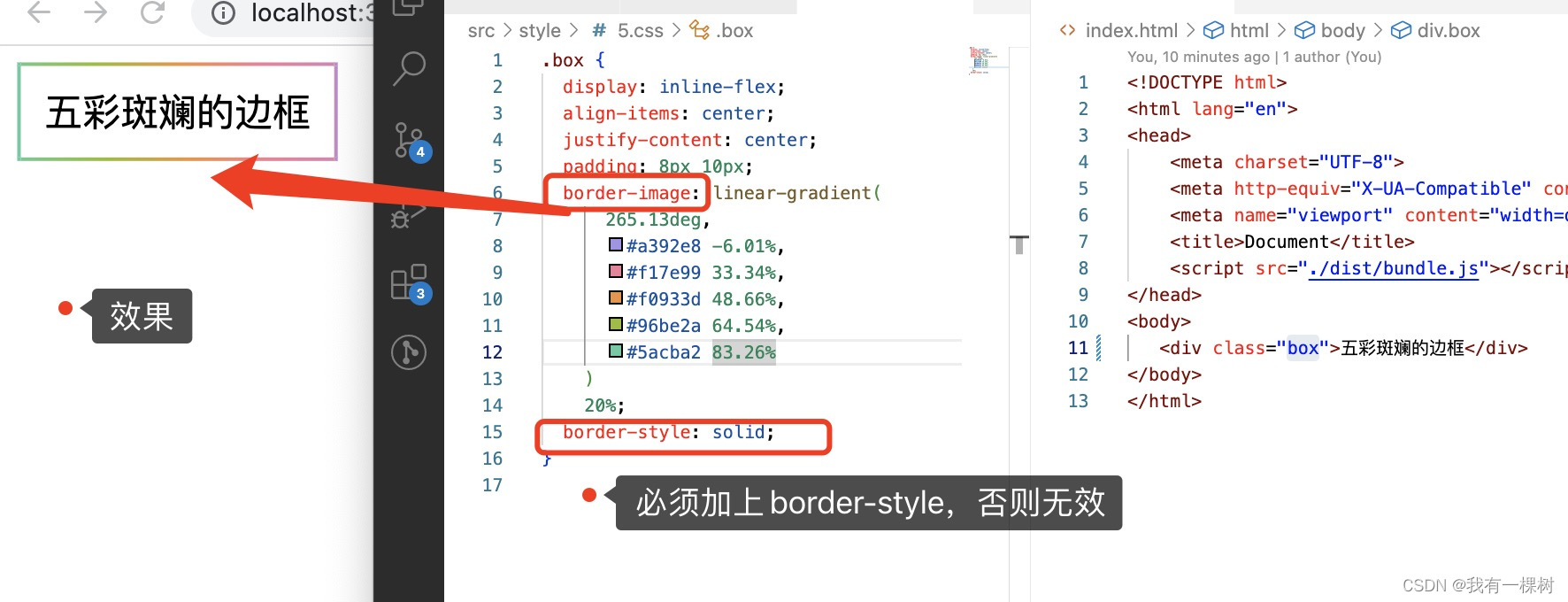
时间长了,很多关于border的属性都不了解,今天遇到的需求是画一个彩色渐变的边框,如下图。

想不到吧,
文字可以应用渐变色
,边框也可以应用渐变色。这里面我们用到的属性是border-image, 请看
官方文档
。不要因为你不熟悉,就觉得这个属性是新出来的,其实这个属性兼容性还不错

使用 border-image 时,其将会替换掉
border-style
属性所设置的边框样式,但是使用border-image的时候必须设置boder-style

border-image
是以下属性的简写
把所有的属性看一遍,可能还是云里雾里,但是我们的这个需求至少能实现,可以先看一遍有一点印象。
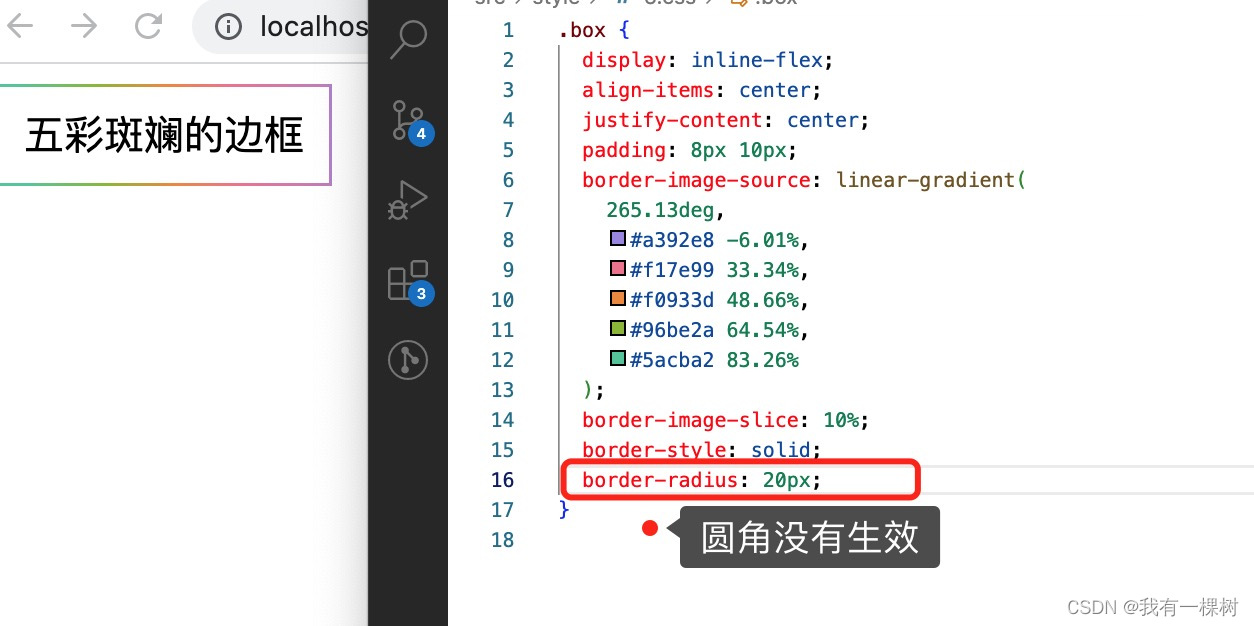
注意,使用border-image设置边框之后,border-radius就无效了。

那么我们要实现下面这个需求就不能用border-image了

这种圆角的彩色的边框,我们需要使用background-clip这个属性, 具体实现请看我的这篇文章!