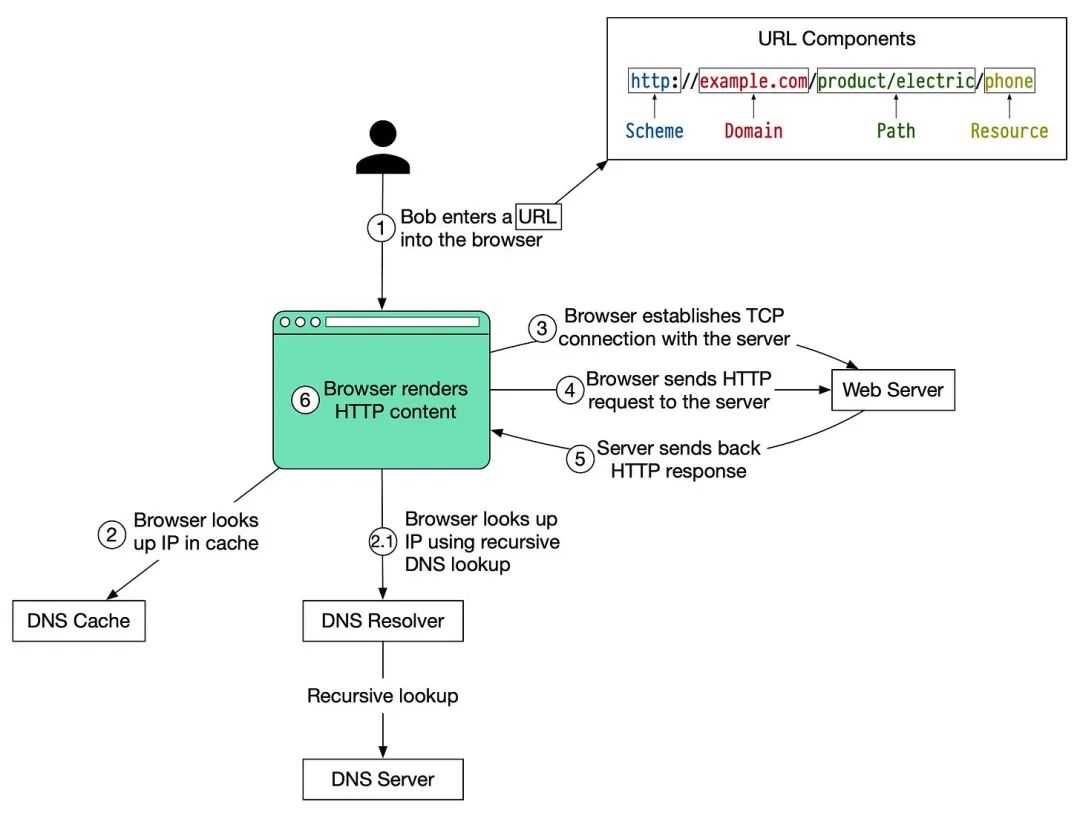
下面的图解说明了步骤。

1.Bob 在浏览器中输入 URL 并按下 Enter。在这个例子中,URL 由 4 部分组成:
? 协议 – http://. 这告诉浏览器使用 HTTP 发送连接到服务器。
? 域名 – example.com. 这是站点的域名。
? 路径 – product/electric. 这是到所请求资源 phone 的服务器上的路径。
? 资源 – phone. 这是 Bob 想要访问的资源的名称。
1.浏览器使用域名系统 (DNS) 查找 IP 地址。为了使查找过程快速,数据在不同的层级上被缓存:浏览器缓存、操作系统缓存、本地网络缓存和 ISP 缓存。
2.1 如果 IP 地址无法在任何缓存中找到,浏览器将去 DNS 服务器上进行递归 DNS 查找,直到找到 IP 地址(这将在另一篇文章中讨论)。
3.现在我们有了服务器的 IP 地址,浏览器与服务器建立了 TCP 连接。4.浏览器向服务器发送 HTTP 请求。请求看起来像这样:
??? /????? ????/1.1
????: ???????.???
5.服务器处理请求并发送响应。对于成功的响应(状态码为 200),HTML 响应可能像这样:
????/1.1 200 ??
????: ???, 30 ??? 2022 00:01:01 ???
??????: ??????
???????-????: ????/????; ???????=???-8
<!??????? ????>
<???? ????=”??”>
????? ?????
</????>
6.浏览器呈现 HTML 内容。