TextBlock 本身不是控件,因为它不继承自 Control 类,但它的使用方式与 WPF 框架中的任何其他控件非常相似,因此我们将其称为控件以保持简单。
该
TextBlock的
控制是在WPF最根本的控件之一,但它是非常有用的。它允许您在屏幕上放置文本,就像 Label 控件所做的那样,但以一种更简单且资源需求更少的方式。一个普遍的理解是,标签用于简短的单行文本(但可能包括例如图像),而 TextBlock 也适用于多行字符串,但只能包含文本(字符串)。Label 和 TextBlock 都有自己独特的优势,因此您应该根据情况使用什么。
<Window x:Class="WpfTutorialSamples.Basic_controls.TextBlockSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TextBlockSample" Height="100" Width="200">
<Grid>
<TextBlock Text="这是文本显示控件" />
</Grid>
</Window>

就这么简单,如果您已经阅读了本教程的前几章,那么这里应该没有什么新内容了。TextBlock 之间的文本只是设置 TextBlock 的 Text 属性的快捷方式。
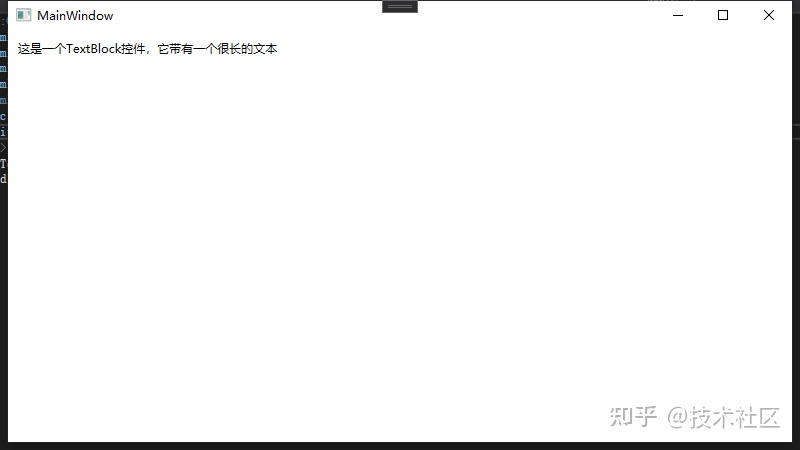
对于下一个示例,让我们尝试使用更长的文本来展示 TextBlock 如何处理它。我还添加了一点边距,让它看起来更好一点:

处理长字符串
正如您很快会从屏幕截图中意识到的那样,TextBlock 完全能够处理长的多行文本,但默认情况下它不会做任何事情。在这种情况下,文本太长而无法在窗口内呈现,因此 WPF 会呈现尽可能多的文本,然后停止。
幸运的是,有几种方法可以解决这个问题。在下一个示例中,我将向您展示所有这些,然后我将解释每个示例:
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
Title="MainWindow" Height="200" Width="250">
<StackPanel>
<TextBlock Margin="10" Foreground="Red">
这是一个带有多行文本<LineBreak />
的TextBlock控件。
</TextBlock>
<TextBlock Margin="10" TextTrimming="CharacterEllipsis" Foreground="Green">
这是一个文本内容控件,其文本可能没有完全呈现,它将用省略号表示。
</TextBlock>
<TextBlock Margin="10" TextWrapping="Wrap" Foreground="Blue">
这是一个带有自动换行文本的TextBlock控件,使用textwwrapper属性。
</TextBlock>
</StackPanel>
</Window>

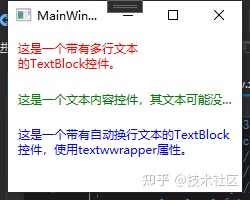
因此,我们有三个 TextBlock 控件,每个控件都有不同的颜色(使用 Foreground 属性)以便更容易地概览。他们都以不同的方式处理文本内容太长的事实:
该红色的TextBlock使用
LINEBREAK
标签手动断开线在指定的位置。这使您可以绝对控制文本在何处换行,但在大多数情况下它不是很灵活。如果用户将窗口变大,文本仍将在相同位置换行,即使现在可能有足够的空间将整个文本放在一行中。
该绿色TextBlock中使用
的TextTrimming
与价值属性
CharacterEllipsis
使TextBlock中显示一个省略号(…)时,它不适合任何更多的文本控制。这是显示有更多文本但没有足够空间来显示它的常见方式。当您的文本可能太长但您绝对不希望它使用多于一行时,这非常有用。作为
CharacterEllipsis
的替代方案,您可以使用
WordEllipsis
,它将在最后一个可能的单词而不是最后一个可能的字符的末尾修剪文本,从而防止一个单词仅部分显示。
在蓝色的TextBlock使用
TextWrapping
与Value属性
环绕
,使TextBlock的换到下一行,只要它不适合了文成前行。与我们手动定义文本换行位置的第一个 TextBlock 不同,这完全自动发生,甚至更好:一旦 TextBlock 获得更多或更少的可用空间,它也会自动调整。尝试使示例中的窗口更大或更小,您将看到包装如何更新以匹配情况。
这完全是关于处理 TextBlock 中的简单字符串。在下一章中,我们将研究 TextBlock 的一些更高级的功能,它允许我们在 TextBlock 中创建各种样式的文本等等。