一、 开发环境
• JAVA环境 jdk1.8
• AndroidStudio
下载地址:Android Studio官网 :
https://developer.android.google.cn/studio/index.html
• App离线SDK下载
请下载2.9.8+版本的android平台SDK.
https://nativesupport.dcloud.net.cn/AppDocs/download/android.html#
• HBuilderX下载
官方下载地址:
https://www.dcloud.io/hbuilderx.html
二、 java代码打包成uni-app可识别的aar文件
-
将下载的App离线SDK下载解压;
-
将sdk中的UniPlugin-Hello-AS项目导入Android Studio

-
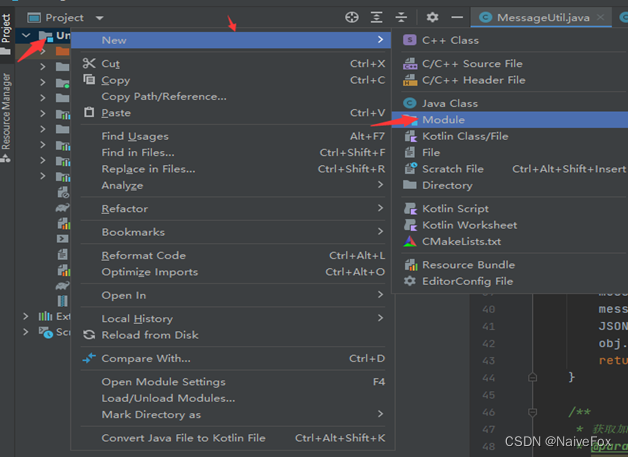
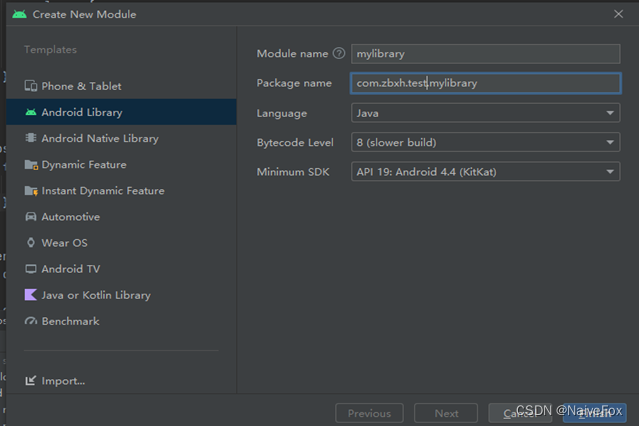
创建插件Library 此处我们命名为mylibrary


-
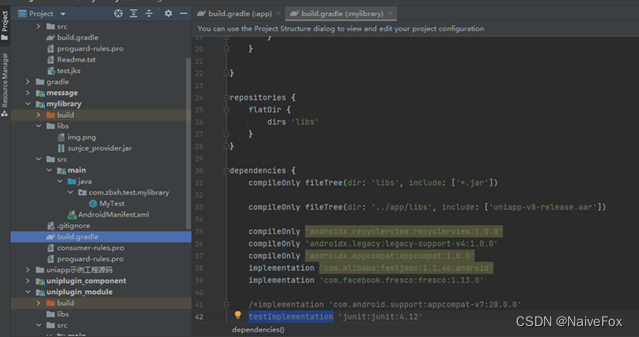
将uniplugin_module 中的build.gradle内容全部复制,并覆盖mylibrary的build.gradle内容

-
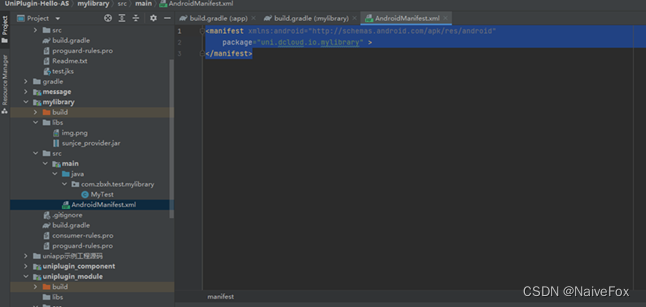
修改mylibrary 文件下的\src\main\AndroidManifest.xml 如图所示 :

-
删除 mylibrary 路径src下的androidTest和test(原因是在build.gradle中没有引入相关依赖,会报错,也可自行添加上依赖)
-
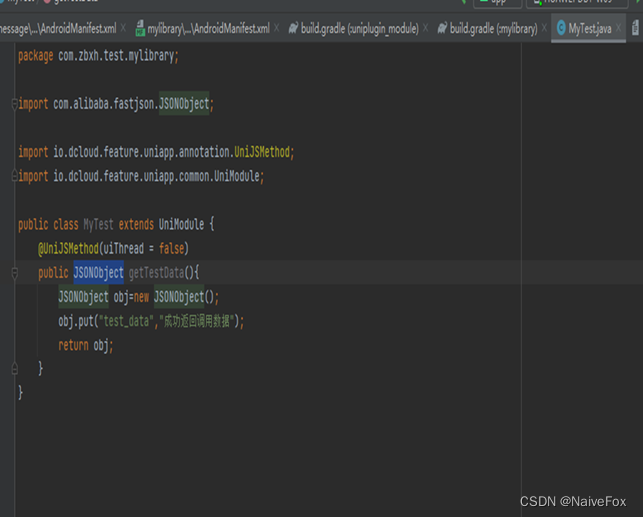
在mylibrary路径src\main\java编写Java代码
代码注意事项:
1). 类要继承 UniModule
2). 方法上加入注解@UniJSMethod(uiThread = false)
3). 方法必须事public 方法
-
.以JSONObject形式返回

-
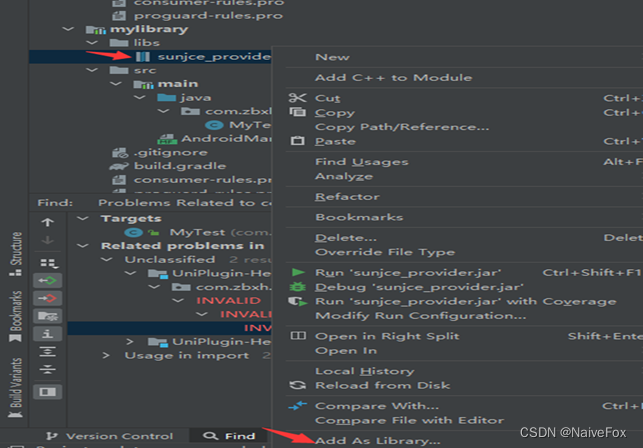
对于代码中涉及到com.sun.crypto.provider.SunJCE()报错问题,可在C:\Program Files\Java\jdk1.8.0_72\jre\lib\ext拷贝sunjce_provider.jar至libs中,并通过右键-add as library 引用即可

-
打包成aar
选中mylibrary,通过build-makemodule “*.mylibrary” 打包

-
打包完成后,如下图位置即可找到打包成功的aar文件

三、 uni-app调用原生插件
Hbuilder X 打开uni-app项目
官方说明:
https://nativesupport.dcloud.net.cn/NativePlugin/
-
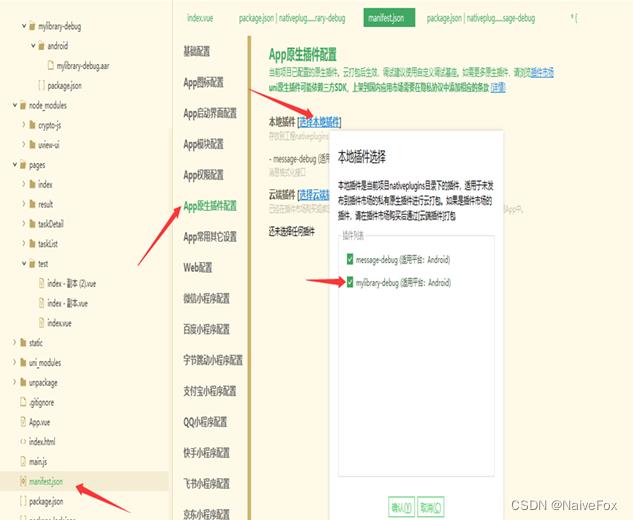
在nativeplugins下创建如下图结构的数据

-
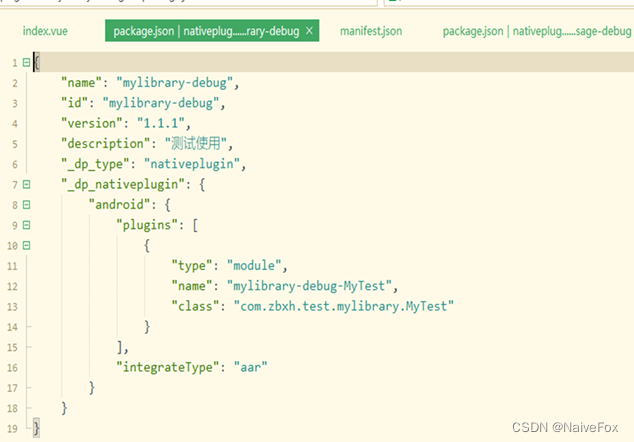
按官方要求编写package.json

-
manifest.json 中添加本地插件配置

-
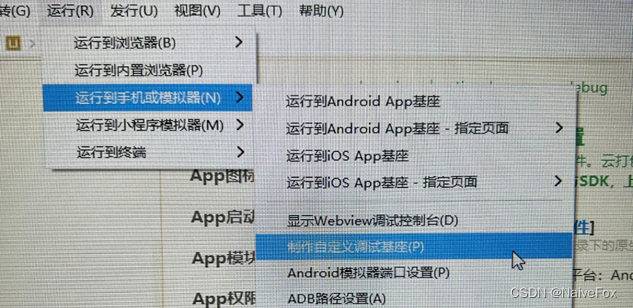
打包自定义基座:运行-运行到手机或模拟器-制作自定义调试基座 。


-
测试运行
运行-运行到手机或模拟器-运行到Android app基座,选择自定义基座

-
前端调用:
const MyTest=uni.requireNativePlugin(‘mylibrary-debug-MyTest’);
MyTest.getTestData();