HTML5的input元素验证方式包括:
自动验证方式
HTML5表单自动验证主要是通过表单元素的属性设置来实现的。在
图文详解 新的input类型和属性
一文中介绍的input元素公用属性required以及pattern,就是分别用来验证输入框是否为空以及输入信息是否符合设定正则表达式规则的。一旦input元素设置了自动验证相关的属性,在表单提交时就会自动对输入内容进行校验,并对有校验不通过的信息给出相应的错误提示信息。
除了上面介绍的required和pattern属性外,HTML5中还有以下两个属性可用于自动验证。
1.min属性和max属性
min属性和max属性主要应用于数值类型或日期类型的input元素,用于限制输入框所能输入的数值范围。例如,对numer类型的input元素设置min和max属性,示例代码如下。
<!DOCTYPE html>
<html>
<meta charset="gb2312" />
<form>
<fieldset>
<legend>
请输入数字信息
</legend>
<input type="number" min="0" max="100">
<input type="submit" value="提交">
</fieldset>
</form>
</html>
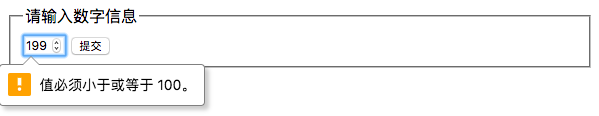
在这段代码中,设置了number类型的input元素允许输入数值范围为0~100,保存上述代码并在浏览器中运行,当在输入框中分别输入“199”并单击“提交”按钮时,得到错误提示信息如图。
显示效果

2.step属性
step属性主要应用于数值型或日期型input元素,用于设置每次输入框内数值增加或减少的变化量。例如,对number类型的input元素设置step属性,示例代码如下。
<!DOCTYPE html>
<html>
<meta charset="gb2312" />
<form>
<fieldset>
<legend>
请输入数字信息
</legend>
<input type="number" step="3">
<input type="submit" value="提交">
</fieldset>
</form>
</html>
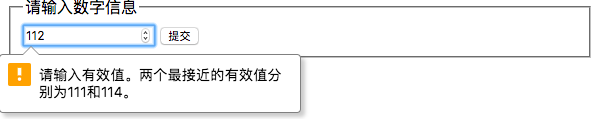
在这段代码中,设置了number类型的input元素增加或减少的变化量为3,保存上述代码并在浏览器中运行,当在输入框中输入“112”;并单击“提交”按钮时,得到错误提示信息如图。
显示效果

由于设置了step属性的变化量为3,所以输入框中输入的数字必须为3的倍数才会被认为是正确的输入格式。本例中输入的“112”不是3的倍数,所以在提交后系统给出了错误提示。
调用checkValidity()方法实现验证
除了使用HTML5自带属性实现input元素输入信息校验外,还可以通过在JavaScript中调用checkValidity()方法获取输入框信息判断是否通过校验。checkValidity()方法
用于检验输入信息与规则是否匹配,如果匹配返回true,否则返回false
。使用checkValidity()方法的校验通常也被称为
显示验证
。使用checkValidity()方法实现输入信息验证的示例代码如下。
<!DOCTYPE html>
<html>
<meta charset="gb2312" />
<script>
function checkEmail()
{
var name = document.getElementById("txtUserName");
var result = document.getElementById("result");
var flag = name.checkValidity();
if(flag)
{
result.innerHTML = "用户名格式正确";
}
else
{
result.innerHTML = "用户名格式不正确";
}
}
</script>
<form>
<fieldset>
<legend>
请输入您的用户名和密码信息
</legend>
用户名 :
<input type="text" id="txtUserName" onblur="checkEmail()"pattern="^
[a-zA-Z0-9]{5,}$">
<span id="result"></span>
<br>
密码 :
<input type="text" id="txtPassword">
</fieldset>
</form>
</html>
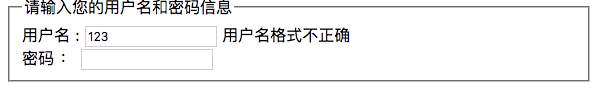
显示效果
上面代码中设置了用户名输入框,允许输入信息为长度大于等于5的字母和数字组合,保存上述代码并在浏览器中运行,当在用户名输入框中输入“123”并单击密码输入框时,得到错误提示信息如图所示。

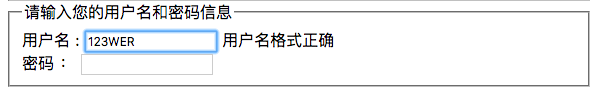
当在用户名输入框中输入“123WER”并单击密码输入框时,得到正确提示信息如

自定义提示信息
对于那些设置了校验属性的input元素,当用户给出的输入信息不符合校验规则时,系统会给出自带的错误提示信息。但是在很多时候,自带的错误提示信息并不友好,
HTML5允许使用setCustomValidity()方法自定义提示信息内容
。setCustomValidity()方法与checkvalidity()方法的用法相似,都是通过在JavaScript中调用实现的,调用格式为input元素的DOM对象.setCustomValidity(‘自定义提示信息内容’)
设置不验证
通常情况下HTML5会在表单提交时,对设置了输入校验的表单元素逐一进行输入格式校验,当所有输入信息都符合预设条件时才允许提交数据。然而在一些特殊情况,可能不需要校验输入信息而直接提交表单数据,此时就要用到HTML5为表单提供的
novalidate属性
。该属性用于取消表单全部元素的验证。一段使用novalidate属性的示例代码如下。
<!DOCTYPE html>
<html>
<meta charset="gb2312" />
<form novalidate="true">
<fieldset>
<legend>
请输入登录信息
</legend>
电子邮箱 :
<input type="email" id="txtEmail">
<br>
密码 :
<input type="password" id="txtPassword">
<br>
<input type="submit" value="提交">
</fieldset>
</form>
</html>
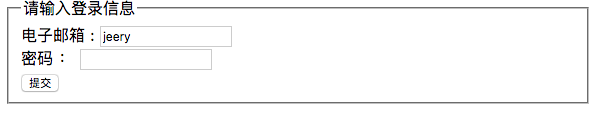
上面代码中设置了电子邮箱输入框输入类型为“email”,同时设置了不对表单提交信息内容进行校验,保存上述代码并在浏览器中运行,当在电子邮箱输入框中输入“jeery”并提交时,系统并未给出错误提示信息。
显示效果

-
完成任务 这些你学会了么?