最近做的一个项目需要频繁用到城市列表切换,切换城市,腾讯地图虽然有地图列表,但是效果不是自己项目想要的,于是就结合结合uview的
IndexList 索引列表
重新做了一个城市列表的页面
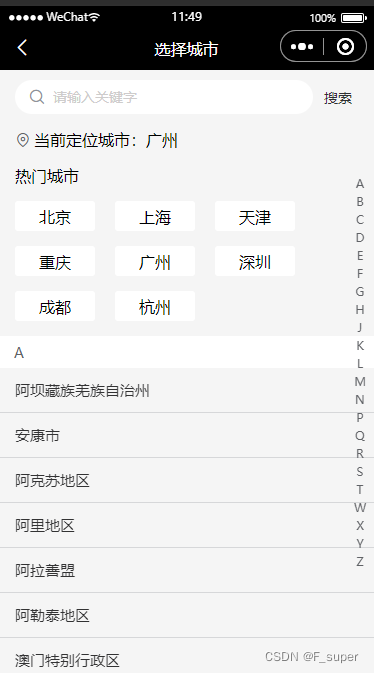
效果图:

页面结构:address.vue
/**
*
* name: 城市列表选择
* @property {Array} data: hotCity 热门城市 eg: <!-- ['北京', '上海', '天津', '重庆', '广州', '深圳', '成都', '杭州'] -->
* @property {Array} cityList 全国市 eg: 这是我项目的城市数据
<!-- [{data:[{carNumber: "川U",code: "513200",fullName: "阿坝藏族羌族自治州",fullNameAbbrPinYin:"ABZZQZZZZ",parentCode: "510000",shortName: "阿坝藏族羌族自治州",type: 3}],letter: "A"}] -->
* @property {Array} indexList 索引 eg: ["A","B", "C", ....]
*/
<template>
<view class="content" style="height: calc(100vh - 40rpx); overflow: hidden;">
<navBar :item='{leftText:leftText,leftIcon:leftIcon,leftIconColor:leftIconColor, navTitle: navTitle,
bgColor:bgColor}'></navBar>
<!-- 搜素 -->
<view class="search-city">
<u-search v-model="searchValue" bgColor="#fff" placeholderColor="#CECCCC" :showAction="true" @change="changeClick"
actionText="搜索" :animation="false" clearabled @custom="customClick"></u-search>
</view>
<view v-if="searchValue" style="height: calc(100vh - 40rpx - 64px - 34px);overflow-y: scroll">
<view v-if="searchArr.length > 0">
<view class="list-cell" :class="searchArr.length -1 == index ? 'not-line':''" v-for="(cell, index) in searchArr"
@click="citylistClick(cell)" :key="index">
{{cell.fullName}}
</view>
</view>
<!-- 没有搜素到的城市 -->
<view v-else class="searchNot">
<image src="" mode="">
</image>
<text>抱歉!没有找到该城市</text>
</view>
</view>
<view v-else>
<!-- 获取当前定位城市 -->
<view class="currentPosition">
<u-icon name="map"></u-icon>
<text class="position-text">当前定位城市:</text>
<text class="position-value" @click="cityClick">{{city}}</text>
</view>
<view class="hotcity" id="_hotcity">
<view class="hotcity-title">
热门城市
</view>
<view class="hotcity-value">
<view class="hotcity-city" v-for="(item,index) in hotCity" :key="index" @click="hotCityClick(item)">
{{item}}
</view>
</view>
</view>
<view>
<u-index-list :index-list="indexList" custom-nav-height="64" :sticky="false">
<template v-for="(item, index) in cityList">
<!-- #ifdef APP-NVUE -->
<u-index-anchor :text="indexList[index]" bgColor="#fff" v-if="item.data.length >0"></u-index-anchor>
<!-- #endif -->
<u-index-item>
<!-- #ifndef APP-NVUE -->
<u-index-anchor :text="indexList[index]" bgColor="#fff" v-if="item.data.length >0"></u-index-anchor>
<!-- #endif -->
<view class="list-cell" :class="item.data.length == indexs ? 'not-line':''"
v-for="(cell, indexs) in item.data" @click="citylistClick(cell)" :key="indexs">
{{cell.fullName}}
</view>
</u-index-item>
</template>
</u-index-list>
</view>
</view>
</view>
</template>script代码:
- QQMapWX:腾讯地图sdk
- cityCode:城市列表处理的数据,为了避免多次去请求后端拿数据,所以就一次性请求下来放在本地
- navBar:自定义导航栏组件,可以根据自己项目需求处理
import QQMapWX from '@/utils/libs/qqmap-wx-jssdk.js';
const qqmapsdk = new QQMapWX({
key: '腾讯地图key'
});
import cityCode from '@/utils/cityCode.js';
import navBar from '@/components/common/navbar.vue';
export default {
components: {
navBar
},
data() {
return {
leftIcon: 'arrow-left',
leftIconColor: '#fff',
navTitle: '选择城市',
bgColor: '#000',
allCitys: [], // 所有城市数据
indexList: [],
cityList: [],
searchValue: '', // 搜素内容
city: '',
hotCity: ['北京', '上海', '天津', '重庆', '广州', '深圳', '成都', '杭州'],
searchArr: [],
open: false, // 判断是否从区域选择进入该页面 默认否
};
},
onShow() {
this.getLoaction();
},
onLoad(option) {
// 可以处理你的参数,写你的逻辑
},
methods: {
customClick(e) { // 搜素点击
let name = e.replace(/\s*/g, ""); // 去除空格 避免多次请求
this.searchValue = name
if (name) {
this.getSearch();
}
},
changeClick(e) { // 输入框变化的时候
let name = e.replace(/\s*/g, "");
this.searchValue = name
if (name) {
this.getSearch();
}
},
citylistClick(e) { // 列表点击
this.getPageValue(e);
},
cityClick() { // 获取定位的选择
this.getData(this.city)
},
hotCityClick(e) { // 热门城市点击
this.getData(e)
},
getData(cityValue) {
// 传的城市参数拿到城市数据——热门城市/当前定位
let data = {};
this.allCitys.map((item, index) => {
if (cityValue == item.shortName) {
data = item
}
})
if (JSON.stringify(data) == '{}') {
uni.showToast({
title: '当前城市不存在',
icon: 'error',
})
}
},
async getSearch() { // 搜素城市
const _this = this;
_this.searchArr = [];
const {
url,
method
} = _this.$api.area.areaCode;
let res = await _this.$req({
url: url,
method: method,
data: {
type: 3,
name: _this.searchValue
}
})
// 搜素城市处理处理
_this.searchArr = [...new Set(_this.searchArr)] // 拓展运算符去重
},
getLoaction() { // 获取当前定位
const _this = this;
// 获取当前位置的经纬度
uni.getLocation({
type:'gcj02',
geocode: 'true',
success: function(res) {
let location = {
latitude: res.latitude,
longitude: res.longitude
}
// 逆地址解析
qqmapsdk.reverseGeocoder({
location: location,
success: function(result) {
let ad_info = result.result.ad_info;
_this.city = ad_info.city.split('市')[0];
},
fail: function(err) {}
})
}
});
}
},
mounted() {
this.allCitys = cityCode.city;
this.indexList = cityCode.newlist;
this.cityList = cityCode.newdata;
}
}使用方法:
- hotCitys:自定义热门城市列表,不传则默认[‘北京’, ‘上海’, ‘天津’, ‘重庆’, ‘广州’, ‘深圳’, ‘成都’, ‘杭州’]
const hotCitys = ''; // 用户自定义的的热门城市 eg: ['北京', '上海', '天津', '重庆', '广州', '深圳', '成都', '杭州']
uni.navigateTo({
url: '/pageCommon/address/address?hotCitys=' + hotCitys,
})页面样式:
@import url(“@/utils/index.less”);全局公共less样式,这个我就不放了,如有需要可以评论区留言
<style lang="less" scoped>
@import url("@/utils/index.less");
.not-line {
border-bottom: none !important;
}
.content {
padding: 20rpx 0;
.search-city {
padding: 0 33rpx;
}
.searchNot {
.yer();
flex-direction: column;
padding-top: 100rpx;
image {
.whCss(369rpx, 312rpx);
display: block;
}
text {
display: block;
.size(28rpx);
color: #4A4A4A;
}
}
}
.currentPosition {
.flex();
padding: 30rpx 33rpx;
text {
display: block;
.size(32rpx);
}
.position-text {
margin-left: 6rpx;
}
}
.hotcity {
padding: 0 33rpx;
padding-bottom: 30rpx;
.hotcity-title {
padding-bottom: 30rpx;
.size(32rpx);
}
.hotcity-value {
.xgrid(repeat(3, 160rpx));
.rcgap(30rpx 40rpx);
.hotcity-city {
.flex_center();
height: 60rpx;
.bg(#fff);
.size(32rpx);
border-radius: 6rpx;
}
}
}
.list-cell {
border-bottom: 1px solid rgb(214, 215, 217);
.flex();
box-sizing: border-box;
width: 100%;
padding: 20rpx 33rpx;
overflow: hidden;
color: #323233;
.size(30rpx);
line-height: 24px;
}
/deep/ .u-index-list{
scroll-view{
max-height: calc(100vh - 640rpx) !important;
}
}
</style>
版权声明:本文为F_super原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。