在讲解滑动之前,要先熟悉一下安卓的坐标系。安卓视图有两个坐标系,一个是Android坐标系,一个是视图坐标系。前者以屏幕的最左上角为原点,向右为X轴正方向,向下为Y轴正方向。后者以父视图的左上角为原点,其它与前者一致。
而获取坐标的方法也可以分为两类,View提供的获得坐标的方法和MotionEvent提高的方法。View提供的方法有getTop(),getLeft(),getBottom(),getRight(),而MotionEvent提供的方法有getX(),getY(),getRawX(),getRawY()。

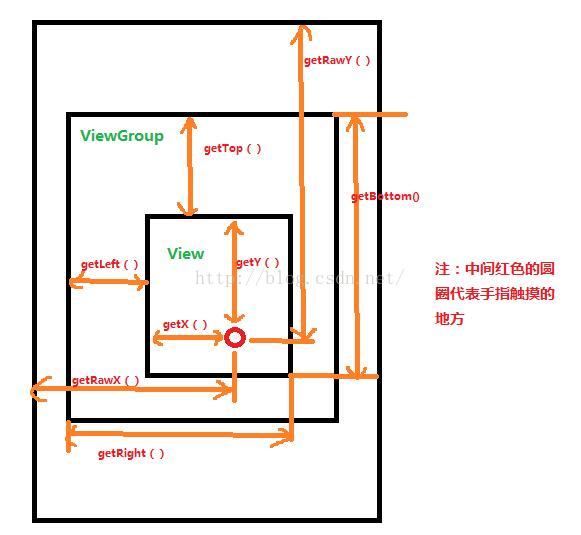
如上图所示,getLeft()方法为View自身左边到父布局左边的距离,getTop()方法为View自身的顶边到父布局顶边的距离,getRight()为View自身的右边到父布局左边的距离,getBottom()为View自身底边到父布局顶边的距离。
而getX()为为触摸点到View左边的距离,getY()为触摸点到View顶边的距离。getRawX()为触摸事件到屏幕左边的距离,getRawY()为触摸事件到屏幕顶边的距离。
下面进入正题:
方法一:layout方法
注意:layout方法的参数是(getLeft()+offsetX,getTop()+offsetY.getRight()+offsetX,getBottom()+offsetY),offsetX为水平方向偏移量,offsetY为竖直方向偏移量
关于偏移量的计算可以采用getX()和getRawX()两种方法
首先看使用getX()的方法
</pre><p></p><pre name="code" class="java">import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class DragView1 extends View {
private int lastX;
private int lastY;
public DragView1(Context context) {
super(context);
ininView();
}
public DragView1(Context context, AttributeSet attrs) {
super(context, attrs);
ininView();
}
public DragView1(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
ininView();
}
private void ininView() {
// 给View设置背景颜色,便于观察
setBackgroundColor(Color.BLUE);
}
// 视图坐标方式
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 记录触摸点坐标
lastX = x;
lastY = y;
break;
case MotionEvent.ACTION_MOVE:
// 计算偏移量
int offsetX = x - lastX;
int offsetY = y - lastY;
// 在当前left、top、right、bottom的基础上加上偏移量
layout(getLeft() + offsetX,
getTop() + offsetY,
getRight() + offsetX,
getBottom() + offsetY);
// offsetLeftAndRight(offsetX);
// offsetTopAndBottom(offsetY);
break;
}
return true;
}
}
如果将上面代码
int
x
=
(
int
) event
.
getX();
int
y
=
(
int
) event