
WPF也是我今年刚开始深入去了解,看了不少的学习视频和书籍,受剑神Python入门到放弃的启发,想把这段时间学习内容做个总结,一是因为我相信技术总是需要不断的总结与练习才能有所进步,二是希望帮助初学者对WPF有个初步的了解,大家一起探讨学习进步。
来吧!一起学起来!



说明:
本文主要介绍
WPF(Windows Presentation Foundation),
是微软推出的一项基于windows操作系统、.NET平台的C/S客户端构建技术。
软件下载地址:
https://visualstudio.microsoft.com/zh-hans/vs/
这里使用的是Visual Studio 2019 社区版
第3讲
做串口调试助手界面
前两期讲了一些软件安装和命名空间,这期
主要来做个串口调试助手的界面
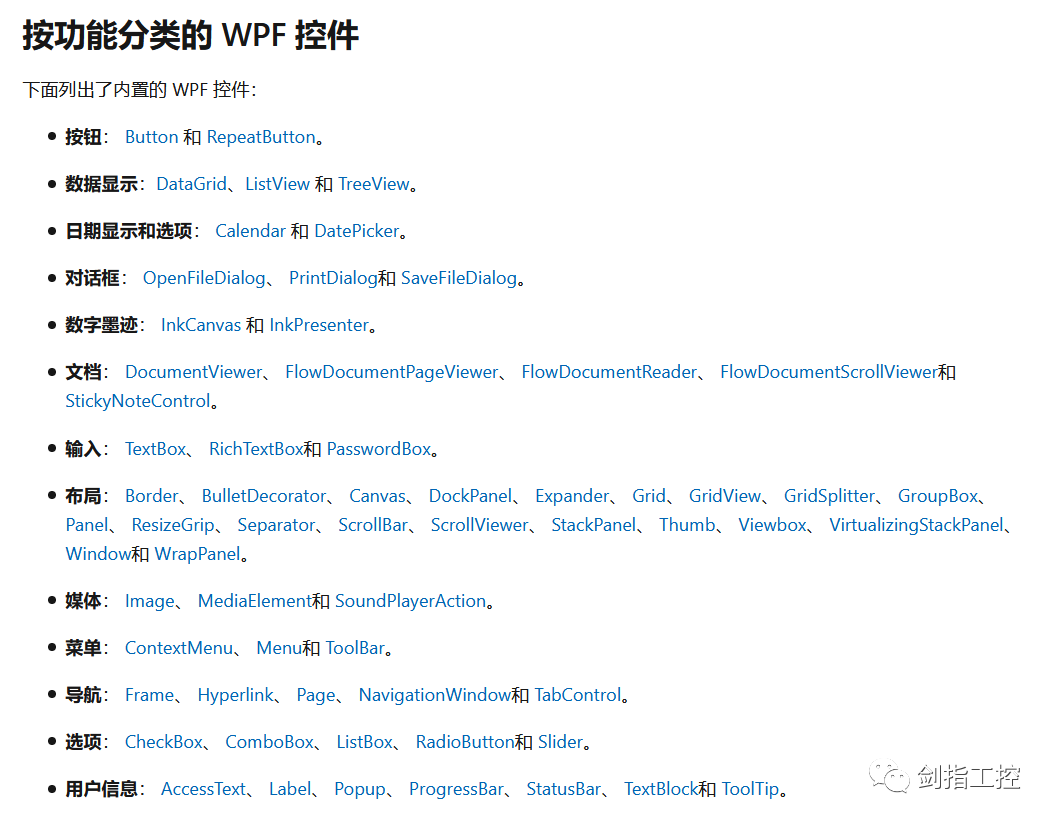
。制作中用到的控件会简单介绍。

初级阶段我认为还是用到什么学什么,光介绍不同的控件,语法可能学完了还是不知道能干什么,在实践中不断的总结,练习,才能有所进步。
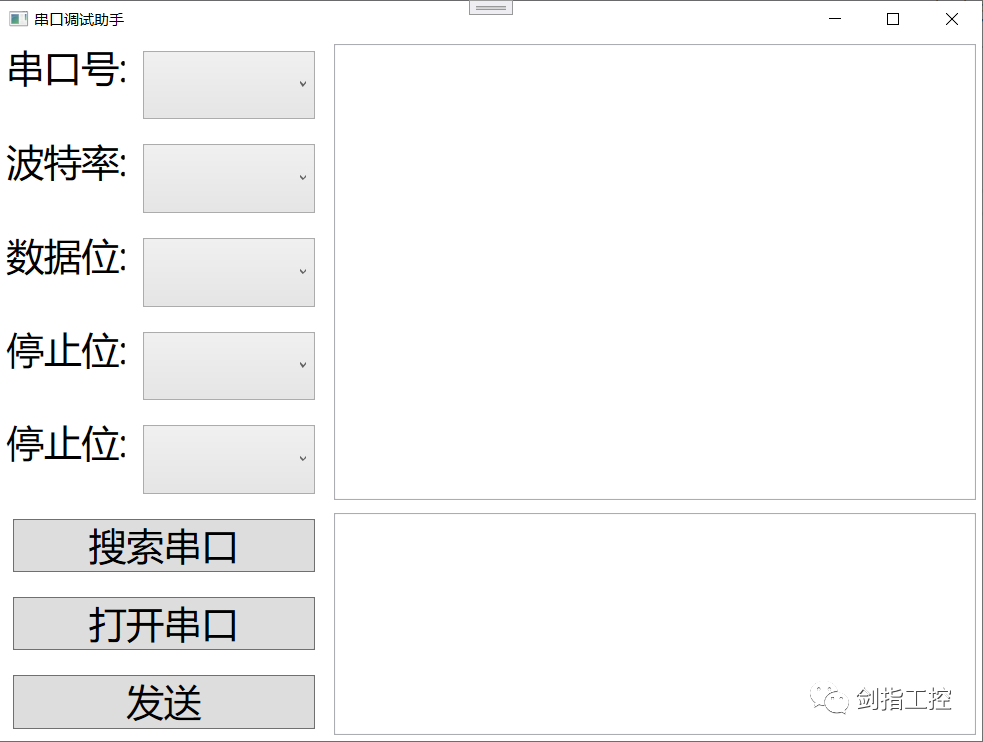
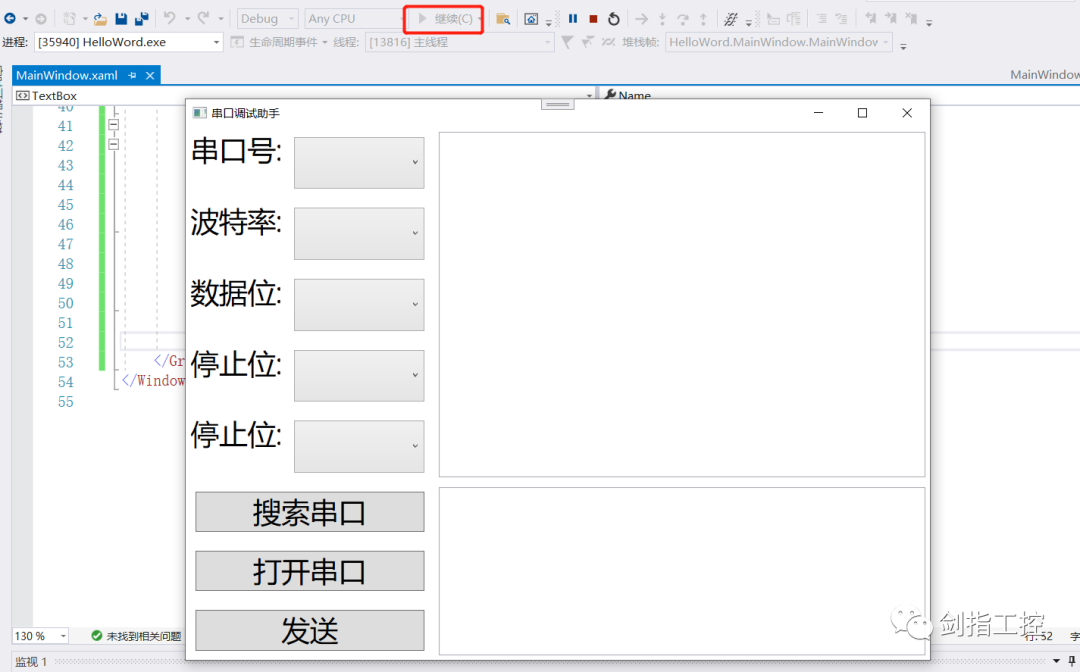
成品界面如下图所示:

下面来一步步介绍它是如何完成的

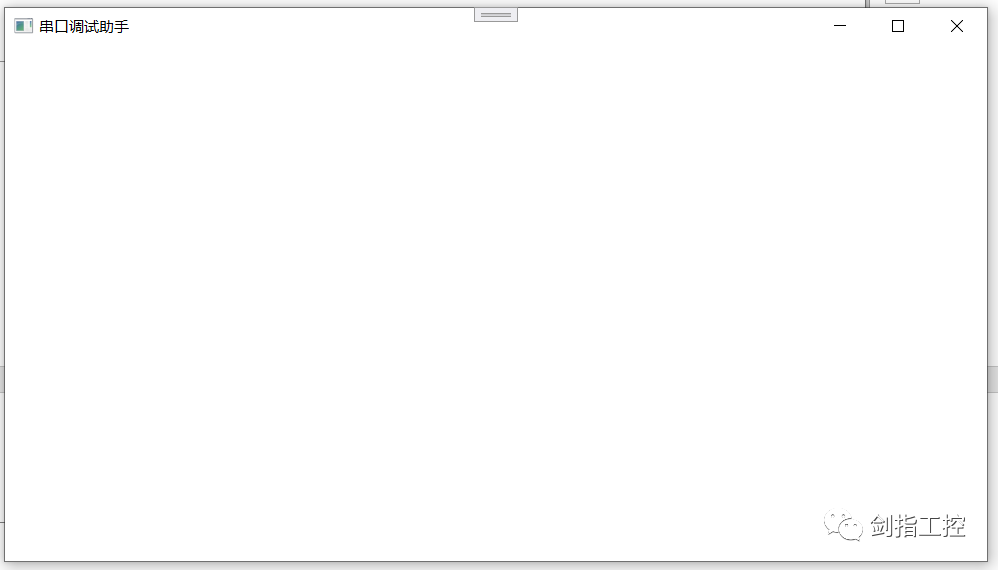
首先将Window的Title=”MainWindow” 改成
Title=
“串口调试助手”

下面介绍最常用的
布局元素Grid
:
定义由列和行组成的灵活的网格区域
。
主要使用
ColumnDefinitions(列定义)
和
RowDefinitions(行定义)
两个属性。默认是从0行0列开始,如果是有0行或者0列可以不用Grid.Row和Grid.Column附加属性设定子元素在单元格中的位置。

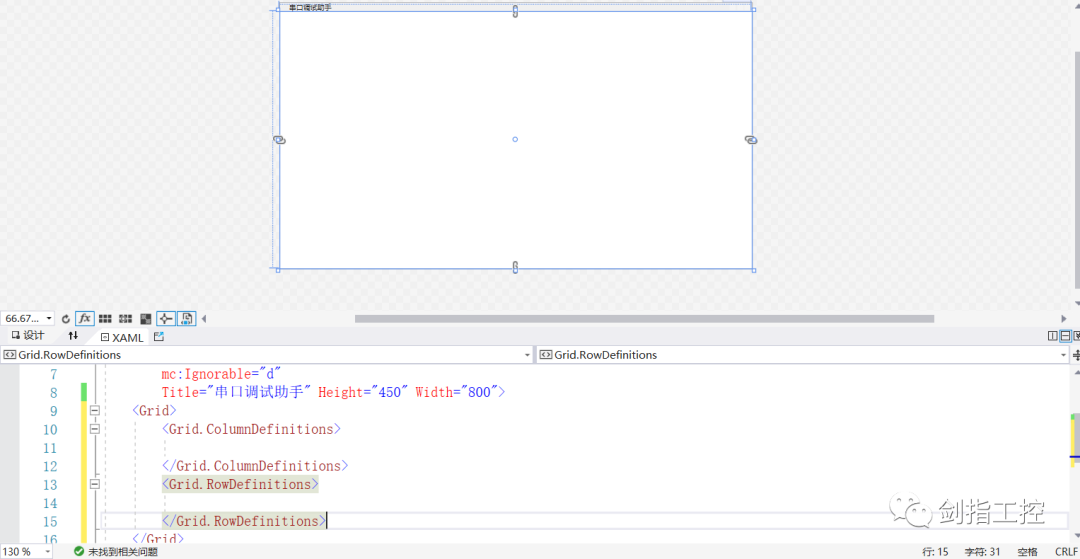
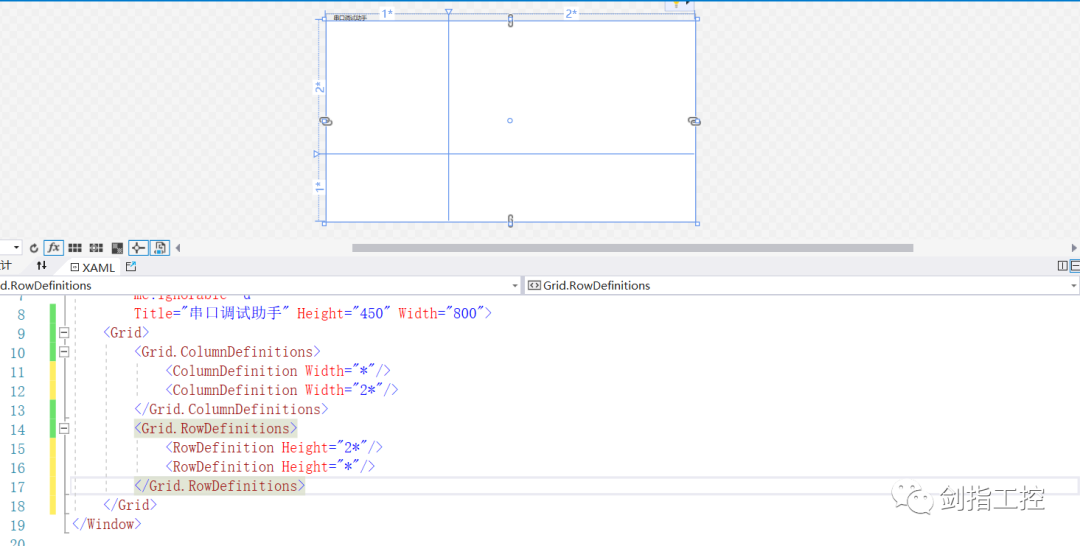
下面先
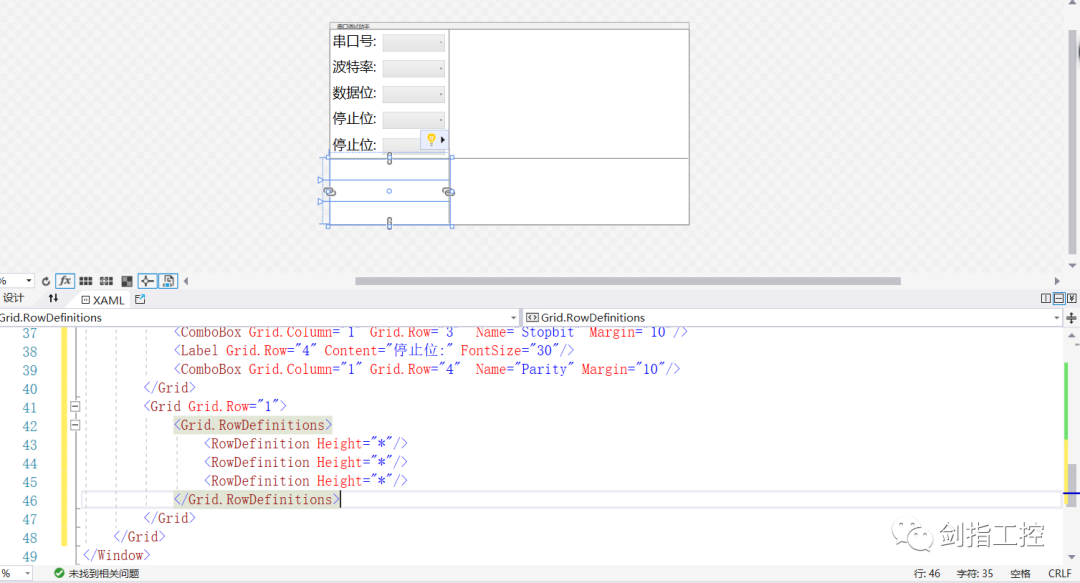
定义了一个两行两列的格子
,其中Width=”2*”,Height=”2*”代表比例是2份,Width=”*”,Height=”*” 可以省略不写。还可以是Auto是自动值,根据控件的大小自动调整比例,还可以填写数字代表着绝对值。

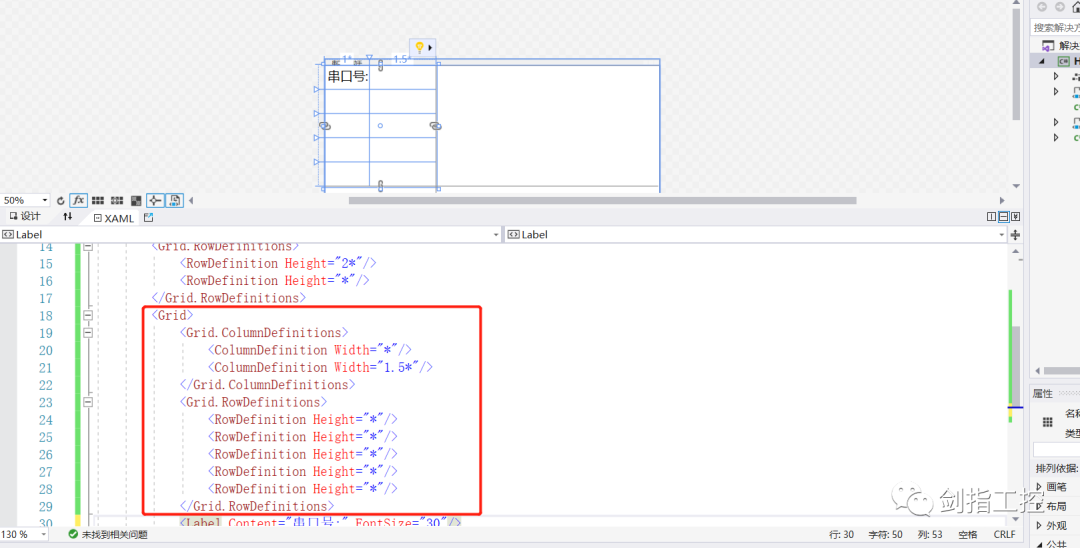
在默认的0行0列 再设置一个5行2列用于设置串口号、波特率、数据位、停止位、校验位。

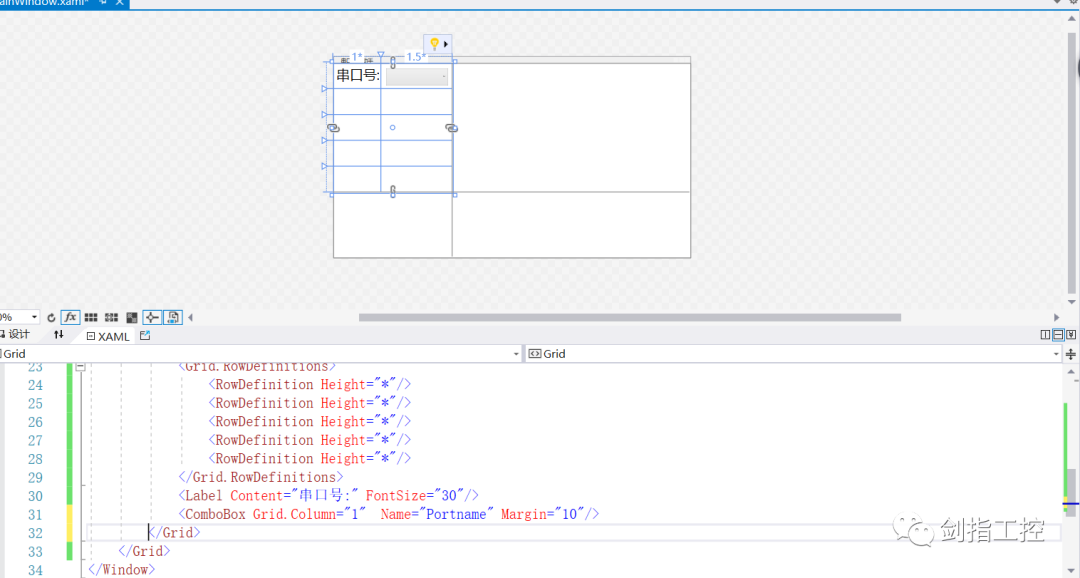
Label 文本控件
-
Content=”串口号:” FontSize=”30″ Content设置显示的内容,FontSize设置字体大小。
-
ComboBox 表示带有下拉列表的选择控件
-
Grid.Column=”1″ Name=”Portname” Margin=”10″ Name给控件起个名字,方便在代码处使用,Margin 约束控件与容器控件的边距,设置值分别代表左上右下,这里同时指定四个值。

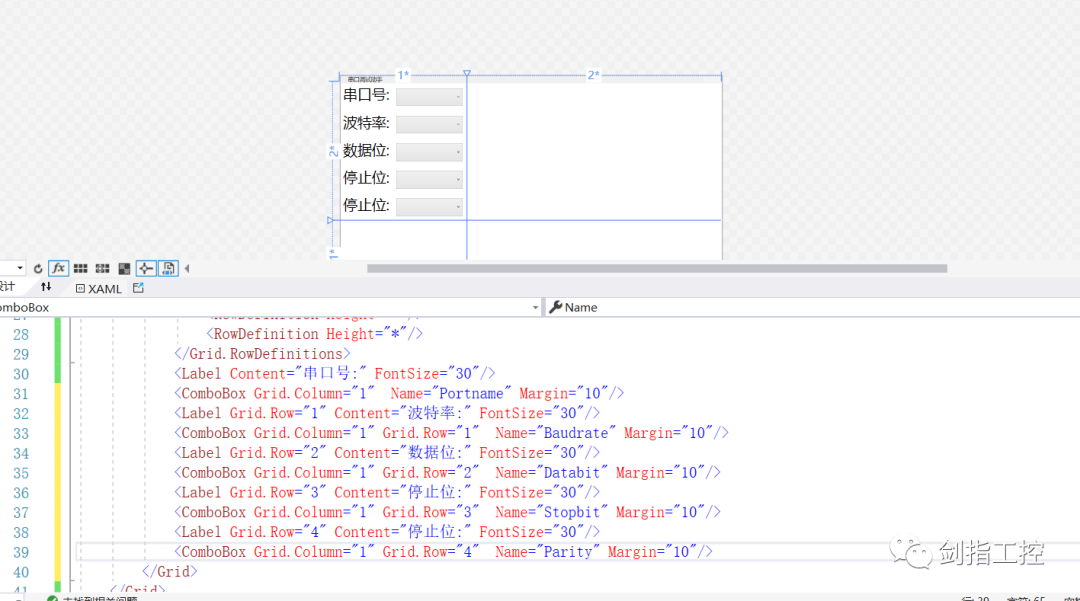
用着同样的方法设置波特率、数据位、停止位、校验位。只需要修改行和列的位置,以及Name的名称即可。

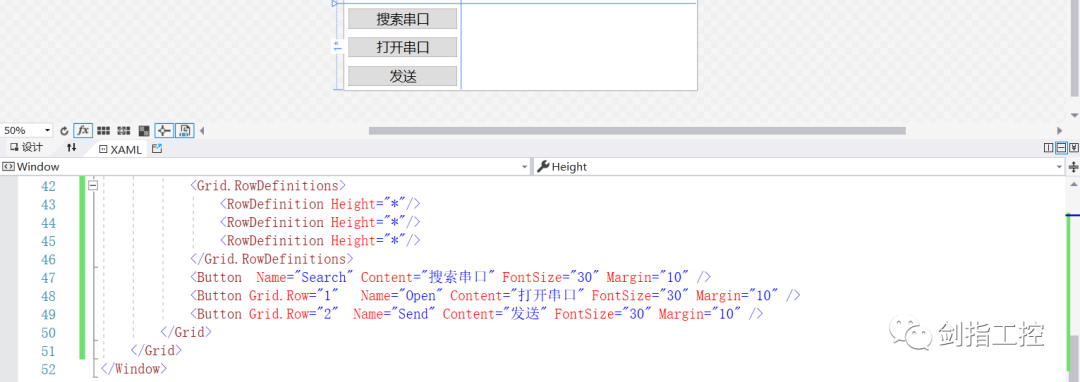
下面对1行0列再设置一个三行,分别放置搜索串口,打开串口,发送数据三个按钮。

Button表示 Windows 按钮控件
下面是三个按钮设置比较简单,属性设置前面都有用到。

TextBox 文本框
可用于显示或编辑无格式文本,是WPF最基础的文本输入控件,允许终端用户编写文本,可以是一行文字,也可以是多行
。

点击运行按钮,一个串口调试助手的界面就完成了。


好了这期就结束了,后面主要介绍如何实现按钮的功能,以及下拉列表,串口接收数据,发送数据。

技术群:添加小编微信并备注进群
小编微信:mm1552923
公众号:dotNet编程大全