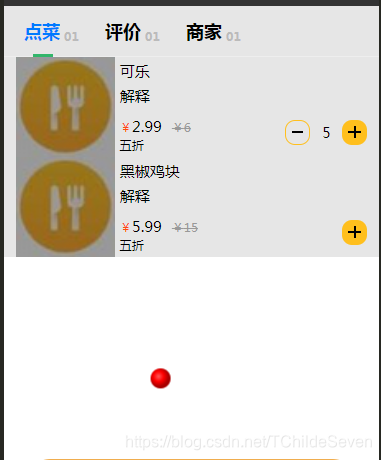
添加购物车的红色小球动画,仿美团 NO.3
声明: 此博客中引用的插件来源于uni-app官网的插件市场,cartsBall,插件里具体方法和参数在这里就不说明了。这里只是总结使用这个插件的方法
在引用中遇到了以下问题:
1.由于做购物车的添加是需要循环遍历的,但是这个插件用在遍历里会有问题,这是第一个遇到的问题,只要在drop方法里指定只用因为遍历而变成一个数组的数据中的第一个即可。
2.第二个问题是添加的点击事件和小球的点击事件冒泡冲突了,两个点击事件合并一起就没什么问题了
上图上部分代码(顺便提一下这个加号使用伪类做的,当然减号也是)


<template>
<view>
<view class="up fle_end ove_hid" @tap="up_num(index,$event)">
<darke-cartsBall ref="cartsBall" :endPos="end_p" :duration="1000" :zIndex="99" ballColor="red" :is3dSheet="true">
</darke-cartsBall>
</view>
</view>
</template>
<script>
import darkeCartsBall from '@/components/darke-cartsBall/darke-cartsBall.vue'
export default {
components: {
darkeCartsBall: darkeCartsBall
},
data() {
return {
end_p: {
x: 150,
y: 570
}
}
},
methods: {
up_num(e,ee) {
// console.log(e)
// 小球的起始位置
var that = this
// console.log(111,that.$refs.cartsBall)
that.$refs.cartsBall[0].drop({
x: ee.detail.x,
y: ee.detail.y
})
},
}
}
</script>
<style>
.up {
width: 50rpx;
height: 50rpx;
background-color: #ffbf1d;
border-radius: 20rpx;
position: relative;
}
. .up::after {
content: '';
position: absolute;
left: 52%;
top: 44%;
width: 50%;
margin-left: -27%;
margin-top: 0%;
border-top: 4rpx solid;
}
.up::before {
content: '';
position: absolute;
left: 44%;
top: 25%;
height: 50%;
margin-left: 1rpx;
margin-top: 0%;
border-left: 4rpx solid;
}
</style>
版权声明:本文为TChildeSeven原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。