方法一:遍历对象,将值进行重新复制给新对象
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4], b=deepClone(a);
方法二:如果是一维数组,可以使用var newArr = oldArr.slice()的方法进行深拷贝,但如果是非一维数组是实现不了的的;同样的,arr.concat()进行深拷贝也仅仅只能用于一维数组;除此之外延展操作符(…)也可以实现对一维数组和没有嵌套层级的对象进行深拷贝,如果出现嵌套就作用不到了
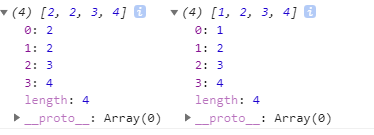
let a=[1,2,3,4],b=a.slice();
a[0]=2;
console.log(a,b);

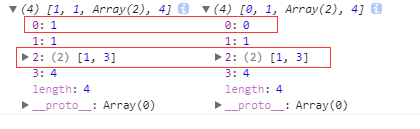
let a=[0,1,[2,3],4],
b=a.slice();
a[0]=1;
a[2][0]=1;
console.log(a,b);
或者arr.concat()进行深拷贝也仅仅只能用于一维数组,出现嵌套就作用不到
let a=[0,1,[2,3],4],
b=a.concat([]);
a[0]=1;
a[2][0]=1;
console.log(a,b);
或者使用延展操作符(...)进行深拷贝也仅仅只能用于一维数组或非嵌套对象,出现嵌套就作用不到
let a=[0,1,[2,3],4],
b=[...a];
a[0]=1;
a[2][0]=1;
console.log(a,b);
let o = {name:1111,obj:{age:3333}};
let o1 = {...o}
o1.obj.age = 32131
console.log(o1.obj.age,o.obj.age)//都打印为32131,所以是非深拷贝

方法三:可以使用JSON.stringify和JSON.parse进行深拷贝,如:var a = JSON.stringify(oldObj); newObj = JSON.parse(a);
function deepClone(obj){
let _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone
}
let a=[0,1,[2,3],4],
b=deepClone(a);
a[0]=1;
a[2][0]=1;
console.log(a,b);
方法四:借助JQ的extend方法
$.extend( [deep ], target, object1 [, objectN ] )
deep表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1 objectN可选。 Object类型 第一个以及第N个被合并的对象
例如:var newObj = $.extend(true,{},{name:2},{age:33});
或者:var newArr = $.extend(true,[],[1,2,3],[1,2],[[11,22]]);
以上便是本人目前所知道,如果后续有知道会加以补充
版权声明:本文为qq_37600506原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。