1、衡量一个优秀软件的维度
质量模型:功能性、性能、兼容性、易用性、可靠性、安全、可维护性、可移植性。
2、软件测试流程
需求评审、计划编写、用例设计、用例执行、缺陷管理、测试报告
3、用例设计编写格式
用例编号、用例标题、项目/模块、优先级、前置条件、测试步骤、测试数据、预期结果
4、用例设计方法
等价类、边界值、判定表、场景法、错误推测法
(1)等价类:
说明:在所有测试数据中,具有某种共同特征的数据集合进行划分。
分类:有效等价类:满足需求的数据集合;无效等价类:不满足需求的数据集合。
(2)边界值:
边界范围节点:
上点:边界上的点(必选)
离点:离边界最近的点(建议选择中间范围)
内点:范围内的点(开内闭外,考虑开闭区间,开区间选择内部离点,闭区间选择外部离点)
(3)判定表法:
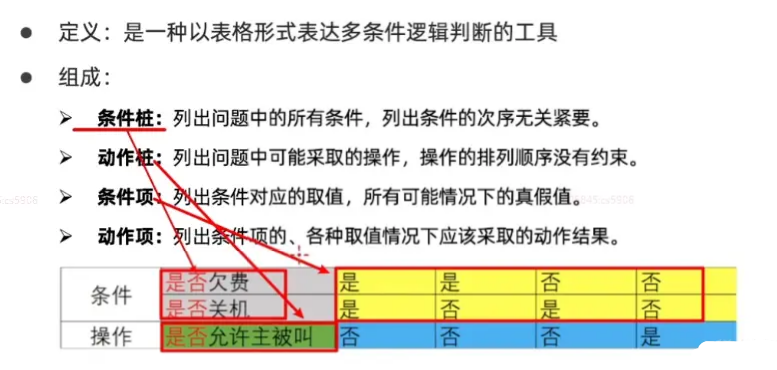
(3.1) 定义:是一种以表格形式表达多条件逻辑判断的工具。
(3.2) 组成:
条件桩:列出问题中所有条件;
动作桩:列出问题中可能采取的操作;
条件项:列出条件对应的取值,所有可能情况下的真假值;
动作项:列出条件项的、各种取值情况下应该采取的动作结果;

(3.3)规则:判定表中贯穿条件项和动作项的一列就是一条规则;假设有n个条件,每个条件的取值有两个(0,1),全组合有2的n次方种规则。
(4)场景法:
说明:场景法也可以叫流程图法,是用流程图描述用户的使用场景,然后通过覆盖流程路径来设计测试用例。
意义: 用户使用角度:用户平时使用的不是单个功能,而是多个功能组合起来进行使用;测试人员角度:平时测试的都是单个功能点进行测试,容易忽略多个功能的组合测试。
(5)错误推测法
定义:通过经验推测系统可能出现的问题
5、缺陷判定标准
— 软件未实现需求(规格)说明书中明确要求的功能 –少功能
— 软件出现了需求(规格)说明书中指明不应该出现的错误 -功能错误
— 软件实现的功能超出需求(规格)说明书指明的范围 -多功能
— 软件未实现需求(规格)说明书中虽未明确指明但应该实现的要求 –隐性功能错误
— 软件难以理解,不易使用,运行缓慢,用户体验不好 -不易使用
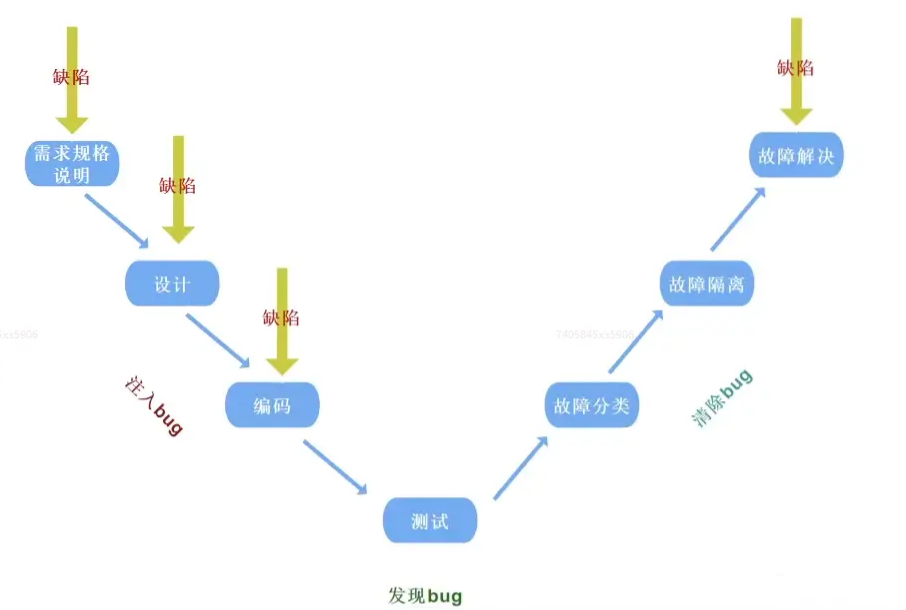
6、软件缺陷的生命周期

7、软件缺陷的核心内容
缺陷的标题、缺陷的预置条件、缺陷的复现步骤、缺陷的预期结果、缺陷的实际结果、缺陷的必要附件
8、缺陷的提交要素
缺陷报告编号、严重程度、缺陷优先级、Bug类型、缺陷状态
9、HTML简介
HTML是用来描述网页的一种语言
(1)web前端三大核心技术:HTML-负责网页的架构;CSS-负责网页的样式、美化;JS-负责网页的行为;
(2)HTML骨架标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是测试学习的过程</title>
</head>
<body>
这是测试学习的过程
</body>
</html>
• 单标签
<br />
• 双标签
<b> 内容 </b>
• 标签属性
属性格式:属性名=“属性值”
<a href=“http://www.jd.com”>京东</a>
(3)简单写一段代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是测试学习的过程</title>
</head>
<body>
<form action="" method="post">
用户名:<input type="text" /><br />
密码框:<input type="password" /><br />
性别:
<input type="radio" name="sb"/>男
<input type="radio" name="sb"/>女
</form>
</body>
</html>
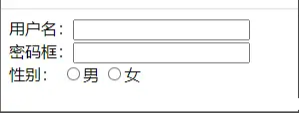
运行之后

(4)常用标签
(4-1)标题标签:HTML 标题是通过
<h1> - <h6>
等标签进行定义
<body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>
(4-2)段落标签:HTML 段落是通过
<p>
标签进行定义的
<body>
<p>第一个段落</p>
<p>另外一个段落</p>
</body>
(4-3)超链接标签:超链接是通过
<a>
标签进行定义的
<body>
<a href=“http://www.baidu.com”target=“_blank”>百度</a>
</body>属性:
Ø href:跳转地址
Ø target:新窗口打开
(4-4)图片标签:网页中插入图片就要使用图片标签,HTML图片是通过
<img>
标签进行定义的
<body>
<img src="logo.jpg" title="测试课程" alt="logo" width="104" height="142" />
</body>Ø src:图片路径
Ø title:光标悬停显示文字
Ø alt:图片未加载时显示文字
Ø width:图片宽度
Ø height:图片高度
(4-5) 换行与空格
l 换行:
<br />
l 空格:
 
<body>
<!--1、换行-->
你好<br />软件!
<!--2、空格-->
学习 软件测试!
</body>(4-6)布局标签:页面布局使用,常用 (div–大盒子和span–小盒子)
(4-7)列表标签:列表标签常用li元素(分为:有序和无序)
<body>
<!--1、有序列表-->
<ol>
<li>软件</li>
<li>测试</li>
</ol>
<!--2、无序列表-->
<ul>
<li>测试</li>
<li>技术</li>
</ul>
</body>

(4-8)表单标签:页面提交输入信息需要使用表单标签
<form>
<body>
<form action="">
<!--用户名-->
用户名:<input type="text" /><br />
<!—密码-->
密码:<input type="password" />
</form>
</body>
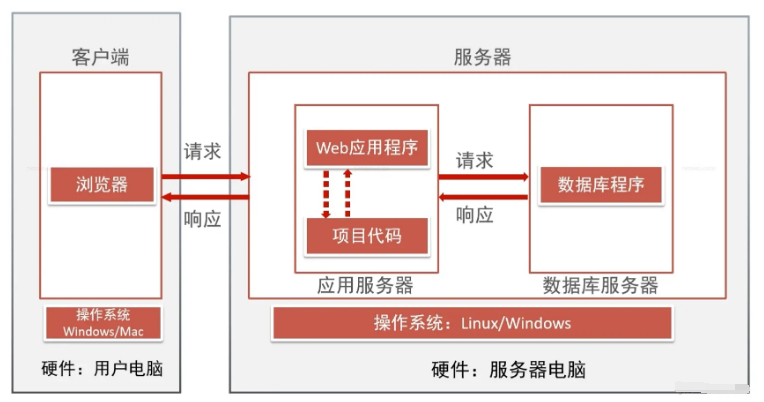
10、web环境结构图

一个项目服务器的组成:操作系统、数据库、web应用程序、项目代码语言
11、需求评审
需求评审的目的是为了保证各部门对需求理解一致,测试可以提前阅读需求,记录疑惑点,测试需要知道功能是什么,需求规则是什么。
12、测试计划
测试计划一般由项目负责人来写,分为项目总计划和个人执行计划。
核心为:测什么(测试目标和范围)、谁来测(人员进度及安排)、怎么测(测试粗略、测试工具)
重点:准入(提测标准)、准出(上线标准:数据化:用例执行100%,缺陷解决率S0达到100%,S1达到100%,S2/S3达到95%)、测试对象(文档、代码、数据)
13、缺陷管理
提交缺陷:用例执行失败时第一时间提交,确保唯一性、可复现(注明优先级、状态、版本号、复现步骤等);
验证缺陷:验证后需要注明版本号,验证不通过需要Reopen;
关闭缺陷:验证通过则关闭并注明版本号
14、网络相关知识介绍
(1)请求
请求行(请求方法 URL 协议/协议版本号)
URL(网址)=协议://主机地址(IP地址或域名):端口号/路径?参数名=参数值&参数名=参数值
http和https的区别:
共同点:都是协议,都可以用来传输数据
不同点:http不加密,不安全;https加密协议(公网使用);http端口号是80,https端口号是443
请求方法(get和post的区别)
相同点:都可以向服务器发起请求,并且携带参数
不同点:get:参数放在浏览器的地址栏,可以看到不安全.参数长度有限制(浏览器的地址栏有长度限制),没有请求体;post:参数放在请求体,需要抓包才可以看到.参数长度无限制。
请求头:
键值对的形式展示,客户端的属性信息
请求体(请求参数):
name=value;如果有多个参数,用&连接
(2)响应
含义:服务器向客户端返回数据的过程
响应行:协议/协议版本号 响应状态码 状态描述
响应状态码:
2XX : 成功
3XX : 重定向
4XX : 客户端错误
5XX : 服务器错误
响应头: 服务器的属性信息
响应体: 服务器返回的结果(图片\HTML\JSON\txt等等)
最后:
为了回馈铁杆粉丝们,我给大家整理了完整的软件测试视频学习教程,朋友们如果需要可以自行免费领取
【保证100%免费】

全套资料获取方式:点击下方小卡片自行领取即可
