em
1em=16px(默认)等于字体(font-size)的大小
特点:em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
rem
与em类似,都是相对字体的大小,但是rem只与HTML跟标签字体的大小相关。
媒体查询
1.实现在不同宽度的设备中,网页元素尺寸等比缩放效果
2.媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式

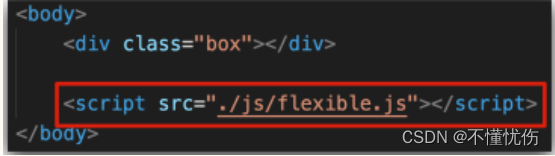
flexible.js
核心原理就是根据不同的视口宽度给网页中html根节点设置不同的font-size。

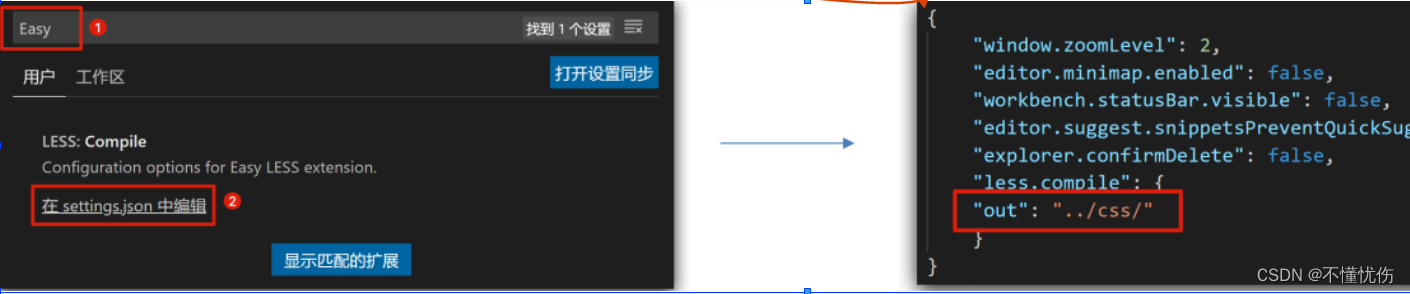
less
配置导出目录

版权声明:本文为qq_42926500原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。