关于springboot集成thymeleaf后引入css和js无效的问题,下面给出了解决方案,直接上图:
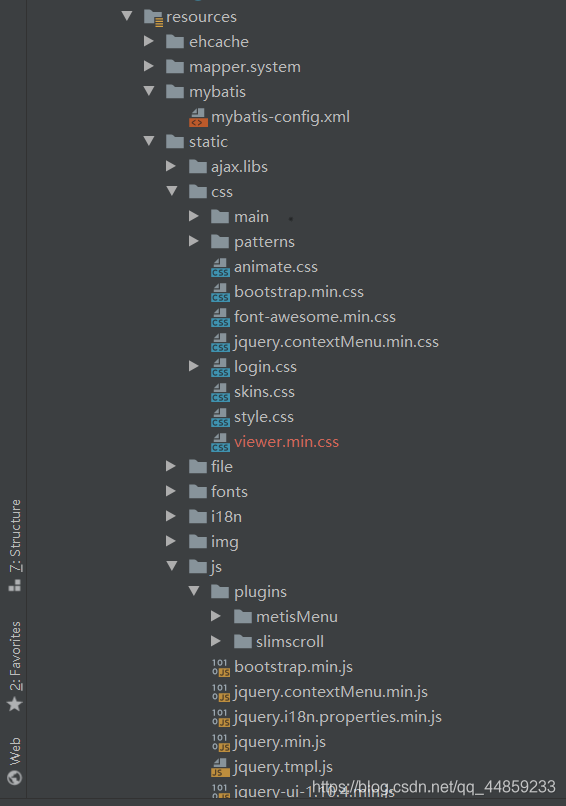
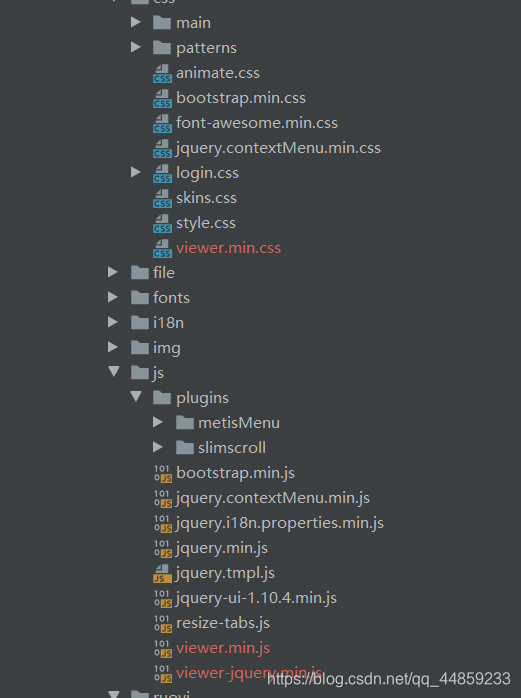
以下是关于静态资源的项目结构

在html代码中引用如代码:
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" >
<head>
<th:block th:include="include :: header('预览图片')" />
<th:block th:include="include :: bootstrap-fileinput-css"/>
<link th:href="@{/css/viewer.min.css}" href="../../../static/css/viewer.min.css" rel="stylesheet"/>
<style>
* { margin: 0; padding: 0;}
#dowebok { width: 700px; margin: 0 auto; font-size: 0;}
#dowebok li { display: inline-block; width: 32%; margin-left: 1%; padding-top: 1%;}
#dowebok li img { width: 100%;}
</style>
</head>
<body class="white-bg">
1111
<div class="wrapper wrapper-content animated fadeInRight ibox-content">
<form class="form-horizontal m" id="test" th:object="${newTest}">
<div class="form-group">
<label class="col-sm-3 control-label">图片:</label>
<div class="col-sm-8">
<input type="hidden" name="img" th:field="*{img}" >
<div class="file-loading">
<input class="form-control file-upload" id="img" name="file" type="file">
</div>
</div>
</div>
</form>
<ul id="dowebok">
<li><img id ="showImg" src=""></li>
</ul>
</div>
<th:block th:include="include :: footer" />
<th:block th:include="include :: cropper-js" />
<th:block th:include="include :: bootstrap-fileinput-js"/>
<script th:src="@{/js/viewer.min.js}" src="../../../static/js/viewer.min.js"></script>
<script th:src="@{/js/viewer-jquery.min.js}" src="../../../static/js/viewer-jquery.min.js"></script>
<script th:inline="javascript">
var prefix = ctx + "system/archives_test";
$("#test").validate({
focusCleanup: true
});
function submitHandler() {
if ($.validate.form()) {
$.operate.save(prefix + "/img", $('#test').serialize());
}
}
$(".file-upload").each(function (i) {
var val = $("input[name='" + this.id + "']").val()
$(this).fileinput({
'uploadUrl': ctx + 'common/upload',
initialPreviewAsData: true,
initialPreview: [val],
maxFileCount: 1,
autoReplace: true
}).on('fileuploaded', function (event, data, previewId, index) {
$("input[name='" + event.currentTarget.id + "']").val(data.response.url)
}).on('fileremoved', function (event, id, index) {
$("input[name='" + event.currentTarget.id + "']").val('')
})
$(this).fileinput('_initFileActions');
});
var MyDiv =document.getElementById("showImg");
MyDiv.setAttribute("src", $("#img")[0].value);
var viewer = new Viewer(document.getElementById('dowebok'), {
url: 'data-original'
});
</script>
</body>
</html>

注:static目录为spring默认静态文件根目录,不需要再yml中特别指出。