一、继承
1、抽象基类(抽象基类)
1.1、有些类不能实例化,专门用于其他类的继承,这样的类被称为抽象基类(抽象类)
例如:
class Person{
constructor(){
}
show(){}
}
new Person() //--- 实例化
class Animal{
constructor(){}
eat(){ console.log('在吃饭')}
sleep(){}
}
let a1 = new Animal() //--- 实例化
a1.eat()
在这段例子中Person、Animal都是抽象基类,实例化没有实际意义,专门用于派生子类在抽象基类中定义的方法,在其子类中会被覆盖(重写),通常抽象基类中的方法没有具体的实现。
1.2、在JavaScript中实现抽象基类: 需要注意的是,JavaScript中并没有专门支持抽象类的语法,但可以通过new.target来实现。
例如:
class Animla{
constructor(){
if(new.target == Animla){//new.target代表的是新创建的对象类型
throw new Error('抽象类不能实例化')
}
}
eat(){}
sleep(){}
}
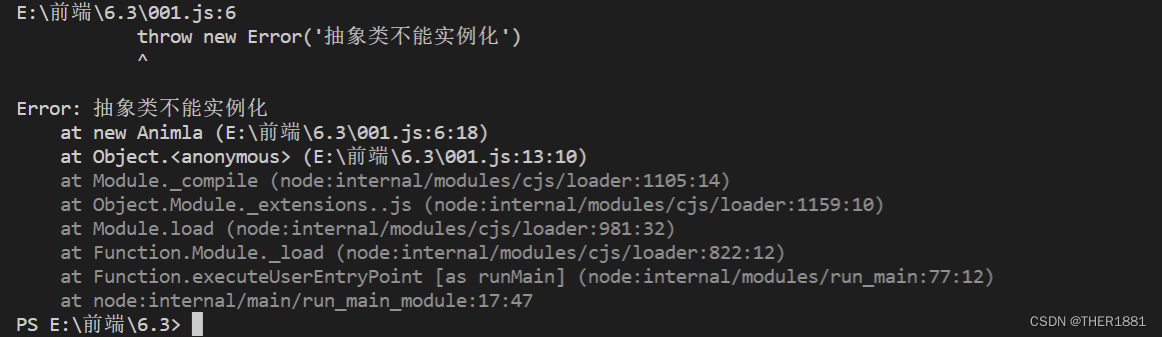
let a1 = new Animla() //创建抽象基类的实例(抽象类的实例化),会报错
class Dog extends Animla{
constructor(coco){
super() //在子类的构造方法中使用
this.coco = coco
}
eat(){
console.log('狗在啃骨头')
}
sleep(){
console.log('狗趴在地上睡觉')
}
}
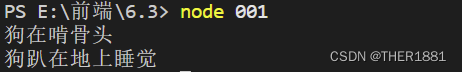
let d1 = new Dog()
d1.eat()
d1.sleep()
(1)、创建抽象基类的实例后

(2)、删除抽象基类的实例化后

2、super使用时注意的问题
(1)、super在类继承中代表基类
(2)、使用super时应该注意的问题:
A、super可以在派生类的构造方法中使用(调用基类的构造方法)
B、在派生类中可以通过super调用基类的成员方法
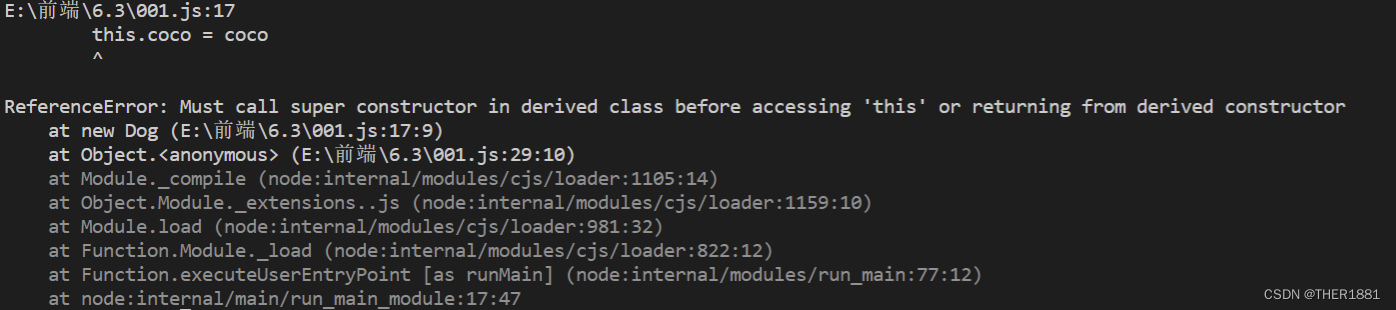
C、在类的构造方法中,不能在调用super()之间使用this,否则会报错。
例如上面的那个例子:
class Animla{
constructor(){
if(new.target == Animla){//new.target代表的是新创建的对象类型
throw new Error('抽象类不能实例化')
}
}
eat(){}
sleep(){}
}
let a1 = new Animla() //创建抽象基类的实例(抽象类的实例化),会报错
class Dog extends Animla{
constructor(coco){
this.coco = coco
super() //在子类的构造方法中使用
}
eat(){
console.log('狗在啃骨头')
}
sleep(){
console.log('狗趴在地上睡觉')
}
}
let d1 = new Dog()
d1.eat()
d1.sleep()

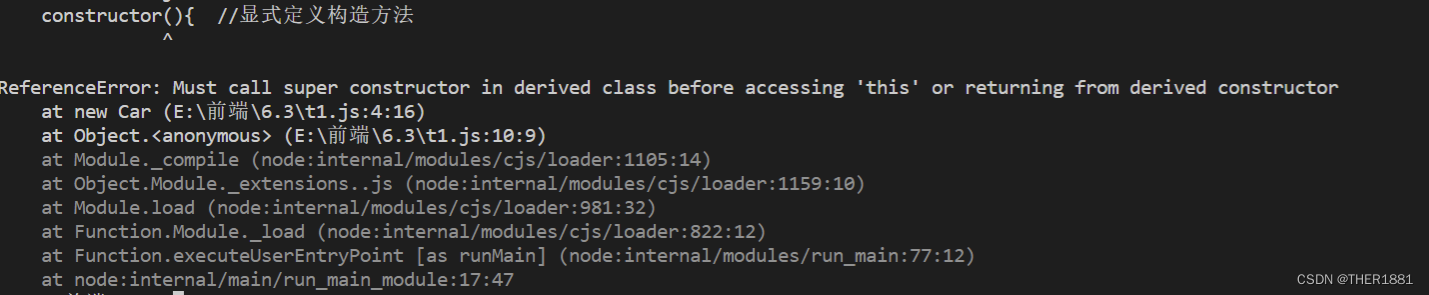
D、如果在派生类中显式的定义了构造方法,则要么必须在其中调用super(),要么必须在其中返回一个对象。
例如:
class Venicle{}
class Car extends Venicle{
constructor(){ //显式定义构造方法
//super() //调用super方法
//return {}
}
}
let C = new Car()
console.log(C)
(1)、不调用super(),不返回对象时:

(2)、调用super():

(3)、返回一个对象:

二、DOM
1、WebAPI
浏览器提供的一套操作浏览器功能和页面元素的接口(包括DOM、BOM)
2、JavaScript的组成
(1)、核心语法:ECMAScript5 – ECMAScript2015(ES6) – ECMAScript2016
(2)、DOM:文档对象模型
(3)、BOM:浏览器对象模型
3、DOM(Document Object Model):文档对象模型,W3C推荐标准的标记语言时HTML。
在DOM中把HTML文件看作一颗树的结构的话,文档中的标签、标签中的属性、属性中的内容,都是数的节点。
3.1、文档(document):一个页面(html文件)就是一个文档
3.2、元素(element):页面中的标签
3.3、节点(node):页面中的所有元素(包括元素节点、属性节点、内容节点、注释节点等)节点都是对象,都有属性和方法
4、DOM的应用
4.1、通过doncument获取页面的元素:
(1)、通过id获取:document.getElementById(‘id属性值’)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="p1">西安邮电大学</p>
</body>
<script>
let st = document.getElementById('p1')
console.log(st)
</script>
</html>

因为元素的id属性值是不能重复的因此该方法返回一个对象
(2)、根据标签名获取元素:document.getElementsByTagName(‘标签名’)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="p1">西安市</p>
<p class="p2">陕西省</p>
<p class="p2">北京市</p>
<p class="p2">拉萨市</p>
</body>
<script>
let st = document.getElementsByTagName('p')
console.log(st[1])
</script>
</html>

返回值是对象的集合,是一个类数组,不能使用push()方法,但是可以用数组名带索引的方式访问
(3)、根据标签的name属性名获取元素:document.getElementsByName(‘name属性名’)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<label for=""><input type="checkbox" name="fuilt" value="苹果">苹果</label>
<label for=""><input type="checkbox" name="fuilt" value="菠萝">菠萝</label>
<label for=""><input type="checkbox" name="fuilt" value="凤梨">凤梨</label>
</body>
<script>
let st = document.getElementsByName('fuilt')//返回对象集合
st[1].checked = true//表示'菠萝'默认选中
</script>
</html>
标签的name属性值可以重复,所以该方法的返回值是集合
4.2、HTML5中新增的获取元素的方法
(1)、querySelector(‘#id’):根据id选择
(2)、querySelectorAll(‘标签名或.class属性值’):根据标签名或class属性值选择
(3)、getElementsByClassName(‘class属性值’):根据class属性值选择
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span class="one">英语</span>
<span class="one">语文</span>
<span class="two">数学</span>
<span class="two">物理</span>
</body>
<script>
let pt = document.querySelector('#p1')
let p1 = document.querySelectorAll('.p2')
document.getElementsByClassName
console.log(p1)
let one = document.querySelectorAll('.one') //这个是类选择器,特别注意前面的点不能省略
let two = document.getElementsByClassName('two')
//让'英语'字体加粗
one[0].style.fontWeight = 'bold'
//让数学背景颜色变成红色
two[1].style.backgroundcolor = 'red'
</script>
</html>

4.3、document对象的属性
(1)、title:页面的标题
(2)、body:页面的body元素
(3)、forms:页面的表单元素
(4)、images:页面的图像元素
(5)、documentElement:返回页面的html元素
三、事件
可以被JavaScript侦听到的行为,是一种’触发-响应’机制。在网页交互中起着非常重要的作用
1、事件的三要素:
1.1、事件源:触发事件的元素(谁触发了事件)
1.2、事件的类型:触发了什么样的事件(单击、双击、鼠标移动…)
1.3、事件处理程序:又称为事件响应函数,当事件被触发后所执行的代码
例如:为按钮绑定单击(click)事件,当单击按钮时弹出信息
写法1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">确定</button>
<script>
//首先需要获取按钮元素
let btn = document.querySelector('#btn')
//给按钮绑定事件
btn.onclick = function(){
alert('确定成功')
}
/*
事件源就是按钮
事件类型:click(单击事件)
事件处理的程序:函数
*/
</script>
</body>
</html>

写法2:
<body>
<button id="btn" onclick="show()">确定</button>
<script>
function show(){
alert('确定成功')
}
/*
事件源:按钮(btn)
事件类型:click(单击事件)
事件处理程序:函数
*/
</script>
</body>

2、操作页面元素的内容:
(1)、innerHTML:起始标签和结束标签之间的内容,保留了空格和换行,以及html标签
(2)innerText: 起始标签和结束标签之间的文本内容,去掉空格和换行,对特殊字符进行转义
(3)textContent: 起始标签和结束标签之间的文本内容,保留空格和换行,对特殊字符进行转义
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box">
科技公司
<p>
苹果公司
<a href="https://www.apple.com">Apple iPhone</a>
</p>
</div>
<script>
let box = document.querySelector('#box')
console.log('box的innerHTML:',box.innerHTML)
console.log('box的innerText:',box.innerText)
console.log('box的textContent',box.textContent)
</script>
</body>
</html>

3、操作元素的属性:在JavaScript中操作元素的HTML属性
练习:页面中有一个button和一个单行文本框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
输入名:<input type="text" id="text">
<button id="btn" disabled="disabled">确定</button>
<script>
let btn = document.querySelector('#btn')
let input = document.querySelector('#text')//通过标签名选取img标签
let button = document.querySelector('button')//通过标签名
text.onfocus = function(){ //当文本框获取焦点(触发了focus事件),按钮可用
btn.disabled = false
}
text.onblur = function(){//当文本框失去焦点(触发了onblur事件),按钮就不可用
btn.disabled = true
}
</script>
</body>
</html>


4、操作元素的样式
4.1、操作元素的style属性
基本语法:
元素对象.style.样式属性名
注意事项:JavaScript中使用样式属性名与CSS中的样式名是不同的;去掉原CSS样式属性名中’-‘,其后的单词首字母大写。
示例:通过JavaScript设置div的style属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box"></div>
<script>
let box = document.querySelector('#box')
box.style.width = '300px'
box.style.height = '300px'
box.style.backgroundColor = 'red'
box.style.transform = 'rotate(45deg)'
</script>
</body>
</html>

4.2、操作元素的className属性、
基本语法:
元素对象.className
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.first{
width: 150px;
height: 150px;
background-color: pink;
}
.change{
width: 150px;
height: 150px;
background-color: red;
color: white;
}
</style>
<body>
<div class="first">
西安市
</div>
<script>
//1、获取元素
let box = document.querySelector('.first')
//2、给元素绑定click事件,改变box的样式
box.onclick = function(){
this.className = 'change'
}
</script>
</body>
</html>
(1)、点击前:

(2)、点击后: