示例
<script type="text/javascript">
//文本合成语音,并播放
function speechSynthesisSpeak(lang, text) {
if (!window.speechSynthesis || !window.speechSynthesis.getVoices || !window.SpeechSynthesisUtterance) {
console.error("浏览器不支持文本合成语音,请更换浏览器使用!");
return;
}
//播放合成语音
function speak(lang, text) {
getSpeech(lang).then((voice) => {
if (!voice) {
console.error("获取不到语音列表对应的语言语音,无法执行合成!");
} else {
//构建语音合成器
let utterance = new window.SpeechSynthesisUtterance();
//设置文本
utterance.text = text;
//设置速率
utterance["rate"] = 1;
//设置语言(从获取的voice设置)
utterance.lang = voice.lang;
//设置语言配置
utterance.voice = voice;
//播放语音
window.speechSynthesis.speak(utterance);
}
});
}
//获取语音配置(异步)
function getSpeech(lang) {
return new Promise(function (resolve, reject) {
let id = setInterval(() => {
let voices = window.speechSynthesis.getVoices();
let langVoices = window.speechSynthesis.getVoices().filter((d) => d.lang === lang);
if (langVoices.length !== 0) {
resolve(langVoices[0]);
clearInterval(id);
} else if (voices.length !== 0) {
resolve(null);
clearInterval(id);
}
}, 10);
}
)
}
//执行合成播放
speak(lang, text);
}
</script>
注意事项
1.SpeechSynthesisUtterance对象需要配置voice,否则某些浏览器使用会合成失败,导致只播放一次,后续的不再合成播放。
2.voice在系统中获取为异步获取,前几次获取可能获取的是空数组,这里使用轮询获取(不够严谨)。
3.IE浏览器不支持该API,其他浏览器有最低版本要求
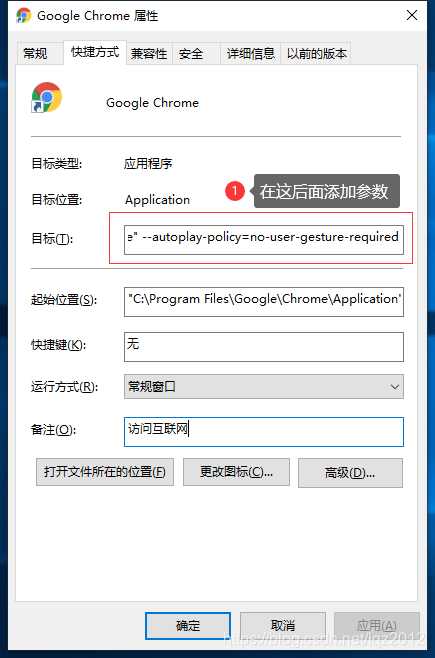
4.chrome高版本的浏览器不能自动播放声音,需要配置快捷方式,”目标”后面添加参数
--autoplay-policy=no-user-gesture-required
例如
"C:\Program Files\Google\Chrome\Application\chrome.exe" --autoplay-policy=no-user-gesture-required

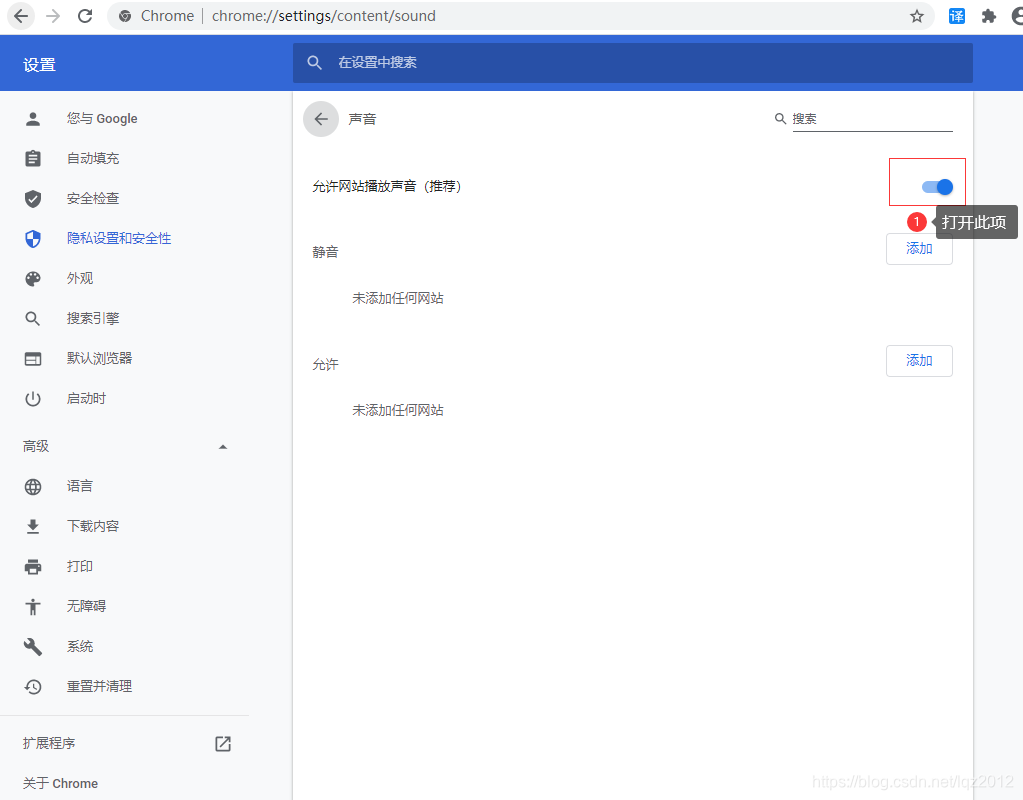
5.chrome高版本的浏览器不能自动播放声音,修改”设置”->“隐私设置和安全性”->“网站设置”->“更多内容设置”->“声音”->“允许网站播放声音”

版权声明:本文为lqz2012原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。