bootsrap中的栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
上面是bootsrap官网上的说明。官网解释了栅格的多种布局方式,但是不够明确
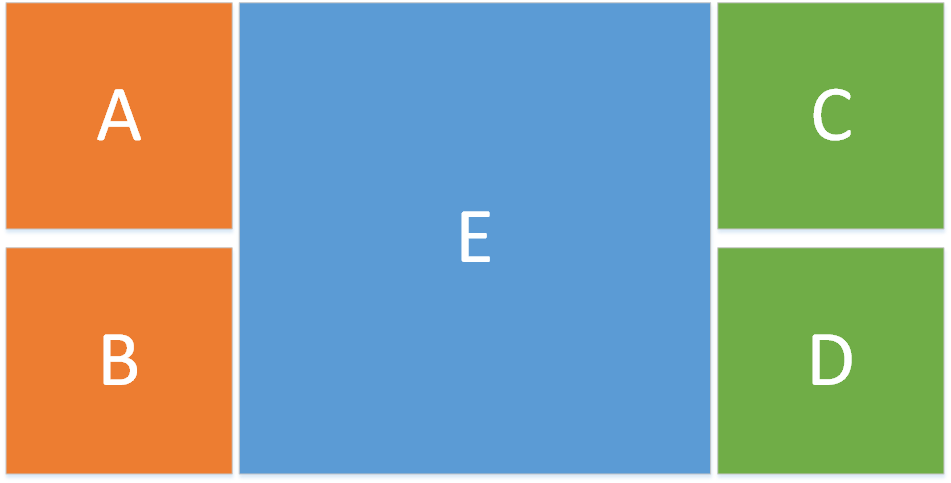
现在我要做这么个布局

很简单的布局,感觉官网上也没讲明白怎么实现,看了一下菜鸟教程,算是搞明白了
bootsrap的栅格系统总共有12格,这个格是横向上的,和纵向无关
实现的思路:
- 上面这个布局A和B占左边3格(或者叫列),中间的E占6格,C和D占右边的3格
- A和B放在同一个class为row的div里,同时,横向上要撑满这个row,也就是说A和B各占这个子布局的12格
- C和D同AB
- 自己根据页面内容,调整各个子布局的高度
代码如下:
<div class="col-lg-3">
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">A</div>
<div class="panel-body">
<div id="m2" style="width: 100%;height:300px;"></div>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">B</div>
<div class="panel-body">
<div id="m1" style="width: 100%;height:300px;"></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-heading">E</div>
<div class="panel-body">
<div id="m3" style="width: 100%;height:692px;overflow: hidden;margin:0"></div>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">SOC(%)C</div>
<div class="panel-body">
<div id="m4" style="width: 100%;height:300px;"></div>
</div>
</div>
</div>
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">D</div>
<div class="panel-body">
<div id="m5" style="width: 100%;height:300px;"></div>
</div>
</div>
</div>
</div>
</div>
理解了这个布局后,其他的栅格布局应该都能做出来
版权声明:本文为u012848304原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。