使用场景
在使用
Dialog
组件时,当点击弹框外的空白处时,仍然会触发关闭弹框事件,一些业务场景不适合使用这种交互,需要只能点击关闭和取消按钮才消失。

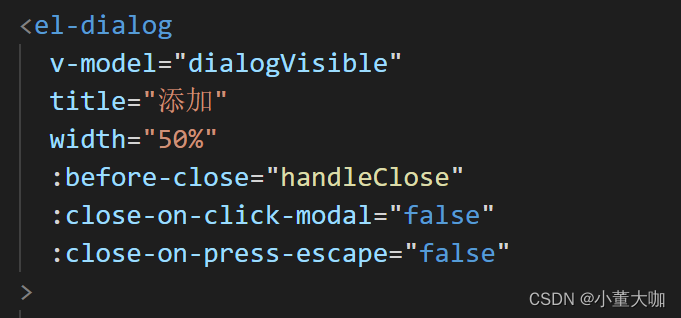
方法1

// close-on-click-modal 是否可以通过点击 modal 关闭 Dialog
// close-on-press-escape 是否可以通过按下 ESC 关闭 Dialog
:close-on-click-modal="false"
:close-on-press-escape="false"方法2
// main.js 中可以全局设置 点击空白处、按下ESC不能关闭Dialog弹窗
// 首先你得保证在main.js里面引入了 element-ui
import ElementUI from 'element-ui'
// 全局修改默认配置,点击空白处不能关闭弹窗
ElementUI.Dialog.props.closeOnClickModal.default = false
// 全局修改默认配置,按下ESC不能关闭弹窗
ElementUI.Dialog.props.closeOnPressEscape.default = false
Vue.use(ElementUI)
版权声明:本文为ddf__原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。