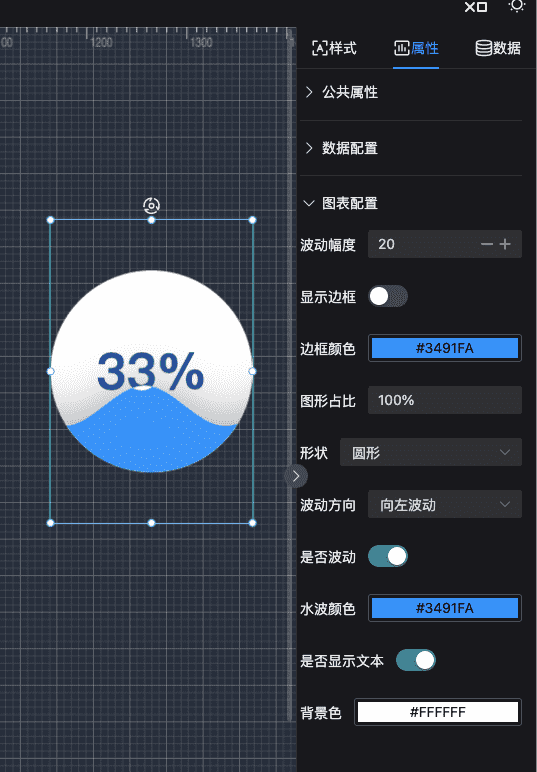
上一篇我们讲到了怎么在OpenDataV中添加自己的组件,为了让大家更快的上手我们的平台,这一次针对自定义属性编辑,我们再来加一篇说明。我们先来看一下OpenDataV中的属性编辑功能。

当我们拖动一个组件到画布中以后,点击组件,在页面的右侧就出现了对应的属性编辑。在上一篇新增组件的文章中我们有一个配置文件
config.ts
,配置了组件的样式和属性修改,其中对于每一项配置我们设置了类型
FormType
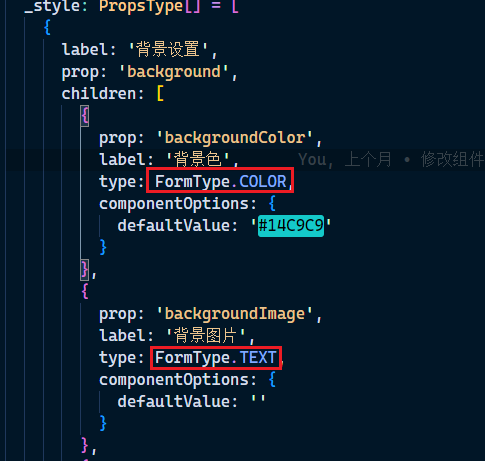
,就像如下:

目前我们的
FormType
只支持几种固定的方式,这里所配置的类型就会反应到属性编辑框中,例如
FormType.COLOR
,就会是一个颜色选择框,
FormType.SWITCH
就是一个开关按钮,那如果需要用到的编辑方式在
FormType
里面不支持怎么办呢?我们提供了
FormType.CUSTOM
自定义属性编辑类型,这样就可以针对我们自己的组件来定制属性编辑框。下面我带大家一步步完成一个自定义的属性编辑框。我们以
ScrollTable
组件为例
增加文件
在
Table/ScrollTable
目录下增加
vue
文件
xxx.vue
,名称可以随意定义,内容如下:
<template>
<n-form :model="formData" size="small" label-placement="left">
<n-form-item label="行高度">
<n-input-number v-model:value="formData.height" @keypress.enter.prevent="changeData" />
</n-form-item>
<n-form-item label="背景色">
<div class="backcolor">
<n-color-picker v-model:value="formData.oddRowBGC" @complete="changeData" />
<span class="title">奇数行</span>
</div>
<div class="backcolor">
<n-color-picker v-model:value="formData.evenRowBGC" @complete="changeData" />
<span class="title">偶数行</span>
</div>
</n-form-item>
</n-form>
</template>
<script lang="ts" setup>
......
</script>
对于自定义属性编辑组件的书写要求有以下几个:
-
组件需要接收一个
value
(必须)和
args
(可选)属性
-
组件必须给父组件提供
updateValue
方法
组件处理
<script lang="ts" setup>
import { reactive } from 'vue'
import { NForm, NFormItem, NInputNumber, NColorPicker } from 'naive-ui'
import { RowType } from './type'
const props = defineProps<{
value: RowType
args: any
}>()
const emits = defineEmits<{
(e: 'change', value: RowType)
}>()
const formData = reactive<RowType>({
height: props.value.height || 30,
oddRowBGC: props.value.oddRowBGC || '#003B51',
evenRowBGC: props.value.evenRowBGC || '#0A2732'
})
const changeData = () => {
emits('change', formData)
}
</script>
value
属性接收的是自定义编辑框的值,和普通的属性一样,但是这里可以接收任意的数据,数组、对象或者基础类型数据,我们在渲染右侧属性编辑框的时候,会把属性框中的数值通过此属性传递给当前组件。
args
是我们提供给组件的额外配置数据,可以根据需求来使用。
updateValue
这个方法将会把自定义属性编辑框中的值通过我们的数据流传递到当前编辑的组件中。
使用自定义编辑框
在
ScrollTable
目录下的
config.ts
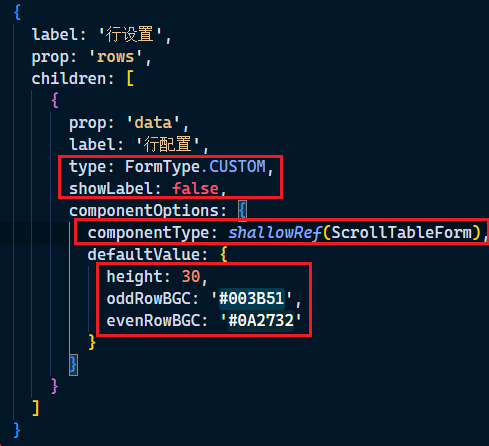
中增加如下配置:

首先我们配置
type
为
FormType.CUSTOM
,
showLabel
的作用是是否显示表单中的label,这里主要是为了让我们的自定义编辑框拥有更大的渲染位置,在
componentOptions
中的
componentType
属性配置上组件对象,然后
defaultValue
就是
ScrollTableForm
组件中
updateValue
返回的值以及
value
所接收的值。
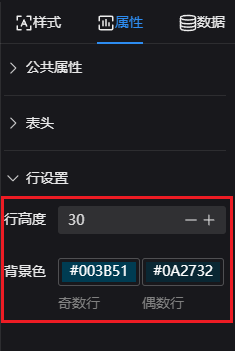
做完以上工作,我们就可以在右侧编辑框查看自定义属性编辑框的效果了。

因为样式和属性有所区别,因此增加自定义样式编辑需要有一些特殊处理,我们在下一篇在讲,在框架的设计之初我们就考虑到组件、属性编辑、工具栏等采用动态注册的方式来增加,一方面为了让框架更加简洁,另一方面也降低了组件自定义的难度。
更新日志
-
增加动态数据接口处理。
-
增加了脚本处理请求数据。
-
优化了部分编辑器BUG。
-
优化了使用体验。
本文由
mdnice
多平台发布