说明:要求小程序和app端都能实现支付功能;微信支付功能实现的思路简单来说就是点击确认支付按钮时,想做支付类型判断,然后请求后端微信支付接口,请求成功后并不是已经支付了,而是接收后端返回的数据,再分端编译;最后通过uni.requestPayment这个api来调出支付的二维码就算成功了。
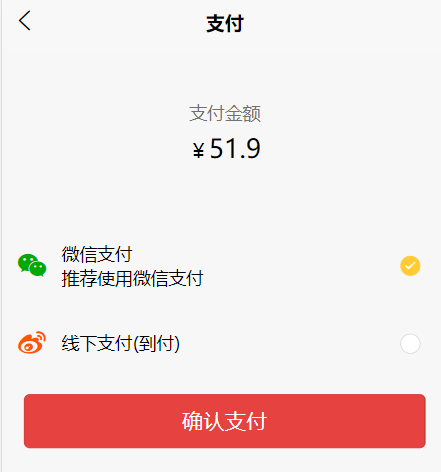
1.效果要求是点击确认支付后弹出微信支付的二维码,要求小程序和app端都能实现支付功能

2.微信支付功能实现的思路
1.先从创建订单页面拿到订单号和需要支付的金额(这步是在创建订单页面成功后将订单号和支付金额通过路径传递到支付页面)
2.通过点击事件选择支付类型(这里以微信支付为例)
3.点击确认支付
(1)首先判断选择的类型
(2)这里以微信支付为例,向后端请求微信支付接口(也就是前端要的表面的支付,实际是通过请求告诉后端我要进行微信支付了)
(3)请求成功后将数据解构出来
(4)通过条件编译进行小程序端和app端分端编译,也就是分端编写uni.requestPayment这个api需要传递的数据
(5)通过uni.requestPayment这个api来调起微信支付界面(也就是会自动弹出支付的二维码)
(6)整个支付过程就完成了
3.完整代码
<template>
<view class="whole">
<view class="pay">
<view class="header">
<div>
<view class="pay">支付金额</view>
<view class="payNum">
<span style="font-size: 34rpx;">¥</span>{{price/100}}
</view>
</div>
</view>
<view class="listPay">
<uni-icons type="weixin" size="60rpx" color="#00aa00"></uni-icons>
<view class="text">
<view class="wx">微信支付</view>
<view class="subWx">推荐使用微信支付</view>
</view>
<view class="btn">
<label class="radio">
<radio value="1" :checked="boolWx"
color="#FFCC33" style="transform:scale(0.7)"
@click="changePayType(1)" />
</label>
</view>
</view>
<view class="listPay">
<uni-icons type="weibo" size="60rpx" color="#ff5500"></uni-icons>
<view class="text">
<view class="wx">线下支付(到付)</view>
</view>
<view class="btn">
<label class="radio">
<radio value="2" :checked="boolWb"
color="#FFCC33" style="transform:scale(0.7)"
@click="changePayType(3)" />
</label>
</view>
</view>
<view class="bootom">
<button type="warn" style="color: #fff;" @click="confirm">确认支付</button>
</view>
</view>
</view>
</template>
<script>
import { post } from '../../uilt/http'
export default {
data() {
return {
boolWx: true,
boolWb: false,
payType: 1, //支付类型
price: 0, //支付金额
orderNo: "", //订单号
parentOrderNo: "", //父订单号
submiting: false//控制再次确认支付的弹出框
}
},
onLoad(options) {
this.price = options.price
if (options.orderno) {
this.orderNo = options.orderno
} else {
this.parentOrderNo = options.parentorderno
}
},
methods: {
// 选择支付方式
changePayType(type) {
if(1==type){
this.boolWx=true;
this.boolWb=false;
}else{
this.boolWx=false;
this.boolWb=true;
}
this.payType = type
console.log(this.payType,"this.payType");
},
// 确认支付
confirm() {
const that = this;
// 线下支付
if(3===that.payType){
that.submiting = true;
post("order","offlinePrepay",{//请求线下支付的接口
parentOrderNo:that.parentOrderNo,
orderNo:that.orderNo
}).then(res=>{
that.submiting = false;
uni.redirectTo({//跳转到成功支付页面
url:'/pages/pay/success'
})
}).catch(err=>{
console.error(err)
that.submiting = false
})
}else if(1===that.payType){//微信支付
that.submiting = true;
post("order","wxPrepay",{//请求微信支付的接口
parentOrderNo:that.parentOrderNo,
orderNo:that.orderNo
}).then(res=>{
that.submiting = false;
// 需要调起微信支付界面(也就是会自动弹出支付的二维码)
const {appId,nonceStr,packageValue,timeStamp,signType,paySign,partnerId,prepayId,sign} = res.data;
//小程序端
// #ifdef MP-WEIXIN
const payParam = {
appId,
nonceStr,
package:packageValue,
timeStamp,
signType,
paySign
}
// #endif
//app端
// #ifdef APP-PLUS
const payParam = {
appid:appId,
noncestr:nonceStr,
package:packageValue,
partnerid:partnerId,
prepayid:prepayId,
sign,
signType:"MD5"
}
// #endif
// #ifdef APP-PLUS || MP-WEIXIN
uni.requestPayment({
provider:"wxpay",
//#ifdef MP-WEIXIN
...payParam,
// #endif
//#ifdef APP-PLUS
orderInfo:payParam,
// #endif
success(res) {
uni.redirectTo({
url:"/pages/pay/success"
})
},
fail(err){
console.error(err);
uni.$u.toast("支付失败")
}
})
// #endif
}).catch(err=>{
console.error(err)
that.submiting = false
})
}
}
}
}
</script>
<style lang="scss">
.whole {
background-color: $bgColor;
display: flex;
justify-content: center;
.header {
display: flex;
justify-content: center;
align-items: center;
text-align: center;
flex-wrap: wrap;
height: 300rpx;
.pay {
width: 100%;
color: #717171;
}
.payNum {
width: 100%;
font-size: 44rpx;
margin: 10rpx 0px 20rpx;
}
}
.pay {
width: 100%;
.listPay {
height: 130rpx;
display: flex;
align-items: center;
.uni-icons {
margin-left: 20rpx;
}
.text {
width: 40%;
margin: 0px 20rpx 0px;
}
.btn {
width: 40%;
text-align: right;
}
}
.bootom {
width: 90%;
margin: auto;
margin-top: 20rpx;
}
}
}
</style>
版权声明:本文为2202_75509848原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。